Heim >Web-Frontend >CSS-Tutorial >Wie man das Bild mit CSS nach links verschiebt
Wie man das Bild mit CSS nach links verschiebt
- 藏色散人Original
- 2020-12-22 10:08:3711407Durchsuche
In CSS können Sie den Stil „transform:translateX(px)“ verwenden, um das Bild nach links zu verschieben. Das Transformationsattribut ermöglicht es uns, das Element zu drehen, zu skalieren, zu verschieben oder zu neigen )“, d. h. Kann geschwenkt werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „css Video Tutorial“
css3 ist sehr leistungsstark und Sie können mit nur wenigen Codezeilen sehr gute mobile Effekte erzielen (gilt nicht als dynamische Seite).
css verschiebt das Bild nach links
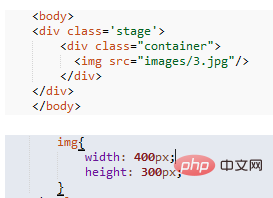
Die verschachtelte Struktur ist für uns der Schlüssel zum Einführen des Bildes (aber es ist nicht der Schlüssel zur Beeinflussung des Effekts, nur für Verschönerung) Achten Sie auf den Pfad, bevor Sie ihn richtig einführen können. Der entscheidende Punkt besteht darin, die Bühnen-Div (Bühne) und den Container-Div (Container) zu strukturieren ;

Dann gibt es den Stil, wie unten gezeigt. Es handelt sich um die grundlegende Stilauswahl der Bühne beim Erstellen von 3D-Effekten (der Editor verwendet dies als Grundlage für 3D-Effekte. Wenn es sich nur um eine 2D-Verschiebung handelt, ist dieser Code kann ignoriert werden. Natürlich muss das Bühnen-Div nicht geschrieben werden. Der durch die Perspektive gesteuerte Betrachtungsabstand steuert die Perspektive (alles mit 3D). Das Schlüsselattribut ist transform:translate(px, px); Dies ist das Attribut, das die Verschiebung in 2D-Szenen steuert. und natürlich können Sie einen 2D-Effekt erzielen. Der Übergang dient dazu, den Übergang zu steuern, um dynamische Bildeffekte zu erzielen ); transform: TranslateX (150px), dies dient dazu, das Bild so zu steuern, dass es sich in die positive Richtung der X-Achse bewegt
Das obige ist der detaillierte Inhalt vonWie man das Bild mit CSS nach links verschiebt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

