Heim >Web-Frontend >js-Tutorial >So verbessern Sie die Ladegeschwindigkeit des ersten Bildschirms in React
So verbessern Sie die Ladegeschwindigkeit des ersten Bildschirms in React
- 藏色散人Original
- 2020-12-21 10:04:503455Durchsuche
So verbessern Sie die Ladegeschwindigkeit des ersten Bildschirms in React: 1. Komprimieren Sie den Code über das UglifyJsPlugin-Plugin. 2. Extrahieren Sie Bibliotheken von Drittanbietern. 4. Komprimieren Sie den Code bei Bedarf Code über den Server 5, Serverseitiges Rendern des ersten Bildschirms.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, React17.0.1-Version, diese Methode ist für alle Computermarken geeignet.
Empfohlen: „React-Video-Tutorial“
Reacts Lösung zur Verbesserung der Ladegeschwindigkeit des ersten Bildschirms
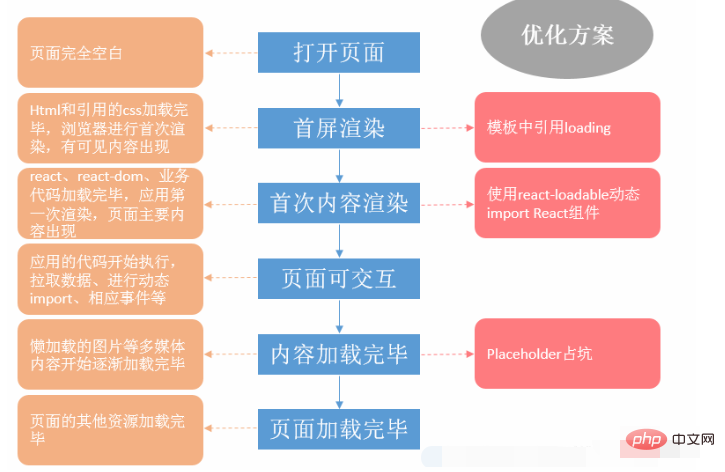
Das Folgende ist der React-Seitenladeprozess und der Optimierungsplan

Die Optimierung wird durch Folgendes erreicht Methoden:
-
Komprimieren Sie den Code über das UglifyJsPlugin-Plugin von Webpack.
Extrahieren Sie Bibliotheken von Drittanbietern
- Serverseitiges Rendern des ersten Bildschirms
Das obige ist der detaillierte Inhalt vonSo verbessern Sie die Ladegeschwindigkeit des ersten Bildschirms in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

