Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Datei ist in CSS enthalten?
Welche Datei ist in CSS enthalten?
- 藏色散人Original
- 2021-01-06 09:13:384764Durchsuche
Box in CSS bezieht sich auf das CSS-Boxmodell, das heißt, in CSS wird der Begriff „Boxmodell“ im Wesentlichen für eine Box verwendet, die die umgebenden HTML-Elemente einschließt umfasst Ränder, Ränder, Innenabstände und den tatsächlichen Inhalt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Tutorial-Empfehlung: CSS-Video-Tutorial
Welche Datei ist Box in CSS?
Box in CSS bezieht sich auf das CSS-Box-Modell (Box-Modell)
Alle HTML-Elemente können als Boxen betrachtet werden. In Design und Layout wird der Begriff „Box-Modell“ verwendet.
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und dem Rand des umgebenden Elements zu platzieren.
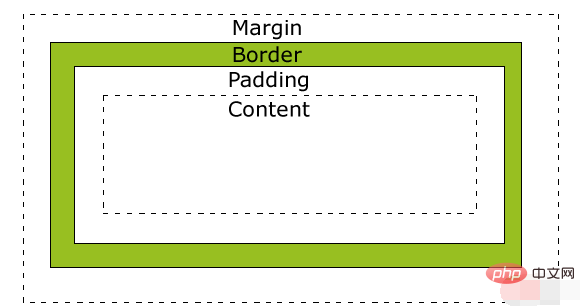
Das folgende Bild veranschaulicht das Box-Modell:

Erklärung der verschiedenen Teile:
Margin (Rand) – löscht den Bereich außerhalb des Randes und der Rand ist transparent.
Rand – Ein Rand um Polsterung und Inhalt.
Polsterung – reinigt den Bereich um den Inhalt und macht die Polsterung transparent.
Inhalt (Inhalt) – der Inhalt der Box, der Text und Bilder anzeigt.
Um die Breite und Höhe von Elementen in allen Browsern korrekt einzustellen, müssen Sie wissen, wie das Box-Modell funktioniert.
Elementbreite und -höhe
Hinweis Wichtig: Wenn Sie die Breiten- und Höheneigenschaften eines CSS-Elements angeben, legen Sie nur die Breite und Höhe des Inhaltsbereichs fest. Beachten Sie, dass Sie für die vollständige Größe eines Elements auch Abstände, Rahmen und Ränder hinzufügen müssen. .
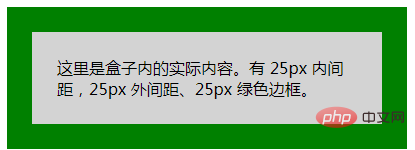
Die Gesamtbreite der Elemente im folgenden Beispiel beträgt 300 Pixel:
Beispiel
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}Laufendes Ergebnis:

Rechnen wir selbst:
300px (Breite)
+ 50px + richtig Polsterung)
+ 50px (linker + rechter Rand)
+ 50px (linker + rechter Rand)
= 450px
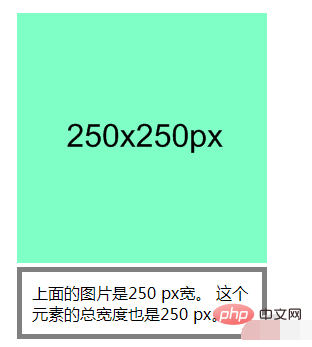
Stellen Sie sich vor, Sie haben nur 250 Pixel Platz. Stellen wir die Gesamtbreite des Elements auf 250 Pixel ein:
Beispiel
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Laufender Effekt:

Die endgültige Berechnungsformel für die Gesamtbreite des Elements lautet wie folgt:
Gesamtelementbreite = Breite + links Polsterung + rechte Polsterung + linker Rand + rechter Rand + linker Rand + rechter Rand
Die endgültige Berechnungsformel für die Gesamthöhe des Elements lautet:
Gesamthöhe des Elements = Höhe + obere Polsterung + untere Polsterung + oberer Rand + unterer Rand + oberer Rand + unterer Rand
Probleme mit der Browserkompatibilität
Sobald die entsprechende DTD für die Seite festgelegt ist, rendern die meisten Browser den Inhalt wie oben gezeigt. Allerdings ist die Darstellung in IE 5 und 6 falsch. Gemäß den W3C-Spezifikationen wird der vom Inhalt eines Elements eingenommene Platz durch das Attribut width festgelegt, während die Füll- und Randwerte um den Inhalt separat berechnet werden. Leider verwenden IE5.X und 6 im seltsamen Modus ihre eigenen, nicht standardmäßigen Modelle. Die width-Eigenschaft in diesen Browsern ist nicht die Breite des Inhalts, sondern die Summe der Breiten des Inhalts, der Abstände und der Ränder.
Obwohl es Möglichkeiten gibt, dieses Problem zu lösen. Aber die beste Lösung besteht im Moment darin, das Problem zu vermeiden. Das heißt, anstatt einem Element einen Abstand mit einer bestimmten Breite hinzuzufügen, versuchen Sie, den übergeordneten und untergeordneten Elementen des Elements Abstand oder Ränder hinzuzufügen.
IE8 und frühere IE-Versionen unterstützen das Festlegen der Attribute „Auffüllbreite“ und „Rahmenbreite“ nicht.
Um das Inkompatibilitätsproblem von IE8 und früheren Versionen zu lösen, können Sie deklarieren.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWelche Datei ist in CSS enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

