Heim >Entwicklungswerkzeuge >dreamweaver >So verknüpfen Sie CSS-Dateien in HTML mit DW
So verknüpfen Sie CSS-Dateien in HTML mit DW
- 藏色散人Original
- 2021-01-06 09:32:3215592Durchsuche
So verknüpfen Sie CSS-Dateien in HTML mit DW: Erstellen Sie zunächst eine Site in der DW-Software und erstellen Sie einen neuen CSS-Ordner und eine HTML-Datei in der Site. Klicken Sie dann oben rechts auf [CSS Designer] und wählen Sie den CSS-Ordner aus. Legen Sie schließlich „Hinzufügen“ als [Link] fest und klicken Sie auf die Schaltfläche [OK].

Die Betriebsumgebung dieses Tutorials: Windows7-System, DreamweaverCC 2020 &&html5&&css3-Version, Dell G3-Computer.
Empfohlen: „Dreamweaver-Tutorial“, „CSS-Video-Tutorial“
Wie verknüpft DW CSS-Dateien in HTML?
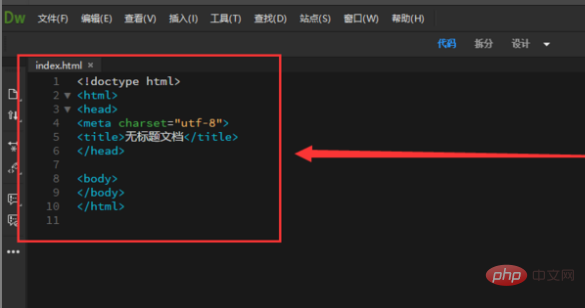
1. Erstellen Sie zunächst eine Site in der Software und erstellen Sie einen neuen CSS-Ordner und eine HTML-Datei in der Site. (Sie können unten klicken, um Ihre Erfahrungen zu zitieren und zu sehen, wie Sie eine Website erstellen.)

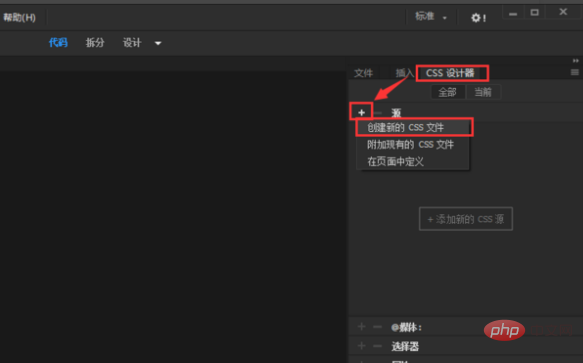
2. Klicken Sie oben rechts auf [CSS-Designer], klicken Sie unten auf das [+-Zeichen] und wählen Sie dann [Neu erstellen] aus CSS-Datei].

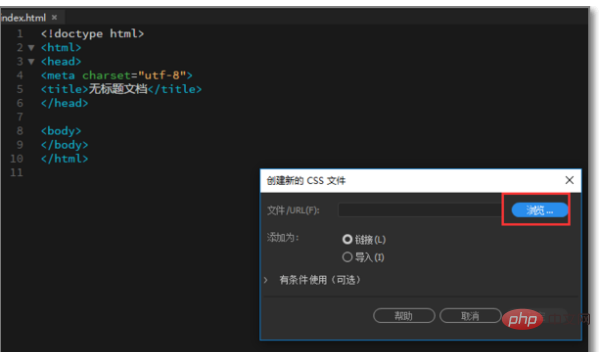
3. Klicken Sie im Erstellungsfenster auf die Schaltfläche [Durchsuchen].

