Heim >Web-Frontend >View.js >So verwenden Sie Laui in Vue
So verwenden Sie Laui in Vue
- coldplay.xixiOriginal
- 2020-12-17 14:47:315612Durchsuche
So verwenden Sie Laui in Vue: Legen Sie zuerst das Paket, das Laui entspricht, in den statischen Ordner und führen Sie dann [layui.js] und [layui.css] direkt in die Vue-Komponente ein Code in der erstellten Hook-Funktion.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9.6&&layui2.5.4-Version. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
So verwenden Sie Laui in Vue:
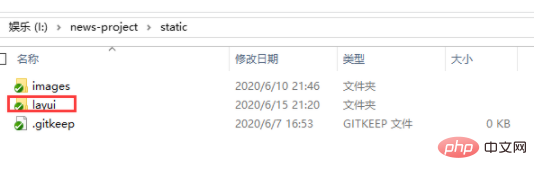
1. Legen Sie das Paket, das Laui entspricht, unter den statischen Ordner, also direkt unter statisch

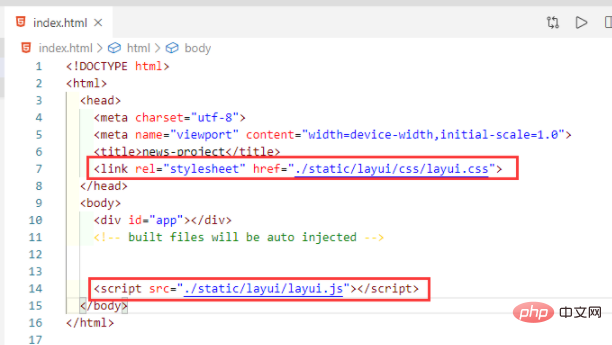
2. Führen Sie „layui.js“ und „layui.css“ direkt in „index.html“ ein
Tutorial zum Javascript-Lernen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Laui in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie Laui-Tree, um das linke Menü zu verschönern
- Verwenden Sie Laui, um eine Tabellendatentabelle zu rendern (Beispiel)
- So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern
- Verwenden Sie LayUI, um die Front-End-Paging-Funktion zu implementieren
- Was ist die Methode zum Importieren von Excel-Dateien in Laui?

