Heim >Web-Frontend >View.js >So starten Sie ein vue.js-Projekt
So starten Sie ein vue.js-Projekt
- 青灯夜游Original
- 2020-12-17 11:50:3714221Durchsuche
So starten Sie das vue.js-Projekt: Verwenden Sie zuerst den Befehl „cd project name“, um das Projektverzeichnis aufzurufen. Verwenden Sie dann den Befehl „npm install“, um Abhängigkeiten zu installieren Projekt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9-Version. Diese Methode ist für alle Computermarken geeignet.
Verwandte Empfehlungen: „vue.js Tutorial“
So starten und führen Sie ein vue.js-Projekt aus (verwalten Sie die Projekte anderer Leute)
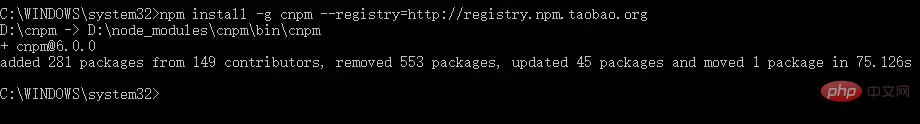
1: Installieren Sie cnpm
Weil einige Ressourcen von npm sind blockiert oder aufgrund fremder Ressourcen schlägt die Installation abhängiger Pakete mit npm häufig fehl. Daher benötige ich auch das inländische Image von npm ---cnpm
Geben Sie
npm install -g cnpm --registry=http://registry.npm.taobao.org

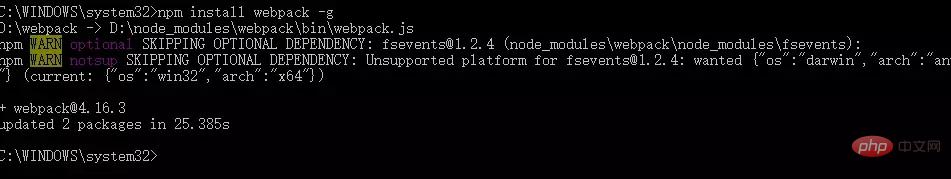
2 ein: Webpack installieren
npm install webpack -g
webpack ist ein Modullade- und Verpackungstool, das verschiedene Ressourcen wie JS (einschließlich JSX), Kaffee, Stile (einschließlich weniger/sass), Bilder usw. als Module verwenden und verarbeiten kann. Der Kern von Webpack ist die Abhängigkeitsanalyse. Sobald die Abhängigkeiten analysiert sind, handelt es sich beim Rest um Kleinigkeiten.

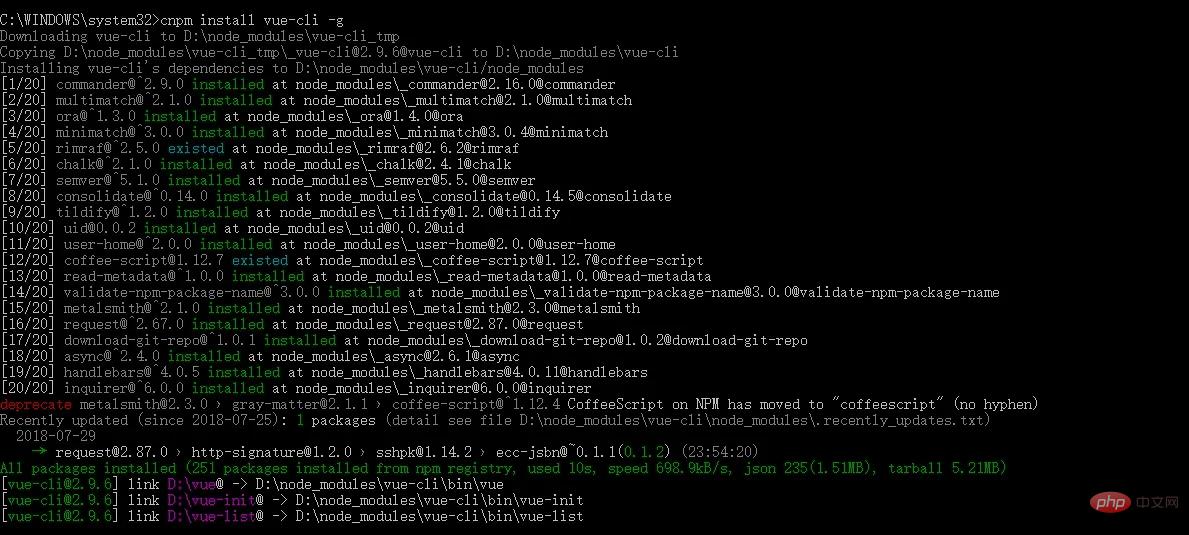
3: Installieren Sie vue-cli
cnpm install vue-cli -g
vue-cli ist das Gerüst von vue.js, das zum automatischen Generieren der Projektvorlage von vue.js + Webpack verwendet wird Als zehn Sekunden. Warten Sie einfach, bis Sie fertig sind. Okay, jetzt ist die gesamte Umgebung eingerichtet. 4: CD / Projektname. Das Folgende ist, um das Projekt auszuführen, CD / Projektname, meine Dateien Auf dem Laufwerk D platziert. Geben Sie daher zuerst das Laufwerk D und dann das Projekt ein.
cd ShopApp

