Heim >Web-Frontend >CSS-Tutorial >Eingehende Analyse des CSS-Z-Index (mit Beispielen)
Eingehende Analyse des CSS-Z-Index (mit Beispielen)
- 青灯夜游nach vorne
- 2020-11-12 17:38:312577Durchsuche

Studenten, die sich mit dem Seitenlayout befasst haben, sollten mit dem Z-Index-Attribut bestens vertraut sein. Z-Index ist ein spezielles Attribut für die Webseitenanzeige. Da das vom Monitor angezeigte Muster eine zweidimensionale Ebene ist, verfügt es über eine x-Achse und eine y-Achse zur Darstellung des Positionsattributs. Um das dreidimensionale Konzept wie die Überlagerungsreihenfolge der oberen und unteren Schichten von Anzeigeelementen darzustellen, wird das Z-Index-Attribut eingeführt, um den Unterschied auf der Z-Achse darzustellen. Gibt die obere und untere dreidimensionale Beziehung eines Elements in der Überlagerungssequenz an.
Elemente mit einem größeren Z-Indexwert werden Elementen mit einem kleineren Z-Indexwert überlagert. Bei positionierten Objekten, für die diese Eigenschaft nicht angegeben ist, befinden sich Objekte mit positiven Z-Index-Werten darüber und Objekte mit negativen Z-Index-Werten darunter. (Empfohlenes Tutorial: CSS-Video-Tutorial)
Einfache Demonstration
<div style="width:200px;height:200px;background-color:#0e0;"></div>
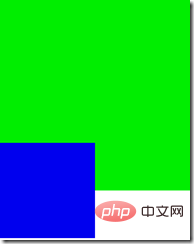
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>Zwei P's, das zweite bewegt sich um 50 Pixel nach oben, die normale Situation sollte so sein

Das zweite P deckt das erste P ab, Fügen Sie das Z-Index-Attribut zum zweiten hinzu
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>Das Ergebnis sieht so aus: Positionierte Elemente (Objekte, deren Positionsattributwert relativ, absolut oder fest ist) werden verwendet, um die Stapelreihenfolge der positionierten Elemente in der Richtung senkrecht zum Anzeigebildschirm (Z-Achse genannt) zu bestimmen positioniert ist, ist der darauf festgelegte Z-Index ungültig.
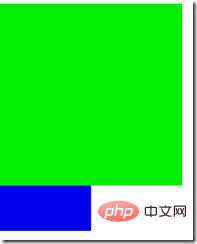
<div></div> <div><div> <p>Obwohl der Z-Index des ersten p größer ist als der des zweiten p, wird er dennoch vom zweiten p abgedeckt, da das erste p nicht positioniert ist und sein Z-Index-Attribut nicht funktioniert. <img style="max-width:90%" title="Eingehende Analyse des CSS-Z-Index (mit Beispielen)" src="https://img.php.cn/upload/article/000/000/024/68d391c7a77b76da64f82671f8e22ded-1.png" alt="Eingehende Analyse des CSS-Z-Index (mit Beispielen)" style="max-width:90%" style="max-width:90%" border="0"></p> <h3><strong></strong></h3>Wer geht bei gleichem Z-Index nach oben und wer nach unten? <p></p> <p>Es gibt eigentlich zwei Situationen für den gleichen Z-Index</p> <p>1 Wenn zwei Elemente nicht positioniert sind, überlappt sich die Position , oder wenn beide Elemente positioniert wurden und der Z-Index gleich ist und sich die Position überschneidet, dann überschreiben die späteren Elemente entsprechend der Dokumentenflussreihenfolge die vorherigen. <img style="max-width:90%" title="Eingehende Analyse des CSS-Z-Index (mit Beispielen)" src="https://img.php.cn/upload/article/000/000/024/1e4fe8e9378310c98376898c90b4454c-2.png" alt="Eingehende Analyse des CSS-Z-Index (mit Beispielen)" style="max-width:90%" style="max-width:90%" border="0"><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>
2. Wenn für keines der Elemente ein Z-Index festgelegt ist, verwenden Sie den Standardwert, eines ist positioniert und das andere ist nicht positioniert, dann überdeckt das positionierte Element das nicht positionierte Element
Eltern-Kind Beziehungsverarbeitung
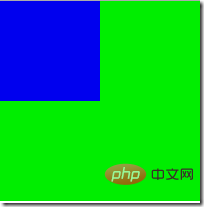
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>Obwohl der Z-Index des untergeordneten Elements kleiner eingestellt ist als der des übergeordneten Elements, erscheint das untergeordnete Element immer noch über dem übergeordneten Element. Oben

Wenn der Z-Index des übergeordneten Elements ungültig ist (nicht positioniert oder nicht verwendet). Standardwert), dann wird die Z-Index-Einstellung des positionierten untergeordneten Elements wirksam. <div>
<div>
<div>
</div>z-index=-5 des untergeordneten Elements wird wirksam und wird vom übergeordneten Element überschrieben <p></p>Wenn der Z-Index des Geschwisterelements wirksam wird, wird die Abdeckungsbeziehung seiner untergeordneten Elemente durch das übergeordnete Element bestimmt<p><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>Obwohl der Z-Index des untergeordneten Elements des ersten p relativ hoch ist, Aber weil Der Z-Index des übergeordneten Elements ist niedriger als das zweite p. Das untergeordnete Element des ersten p wird vom zweiten p und seinen untergeordneten Elementen abgedeckt. Anwendungen


写个简单的例子看看
nbsp;html>
<title>Test</title>
<style>
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
| Name | Age | Options |
|---|---|---|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
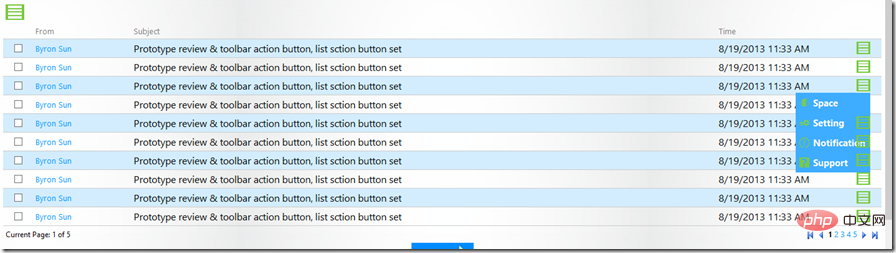
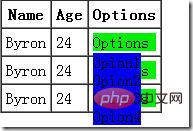
| 期望样式 |  |
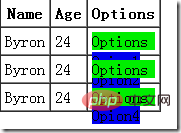
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
最后
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!

