Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie den radialen CSS-Gradienten
So verwenden Sie den radialen CSS-Gradienten
- 藏色散人Original
- 2020-12-22 09:58:452775Durchsuche
So verwenden Sie den CSS-Radialverlauf: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann einen Div-Block. Fügen Sie schließlich den CSS-Stil als „background:radial-gradient()“ hinzu, um den radialen Verlaufseffekt zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „CSS-Video-Tutorial“
Radiale Farbverläufe (radiale Farbverläufe): Vom Startpunkt bis zum Endpunkt vollzieht die Farbe einen kreisförmigen Farbverlauf von innen nach außen.
Syntax
background:radial-gradient(center,shape size,start-color,……,last-color);
Radialer Farbverlauf – Form festlegen
Syntax:
background:radial-gradient(shape,start-color,……,last-color);
Anweisungen:
Formwert kann zwei annehmen
Kreis – Kreis
Ellipse – Ellipse (Standard)
Radius al-Gradient-Size-Schlüsselwort
Das Schlüsselwort size ist die Position, die die Endfarbe bestimmt. Der Standardwert ist die am weitesten entfernte Ecke.
Grammatik
background:radial-gradient(size,start-color,……,last-color);
size benötigt die folgenden vier Schlüsselwörter:
closest-side: die nächstgelegene Seite
farthest-side: die am weitesten entfernte Seite
closest-corner: die nächstgelegene Ecke
farthest-corner: die am weitesten entfernte Ecke
Beispiel:
div {
width: 300px;
height: 200px;
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* 标准的语法 */
background: radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
}Radialer Verlauf – Kreismittelpunktposition
Syntax:
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
Hinweis: Die Standardsyntax der Kreismittelpunktposition wird derzeit von Mainstream-Browsern nur unzureichend unterstützt, daher müssen Sie darauf achten, das Browser-Präfix hinzuzufügen.
Allgemeine Verwendungsmethode:
-webkit-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -o-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -moz-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
Denken: 1. Was bedeutet der Prozentwert hinter der Farbe im Farbverlauf?
3-12 Programmierübungen
Meine Freunde, ich habe den radialen Farbverlauf von CSS3 gelernt Renderings, Code hinzufügen, Implementierung:
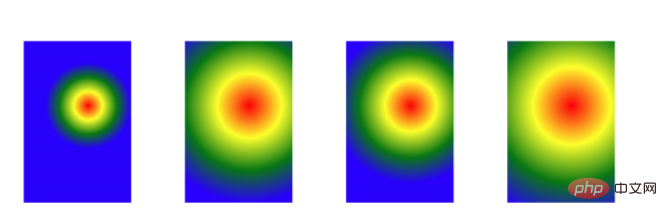
(1) Nehmen Sie die Mitte (60 % 40 %) als Ausgangspunkt und legen Sie vier radiale Verlaufseffekte von der Mitte des Kreises bis zur nächsten Kante, der rundsten Kante, der nächsten Ecke fest. und die rundeste Ecke.
(2) Die Form des radialen Farbverlaufs ist ein Kreis
(3) Die Farben von innen nach außen sind jeweils Rot, Gelb, Grün und Blau
Das Effektbild sieht wie folgt aus

Aufgabe
Geben Sie jeweils 4 Elemente an. Legen Sie den radialen Farbverlauf der Hintergrundfarbe fest. und 40 %
(3) Die Form des Farbverlaufs ist ein Kreis
(4) Die Farben des Farbverlaufs sind von innen nach außen Rot, Gelb, Grün und Blau.
Referenzcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 200px;
height: 300px;
float: left;
margin: 100px 0 0 100px;
}
/* 补充代码,分别写出4个元素的背景渐变效果 */
.div1 {
background: -webkit-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
}
.div2 {
background: -webkit-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
}
.div3 {
background: -webkit-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
}
.div4 {
background: -webkit-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>Radialer, sich allmählich wiederholender Farbverlauf
background:repeating-radial-gradient(color1 length|percent,color2 length|percent,……);
3-14 Programmierübung
Freunde, wir haben den sich wiederholenden Farbverlauf im CSS3-Radialgradienten gelernt. Schreiben Sie als Nächstes den Code basierend auf den Renderings und implementieren Sie wiederholte radiale Farbverläufe aus mehreren Regenbogenbällen mit dem Mittelpunkt des Elements als Ursprung.
(1) erfordert 7 Farben des Regenbogens. Der Wertebereich beginnt bei 0 % und erhöht sich jeweils um 5 %. Beispielsweise beträgt Rot 0 %, Orange 5 %, Gelb 10 % und so weiter
(2) Tipps: Die Farbe des Regenbogenballs kann in englischen Worten ausgedrückt werden (3) Die Wiedergabe ist wie folgt:Referenzcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 400px;
height: 400px;
/* 补充代码 */
background: -webkit-repeating-radial-gradient(closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient( closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* 标准的语法 */
background: repeating-radial-gradient( closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Das obige ist der detaillierte Inhalt vonSo verwenden Sie den radialen CSS-Gradienten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie einen dynamischen Verlaufseffekt des Webseitenhintergrunds in CSS
- CSS realisiert einen dynamischen Verlaufseffekt im Hintergrund
- Der lineare CSS3-Gradient realisiert 4 verbundene Ringe (Codebeispiel)
- So erzielen Sie einen Farbverlaufseffekt in CSS3
- Mehrere Methoden zum Erzielen eines Textfarbverlaufs in CSS

