Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der CSS-Eigenschaft „Zeilenhöhe'.
Detaillierte Erläuterung der CSS-Eigenschaft „Zeilenhöhe'.
- 青灯夜游nach vorne
- 2020-11-12 17:43:553078Durchsuche

(Empfohlenes Tutorial: CSS-Video-Tutorial)
Als ich zum ersten Mal mit der Arbeit am Frontend begann, hatte ich das Gefühl, dass CSS das Layout problemlos bewältigen kann, wenn ich nur Anzeige, Position und Float kenne. Da in Zukunft weiterhin Arbeitsprobleme auftraten, habe ich nach und nach gelernt, dass CSS nicht so einfach ist wie ein paar Stilattribute. Ich habe kürzlich einige Kenntnisse über die Zeilenhöhe gelesen, daher werde ich sie hier zusammenfassen.
Die sogenannte Zeilenhöhe bezeichnet den vertikalen Abstand zwischen den Grundlinien von Textzeilen. Um diesen Satz zu verstehen, müssen Sie zunächst einige Grundkenntnisse verstehen:
obere Linie, mittlere Linie, Grundlinie, untere Linie
nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

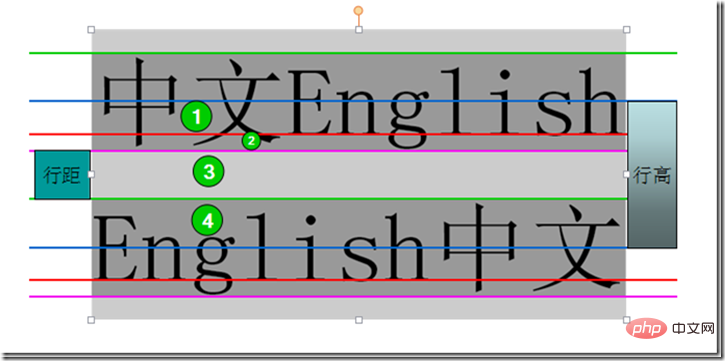
Die vier Linien von oben nach unten sind obere Linie, mittlere Linie, Grundlinie und untere Linie Zeile, die den englischen Buchstaben von Cai
Denken Sie besonders daran, dass die Grundlinie nicht das Endergebnis ist, sondern das Endergebnis das Endergebnis.
Linienhöhe, Zeilenabstand und Halbabstand
Die Linienhöhe bezieht sich auf den vertikalen Abstand zwischen den Grundlinien der Kontextlinie, also den vertikalen Abstand zwischen den beiden roten Linien im Bild.
Legging bezieht sich auf den vertikalen Abstand von der unteren Linie einer Reihe zur oberen Linie der nächsten Reihe, also den vertikalen Abstand zwischen der rosa Linie der ersten Reihe und der grünen Linie der zweiten Reihe.
Der halbe Zeilenabstand ist die Hälfte des Zeilenabstands, also der vertikale Abstand von Bereich 3/2, die Summe der Abstände der Bereiche 1, 2, 3 und 4 ist die Zeilenhöhe und die Summe der Abstände der Bereiche 1, 2 und 4 ist die Schriftgröße, also der halbe Zeilenabstand. Sie kann auch so berechnet werden: (Zeilenhöhe - Schriftgröße)/2

Inhaltsbereich, Inline-Box, Zeilenbox
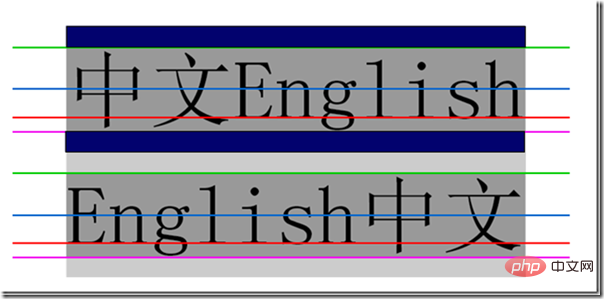
Inhaltsbereich: Der von der unteren und oberen Zeile umschlossene Bereich, d. h. der dunkelgraue Hintergrund im Bild unten.

Inline-Box: Die Inline-Box ist ein Konzept im Browser-Rendering-Modell und kann nicht angezeigt werden box Das Feld entspricht dem Inhaltsbereich. Beim Festlegen der Zeilenhöhe bleibt die Höhe des Inline-Felds unverändert und der halbe Zeilenabstand [(Zeilenhöhe-Schriftgröße)/2] erhöht/verringert sich auf Ober- und Unterseite des Inhaltsbereichs (dunkelblauer Bereich) bzw.
Linienbox (Linienbox), Eine Linienbox bezieht sich auf eine virtuelle rechteckige Box dieser Zeile. Dies ist ein Konzept im Browser-Rendering-Modus und nicht tatsächlich angezeigt. Die Höhe der Zeilenbox entspricht dem größten Wert der Inline-Box unter allen Elementen in dieser Zeile (die Inline-Box mit dem größten Zeilenhöhenwert wird als Benchmark verwendet, und andere Inline-Boxen werden anhand ihrer eigenen an der Benchmark ausgerichtet Ausrichtungsmethoden und die Höhe des Zeilenfelds wird schließlich berechnet).
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

line-height
Da nun die Grundkonzepte klar sind, können wir über das Attribut line-height sprechen, den Protagonisten dieses Artikels.
Definition: Das Attribut line-height legt den Abstand (Linienhöhe) zwischen Linien fest und es können keine negativen Werte verwendet werden. Diese Eigenschaft beeinflusst das Layout des Linienfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand. Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (Zeilenabstand) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Mögliche Werte
| Wert | Beschreibung |
| normal | Standardmäßig wird ein angemessener Zeilenabstand festgelegt. |
| Zahl | Legen Sie eine Zahl fest. Diese Zahl wird mit der aktuellen Schriftgröße multipliziert , um den Zeilenabstand festzulegen. Entspricht einem Vielfachen von |
| length | , um einen festen Zeilenabstand festzulegen. |
| % | Zeilenabstand in Prozent basierend auf der aktuellen Schriftgröße. |
| inherit | gibt an, dass der Wert des Attributs „line-height“ vom übergeordneten Element geerbt werden soll. |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div文字垂直居中
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div> <span>This is a test.<br> This is a test. </span> </div>

我们可以利用line-block这样做
<div> <span>This is a test.<br> This is a test. </span> </div>

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div> This is a test. </div>

元素对行高影响
行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div> <span>This is a test</span> </div> <div> <span>This is a test</span> </div>

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高的继承
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
<div> <p> 1232<br> 123 </p> </div>
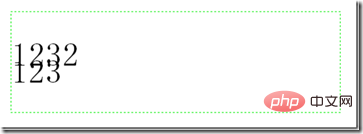
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div> <p> 1232<br> 123 </p> </div>

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS-Eigenschaft „Zeilenhöhe'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

