Heim >Web-Frontend >View.js >So verpacken Sie vue.js und legen es auf dem Server ab
So verpacken Sie vue.js und legen es auf dem Server ab
- 藏色散人Original
- 2020-12-21 10:55:451931Durchsuche
So verpacken Sie vue.js und legen es auf dem Server ab: 1. Ändern Sie die Konfigurationsdatei „config/index.js“. 2. Suchen Sie die gepackte Datei im Projektpfad und führen Sie dann „npm run build“ aus . Laden Sie die cccBlog-Datei hoch. Clipen Sie sie einfach auf den Server.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
Empfohlene Artikel: vue.js
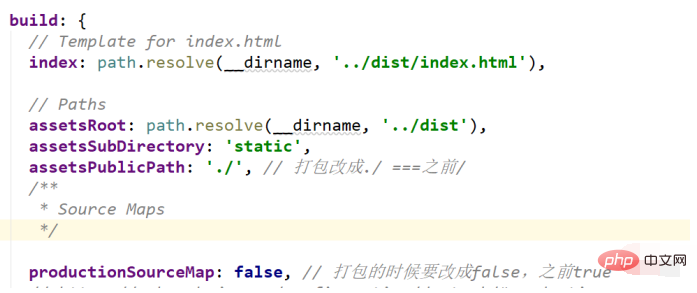
1. Ändern und konfigurieren Sie die Datei config/index.js
wie unten gezeigt, ändern Sie AssetsPublicPath: './',
ProductionSourceMap: false

2. Führen Sie npm run build
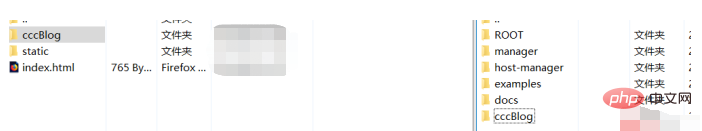
aus. Suchen Sie dann die gepackte Datei im Projektpfad. Die Dateien static und index.html im dist-Ordner der Projektdatei sind die gepackten Dateien. Dann habe ich den cccBlog-Ordner selbst erstellt, static und index.html nach cccBlog kopiert und dann den cccBlog-Ordner auf den Server hochgeladen.

3. Laden Sie den cccBlog-Ordner auf den Server hoch

4.
5. Es ist zu beachten, dass bei der Benennung der Bildressource keine chinesischen Zeichen verwendet werden, da das Bild beim Zugriff auf den Server möglicherweise nicht angezeigt wird, wenn es auf Chinesisch ist.
Das obige ist der detaillierte Inhalt vonSo verpacken Sie vue.js und legen es auf dem Server ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