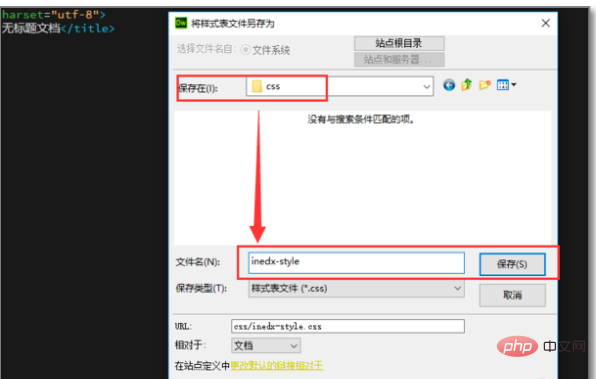
4. Wählen Sie dann den Ordner aus, der auf der Site erstellt wurde und den Namen CSS trägt, geben Sie dann den Namen des CSS ein, das Sie erstellen möchten (muss auf Englisch sein) und klicken Sie auf [Speichern].

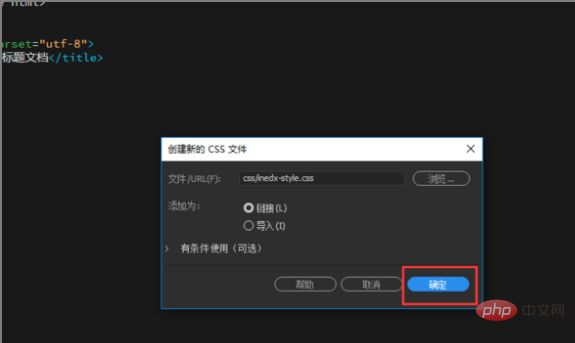
5. Stellen Sie dann „Hinzufügen als“ ein und klicken Sie auf die Schaltfläche „OK“.

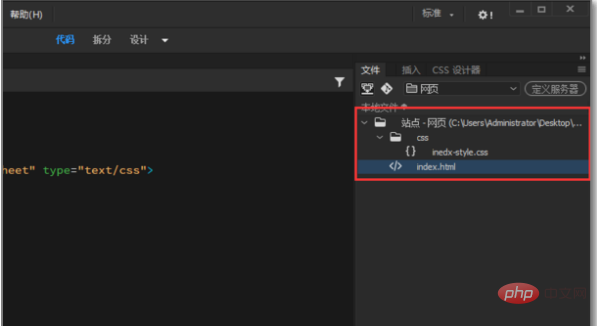
6. Nachdem das Hinzufügen abgeschlossen ist, können Sie die neu erstellte CSS-Stylesheet-Datei im CSS-Ordner auf der rechten Seite sehen.

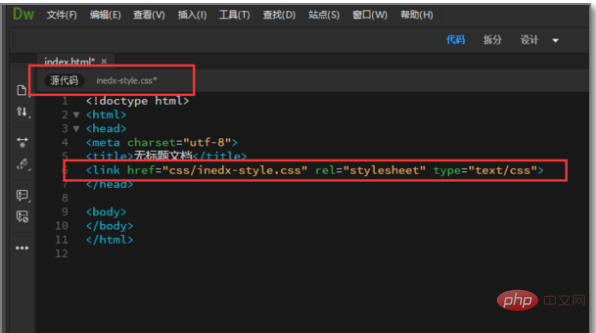
7. Im [head]-Tag auf der linken Seite befindet sich eine zusätzliche Codezeile, die auf die CSS-Datei verweist. Das verlinkte Stylesheet ist auch im oberen Tab-Tag zu sehen.

