Heim >Web-Frontend >View.js >Was tun, wenn der Fehler vue.runtime.esm auftritt?
Was tun, wenn der Fehler vue.runtime.esm auftritt?
- coldplay.xixiOriginal
- 2020-12-21 09:35:3710790Durchsuche
Der [vue.runtime.esm]-Fehler tritt auf, weil die importierte Datei [module.exports] nicht exportiert. Die Lösung für den [vue.runtime.esm]-Fehler besteht darin, relevante Konfigurationen zum Webpack hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
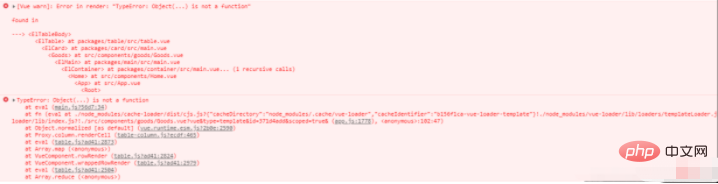
Vue meldet einen Fehler nach dem Importieren der Datei vue.runtime.esm.js?2b0e:619 [Vue-Warnung]: Fehler beim Rendern: „TypeError: Object(. .. ) ist nicht
Das Problem:

Die importierte Datei wird nicht exportiertmodule.exports
Es kann durch Hinzufügen der folgenden Konfiguration zum Webpack gelöst werden:
module.export{
…
resolve:{
alias:{
‘vue$’:‘vue/dist/vue.js’
}
}
}Verwandte kostenlose Lernempfehlungen: Javascript Lernanleitung
Das obige ist der detaillierte Inhalt vonWas tun, wenn der Fehler vue.runtime.esm auftritt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

