Heim >Web-Frontend >Layui-Tutorial >Verwenden Sie LayUI, um die Front-End-Paging-Funktion zu implementieren
Verwenden Sie LayUI, um die Front-End-Paging-Funktion zu implementieren
- 尚nach vorne
- 2020-06-17 16:49:164261Durchsuche
1. Einführung in LayUI
Layui ist ein inländisches Front-End-UI-Framework, das mit eigenen Modulspezifikationen geschrieben wurde und der Schreib- und Organisationsform von nativem HTML/CSS folgt /JS. Der Schwellenwert ist extrem niedrig und Sie können es sofort verwenden. Integriertes UI-Framework mit einigen gemeinsamen Elementen und Komponenten.
Die Download-Adresse lautet http://www.layui.com/ und importiert sie nach dem Herunterladen in das Projekt.
<link> <script></script>
2. Einführung in die LayPage-Parameter
aypage ist ein integriertes gekapseltes Objekt, das beim Paging direkt aufgerufen werden kann. Hier gibt es hauptsächlich die folgenden Parameter zum Konfigurieren des Schlüssels -Wertepaarsatz der Layoutseite:
Schlüssel |
Standardwert |
Typ |
Beschreibung |
Fortsetzung |
Erforderlich |
String/Objekt |
Container. Der Wert kann in der Element-ID oder im nativen DOM oder im JQuery-Objekt |
pages |
Erforderlich |
Anzahl |
Anzahl der Seiten |
curr |
1 |
Nummer |
Aktuelle Seite. |
Gruppen |
5 |
Anzahl |
Die Anzahl aufeinanderfolgender Seitenumbrüche. |
Haut |
Standard |
String |
Paginierungs-Skin steuern |
erste |
1 |
Zahl/Zeichenfolge/ Boolean |
wird zur Steuerung der Homepage verwendet. Erstens: falsch, es bedeutet, dass das Startseitenelement |
letztes | Gesamtseitenwert
|
Zahl/Zeichenfolge/Boolescher Wert
|
zur Kontrolle Letzte Seite. last: false, es bedeutet, dass das letzte Seitenelement
|
| prev
| Vorherige Seite|||
String/Boolean |
用于控制下一页。若不显示,设置false即可 |
||
jump |
核心参数 |
Function |
触发分页后的回调,函数返回两个参数。 |
三、分页实现
在前端展示页面,代码如下:
<script> var pcountString= "${pcount}"; var psizeString= "${psize}"; var pcountInt= parseInt(pcountString);//总页数
var psizeInt=parseInt(psizeString); //页面大小
var pindex = "${pindex}";// 当前页
var ptotalpages=Math.ceil(pcountInt/psizeInt);// 总记录数
layui.define(['layer', 'laypage' ], function(exports) { var layer = layui.layer; var laypage = layui.laypage; var pcount = pcountInt;// 总记录数
var psize = psizeInt;// 每一页的记录数
// 分页 laypage({
cont : 'pagination', // 页面上的id
pages : ptotalpages,//总页数
curr : pindex,//当前页
skin: '#999999',//颜色
jump : function(obj, first) { if (!first) { var parId=$("#parId").val(); var pindex=obj.curr;
window.location.href="${ctx}/web/rest/RecycleManage/GetFileList?parId="+parId+"&pindex="+pindex;//跳转链接 }
}
});
});</script>
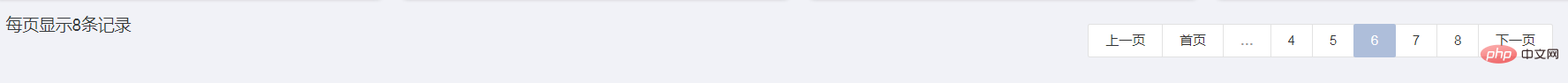
分页效果如下:

更多layui知识请关注PHP中文网layui教程栏目
Das obige ist der detaillierte Inhalt vonVerwenden Sie LayUI, um die Front-End-Paging-Funktion zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!