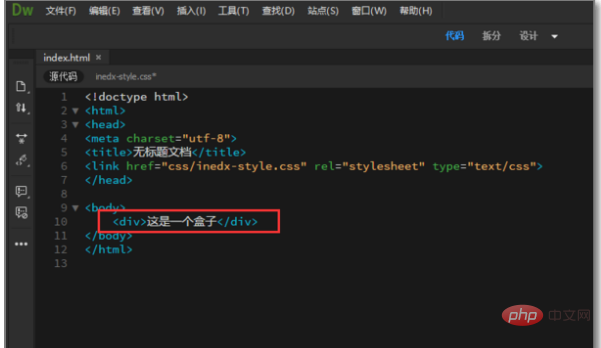
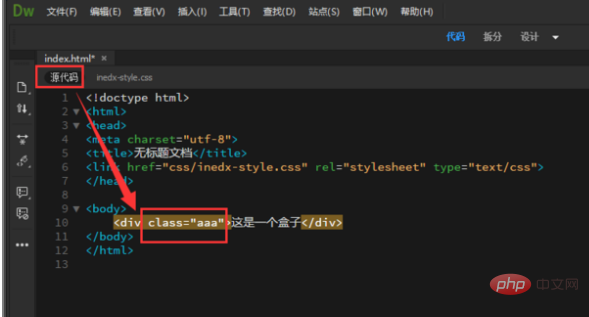
8. Schreiben Sie als Nächstes eine einfache Webseite, um zu sehen, ob das CSS-Stylesheet erfolgreich verknüpft ist. Öffnen Sie die HTML-Webseitenbearbeitungsseite und geben Sie ein div in das [body]-Tag ein. Wie unten gezeigt:

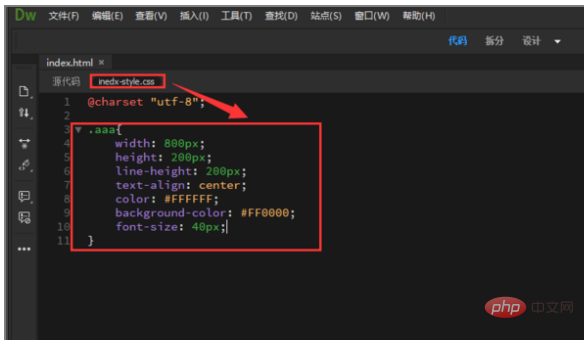
9 Wählen Sie dann das gerade erstellte CSS-Stylesheet im oberen Tab-Tag aus, schreiben Sie einen Stil in das Stylesheet, nennen Sie ihn [aaa] und speichern Sie das Stylesheet [Tastenkombination Strg+S ] .

10. Kehren Sie dann zur HTML-Bearbeitungsseite zurück, geben Sie die Klasse im div-Tag ein, geben Sie den Namen des gerade geschriebenen Stils ein [aaa] und speichern Sie die Webseite [Tastenkombination Strg+S].

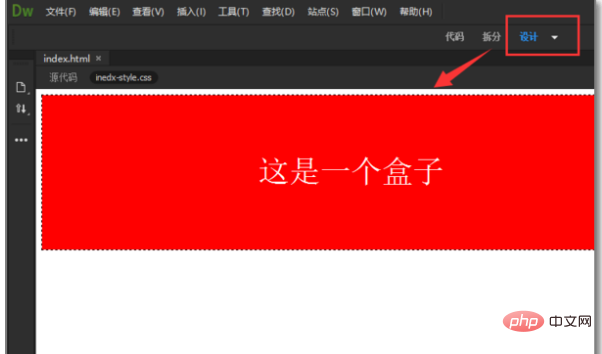
11. Klicken Sie oben auf die Design-Schaltfläche, um den Echtzeiteffekt zu sehen.

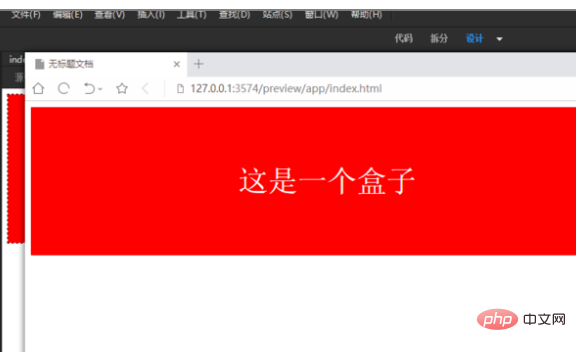
12. Sie können es auch direkt mit dem Browser öffnen, um den tatsächlichen Effekt zu sehen. Beweisen Sie, dass die Verknüpfung unseres CSS mit HTML kein Problem darstellt.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo verknüpfen Sie CSS-Dateien in HTML mit DW. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

