Heim >Web-Frontend >js-Tutorial >So ändern Sie den Zustandswert in React
So ändern Sie den Zustandswert in React
- 藏色散人Original
- 2020-12-17 11:06:364050Durchsuche
So ändern Sie den Statuswert in React: Öffnen Sie zunächst die entsprechende React-Codedatei und verwenden Sie dann die von React bereitgestellte Methode „this.setState({key name: value})“, um den Statuswert zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React17.0.1-Version, diese Methode ist für alle Computermarken geeignet.
Verwandte Empfehlungen: „React-Tutorial“
Ändern des Zustandswerts in React
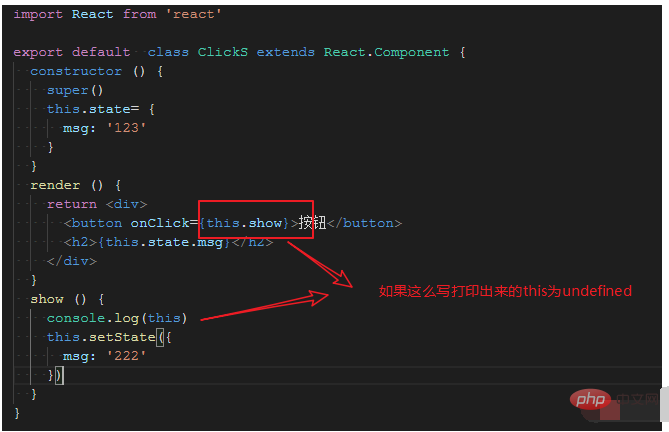
import React from 'react'
export default class ClickS extends React.Component {
constructor () {
super()
this.state= {
msg: '123'
}
}
render () {
return <div>
<button onClick={()=>this.show()}>按钮</button>
<h2>{this.state.msg}</h2>
</div>
}
show () {
console.log(this)
this.setState({
msg: '222'
})
}
}
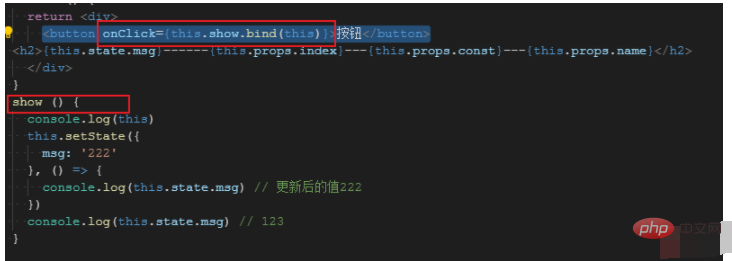
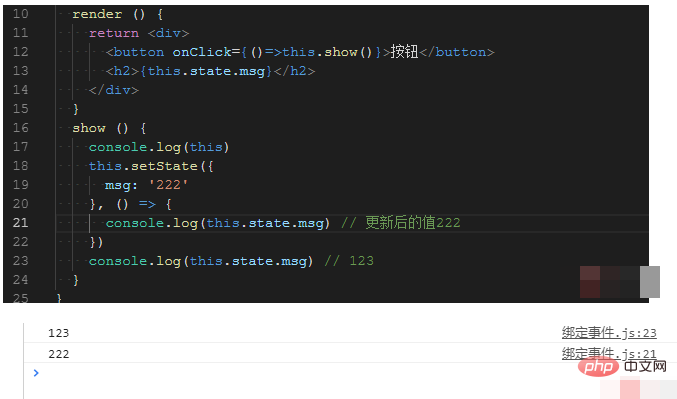
kann auch so geschrieben werden
<button onClick={this.show.bind(this)}>按钮</button>
show () {
console.log(this)
this.setState({
msg: '222'
}, () => {
console.log(this.state.msg) // 更新后的值222
})
console.log(this.state.msg) // 123
}
Hinweis:
möchte das sein Daten ein state in React Reassign, verwenden Sie nicht this.state.xxx = value. Sie sollten this.setState({key name: value}) von React verwenden, um Änderungen vorzunehmen.
Wenn this.state mehrere Werte hat und nur die Änderung eines davon keine Auswirkungen auf die anderen Werte hat. SetState aktualisiert nur den entsprechenden Statuswert und überschreibt keine anderen Statuswerte.

Gleichzeitig ist die Ausführung der this.setState-Methode asynchron. Ich möchte also den neuesten Statuswert erhalten. Callback-Funktion muss übergeben werden.
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Zustandswert in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie das Problem verstümmelter chinesischer Zeichen in React
- Wie kann man XSS-Angriffe in React verhindern? (Codebeispiel)
- Wie React durch Klasse und Funktion definierte Komponenten unterscheidet
- So verwenden Sie SVG elegant in React
- Was soll ich tun, wenn das Webpack die Reaktion nicht erkennt?

