Heim >häufiges Problem >So installieren Sie die React Developer Tools
So installieren Sie die React Developer Tools
- 藏色散人Original
- 2020-12-18 10:43:422187Durchsuche
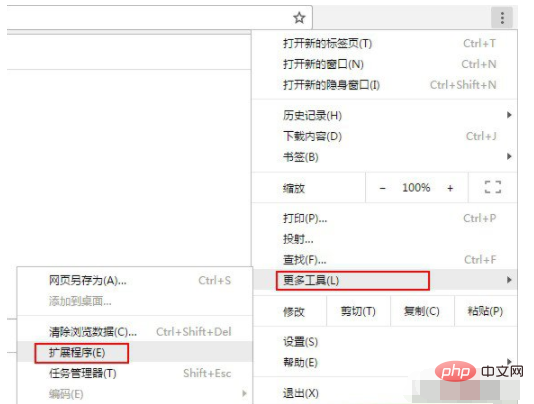
Installationsmethode der React Developer Tools: Klicken Sie zunächst auf „Menü“ -> „Weitere Tools“ -> „Erweiterungen“ und geben Sie dann „Chrome Web Store öffnen“ ein Chrom.

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, Chrome76.0 und React Developer Tools Version 4.10.
Empfohlen: „Programmiervideo“
React Developer Tools ist eine nützliche Chrome-Browsererweiterung, die von Facebook entwickelt wurde. Es ermöglicht uns, die React-Komponentenhierarchie der Anwendung anzuzeigen, anstatt die obskurere Browser-DOM-Darstellung.
Das React Developer Tools-Plugin ist nur für die ReactJS-Entwicklung gültig. Wenn es sich um React Native handelt, können Sie dieses Plug-in nicht zum Debuggen verwenden.
Installation der React Developer Tools
Installationsschritte
1. Klicken Sie in Chrome auf „Menü“ -> „Weitere Tools“ -> „Erweiterungen“.

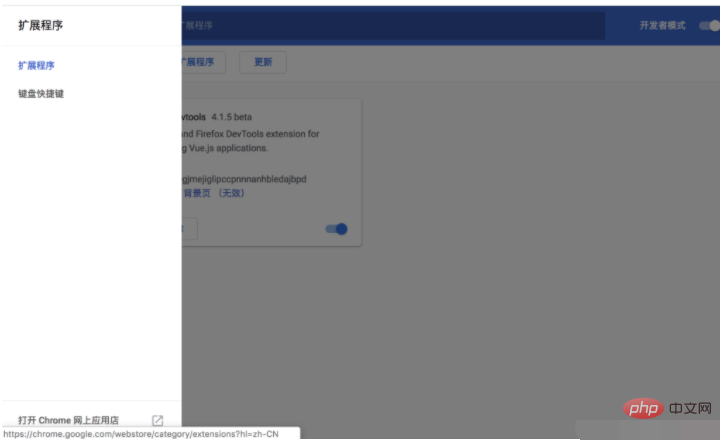
2. Klicken Sie auf der Seite „Erweiterungen“, die sich öffnet, auf „Chrome Web Store öffnen“, um den Chrome Web Store aufzurufen

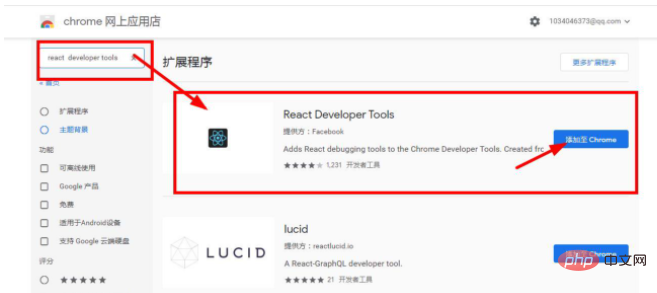
3. Suchen Sie nach React-Entwicklertools, wählen Sie „Installieren“ und fügen Sie es zu Chrome hinzu. Dürfen.

Das obige ist der detaillierte Inhalt vonSo installieren Sie die React Developer Tools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

