Heim >Web-Frontend >View.js >So erstellen Sie ein neues vue.js-Projekt in Webstorm
So erstellen Sie ein neues vue.js-Projekt in Webstorm
- coldplay.xixiOriginal
- 2020-12-17 13:57:102743Durchsuche
So erstellen Sie ein neues vue.js-Projekt in Webstorm: Installieren Sie zuerst Git und geben Sie dann den Projektnamen ein. Klicken Sie dann mit der rechten Maustaste und wählen Sie schließlich NPM-Skripte anzeigen dev und doppelklicken Sie zum Testen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Webstorm2020.3 und Vue2.9.6-Version. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
So erstellen Sie ein neues vue.js-Projekt in Webstorm:
1. Wenn Sie WebStorm zum Erstellen eines Projekts verwenden möchten, müssen Sie Git installieren. Die Installation ist sehr einfach. Laden Sie sie einfach von der offiziellen Website herunter und installieren Sie sie. Andernfalls wird sie möglicherweise nicht installiert.
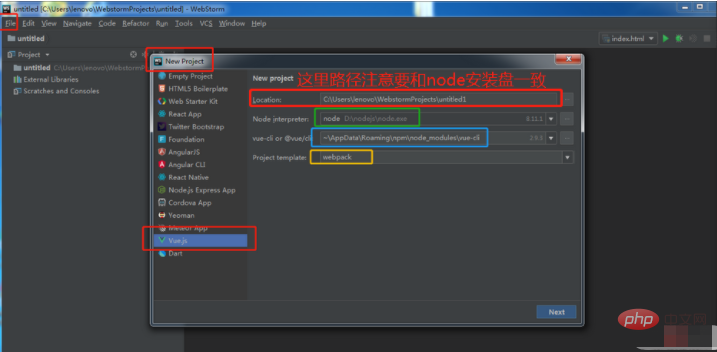
2 zu ändern), Blau ist vue Die Adresse des .js-Pakets (sie wird nach der Installation automatisch gefunden, keine Änderung erforderlich), die gelbe Farbe ist das zum Verpacken verwendete Verpackungsmodul (die Standardeinstellung reicht aus, es sind keine Änderungen erforderlich).

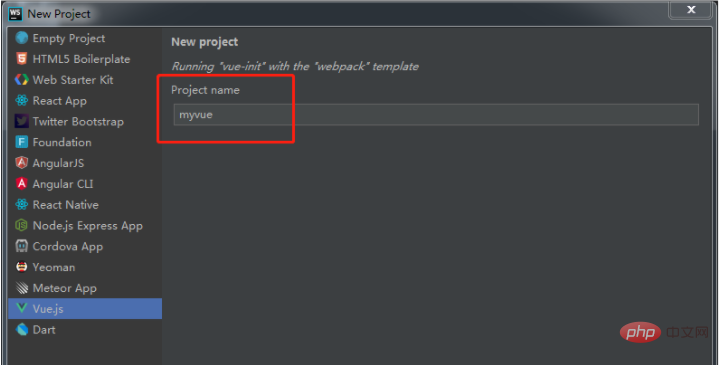
Hinweis: Der Projektspeicherpfad muss mit dem Speicherort des Webstorm-Tools übereinstimmen. Der Systemdatenträger ist immer derselbe. Wenn Sie beispielsweise das Webstorm-Tool zuvor auf Laufwerk D installiert haben, sollte der Pfad hier sein Geben Sie den Pfad unter dem Laufwerk D anstelle des Standardlaufwerks C ein. Beachten Sie, dass der Projektname keine Großbuchstaben enthalten darf.
 Klicken Sie einfach weiter auf „Nächster Schritt“
Klicken Sie einfach weiter auf „Nächster Schritt“
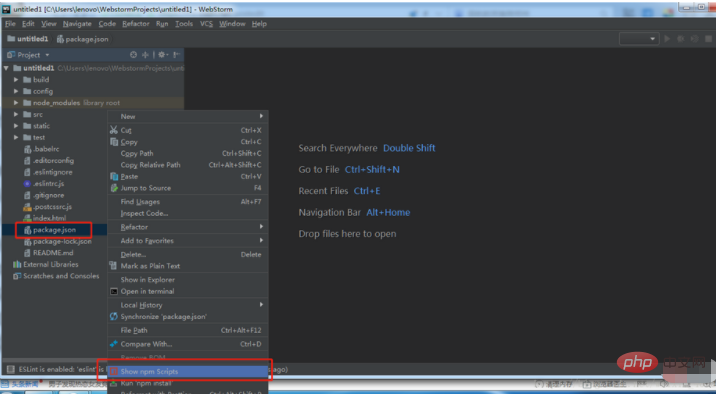
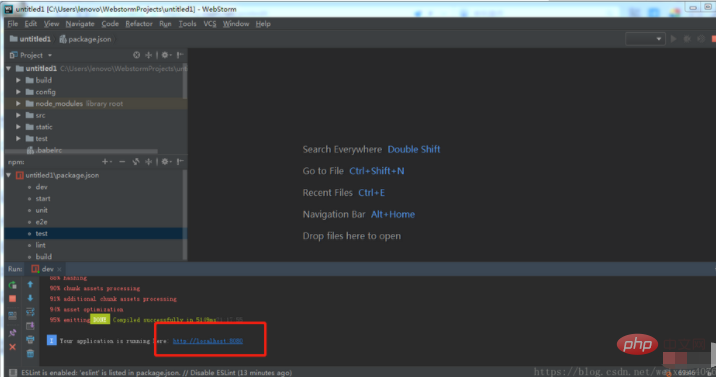
4. Wählen Sie „package.json“ aus, klicken Sie mit der rechten Maustaste und wählen Sie „npm-Skripte anzeigen“ aus. Nach erfolgreichem Öffnen wird der Standardport angezeigt. Klicken Sie auf die Adresse, um sie direkt zu öffnen, oder kopieren Sie die Adresse und fügen Sie sie in den Browser ein, um sie zu öffnen. Ein solches Vue-Projekt wurde erfolgreich erstellt

Verwandte Lernempfehlungen:  js-Video-Tutorial
js-Video-Tutorial

Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein neues vue.js-Projekt in Webstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

