Heim >Entwicklungswerkzeuge >webstorm >Teilen häufig verwendeter Plug-Ins für Webstorm
Teilen häufig verwendeter Plug-Ins für Webstorm
- 王林nach vorne
- 2020-11-17 15:36:435143Durchsuche

Klicken Sie zunächst auf Datei -> Einstellungen ->, um die Plug-in-Optionen in den Einstellungen aufzurufen, oder verwenden Sie direkt die Tastenkombination Strg + Alt + s, um das Einstellungsmenü aufzurufen.
Verwandte Empfehlungen: Webstorm
Häufig verwendete Plug-Ins sind wie folgt:
1. ideaVim
Mit diesem Plug-In kann der Webstorm-Editor vim unterstützen.
2. .ignore
kann die Syntaxregeln von .gitignore unterstützen und bietet einige Funktionen zum automatischen Hinzufügen von Dateien zu .gitignore.
3. eslint
Ein Plug-in zur Grammatikprüfung
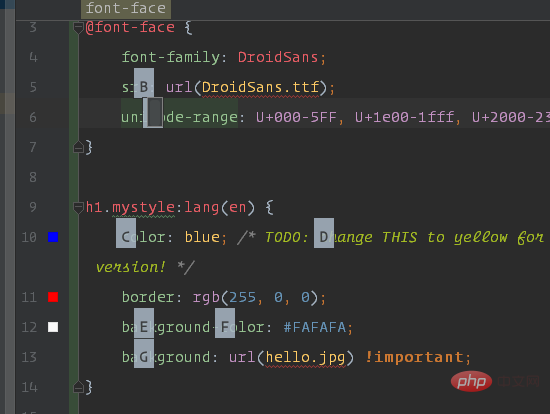
4. Die Standard-Tastenkombination ist Strg + ; Sie möchten den Cursor auf den Buchstaben des Ziels bewegen. Zu diesem Zeitpunkt gibt es viele Seriennummern A, B, C, D, E .... Drücken Sie den entsprechenden Buchstaben, um zur entsprechenden Stelle zu springen. (Groß-/Kleinschreibung beachten)
 Wenn Sie mehrmals klicken, scheint es verschiedenen Verwendungszwecken zu entsprechen. Ich werde es weiter untersuchen. . . .
Wenn Sie mehrmals klicken, scheint es verschiedenen Verwendungszwecken zu entsprechen. Ich werde es weiter untersuchen. . . .
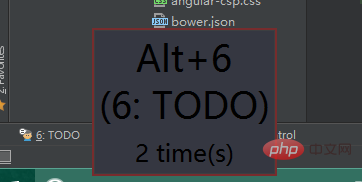
5. Key Promoter
Wenn die Maus einen Vorgang abschließt, wird die entsprechende Tastenkombination angezeigt.
 6. Unterstützt Markdown-Syntax
6. Unterstützt Markdown-Syntax
7. AngularJS unterstützt AngularJS-Syntax-Tipps , es ist auch auf Webstorm verfügbar. Nach der Installation können Sie die Vibration ausschalten und den Farbmodus unter „Fenster aktivieren“ aktivieren.
9. Material Theme UI
Theme-artiges Plug-in ermöglicht es Ihnen, die Farbe der Benutzeroberfläche, Dateisymbole usw. zu ändern, es ist zumindest etwas stärker als das Standard-Plug-in. . . .
10. Dies wird auch dringend empfohlen. Schüler, die Sublime verwendet haben, wissen, dass sich in der aktuellen Datei auch eine Miniaturansicht des Codes befindet .Das obige ist der detaillierte Inhalt vonTeilen häufig verwendeter Plug-Ins für Webstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