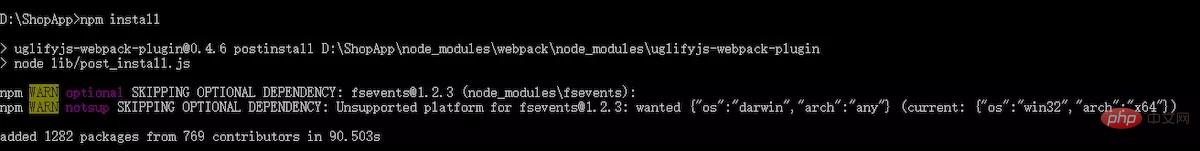
5: Abhängigkeiten installieren
Nachdem Sie das Projekt eingegeben haben, ist die Installation erfolgreich

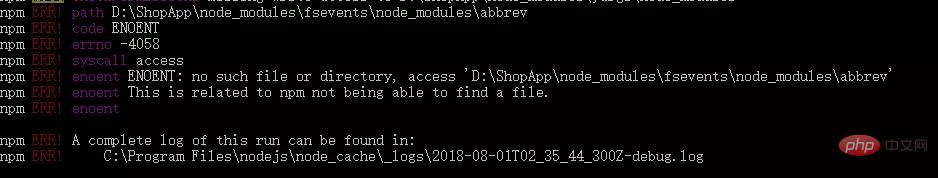
Hinweis: In diesem Schritt kann ein solcher Fehler auftreten Das Projekt von else. Es muss ein node_modules-Modul im Projekt vorhanden sein. Löschen Sie es also zuerst und führen Sie dann den Befehl
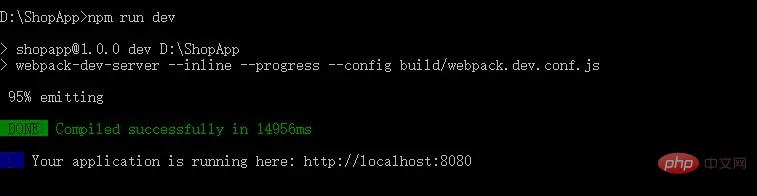
6 aus: Starten Sie das Projekt. Alles ist bereit. Starten Sie das Projekt 
npm install
 Wenn Sie auf andere Seiten zugreifen möchten, fügen Sie einfach den Komponentennamen hinzu #: zum Beispiel http:// localhost:8080/#/adjustIntegral
Wenn Sie auf andere Seiten zugreifen möchten, fügen Sie einfach den Komponentennamen hinzu #: zum Beispiel http:// localhost:8080/#/adjustIntegral
Verwandte Empfehlungen:
Zusammenfassung der Fragen zum Front-End-Vue-Interview 2020 (mit Antworten)
Vue-Tutorial-Empfehlung: 2020 neueste 5 vue. Auswahl von js-Video-Tutorials
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmierlehre! !
Das obige ist der detaillierte Inhalt vonSo starten Sie ein vue.js-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

