Heim >Web-Frontend >js-Tutorial >So übergeben Sie in React Werte an Geschwisterkomponenten
So übergeben Sie in React Werte an Geschwisterkomponenten
- 藏色散人Original
- 2020-12-21 10:01:382462Durchsuche
Die Methode zum Übergeben von Werten von Geschwisterkomponenten: Öffnen Sie zuerst die entsprechende Front-End-Datei, richten Sie dann eine gemeinsame übergeordnete Komponente ein, um Werte zu übergeben, und übergeben Sie die Daten schließlich an die übergeordnete Komponente Lassen Sie die übergeordnete Komponente den Wert empfangen und an eine andere Unterkomponente übergeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, React17.0.1-Version, diese Methode ist für alle Computermarken geeignet.
Empfehlung: „React-Video-Tutorial“
React-Geschwisterkomponenten übergeben den Wert

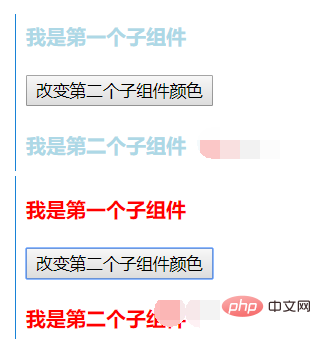
In React sind Geschwisterkomponenten selbst in keiner Weise miteinander verbunden. Die einzige Möglichkeit, eine Verbindung herzustellen, besteht in einer gemeinsamen übergeordneten Komponente Bei der Wertübergabe übergibt eine untergeordnete Komponente Daten an die übergeordnete Komponente, die übergeordnete Komponente empfängt den Wert und übergibt ihn an eine andere untergeordnete Komponente
Das obige ist der detaillierte Inhalt vonSo übergeben Sie in React Werte an Geschwisterkomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

