Heim > Artikel > Web-Frontend > So verwenden Sie SVG elegant in React
So verwenden Sie SVG elegant in React
- coldplay.xixiOriginal
- 2020-12-17 10:00:114425Durchsuche
Die elegante Art, SVG in React zu verwenden: Installieren Sie zuerst [svg-sprite-loader] und konfigurieren Sie [/config/webpack.config.js]; erstellen Sie dann einen neuen Symbolordner unter dem src-Ordner und richten Sie schließlich die SVGIcon-Komponente ein .

Die Betriebsumgebung dieses Tutorials: Windows7-System, React17-Version. Diese Methode ist für alle Computermarken geeignet.
Verwandte Lernempfehlungen: React-Video-Tutorial
So verwenden Sie SVG elegant in React:
1. Installieren Sie den SVG-Sprite-Loader
yarn add svg-sprite-loader --dev2. webpack.config.js (Konfiguration nach Garnauswurf)
Hinweis: Der neu hinzugefügte Loader muss vor dem Datei-Loader platziert werden
Grund: Die Loader-Ausführung von Webpack wird von hinten nach vorne ausgeführt
Im Loader hinzufügen Konfigurieren Sie wie folgt
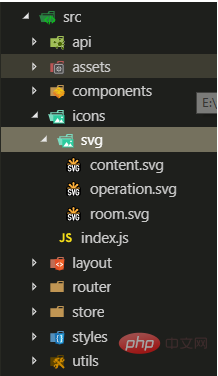
npm i svg-sprite-loader -D3. Erstellen Sie einen neuen Symbolordner unter dem Ordner „src“. Erstellen Sie einen neuen SVG-Ordner unter dem Ordner „Symbole“, um die SVG-Dateien im Verzeichnis „index.js“ abzulegen, um alle SVG-Dateien darunter zu laden SVG-Ordner
{
test: /\.(eot|woff2?|ttf|svg)$/,
exclude: path.resolve(__dirname, "../src/icons"), //不处理指定svg的文件(所有使用的svg文件放到该文件夹下)
use: [
{
loader: "url-loader",
options: {
name: "[name]-[hash:5].min.[ext]",
limit: 5000, // fonts file size <= 5KB, use 'base64'; else, output svg file
outputPath: "font",
publicPath: "font"
}
}
]
},
{
test: /\.svg$/,
loader: "svg-sprite-loader",
include: path.resolve(__dirname, "../src/icons"), //只处理指定svg的文件(所有使用的svg文件放到该文件夹下)
options: {
symbolId: "icon-[name]" //symbolId和use使用的名称对应 <use xlinkHref={"#icon-" + iconClass} />
}
},Dann importieren Sie unbedingt src/icons/index.js in die Reaktionseintragsdatei src/index.jsDer Code lautet wie folgtconst requireAll = requireContext => requireContext.keys().map(requireContext);
const svgs = require.context("./svg", false, /\.svg$/);
requireAll(svgs);
4. SVGIcon-Komponente
 Erstellen Sie einen SVGIcon-Ordner unter Fügen Sie im Ordner src/components die Datei index.jsx
Erstellen Sie einen SVGIcon-Ordner unter Fügen Sie im Ordner src/components die Datei index.jsx
directory
hinzu Wenn Sie es im Verzeichnis src/icons/svg verwenden möchten, geben Sie einfach den SVG-Namen an iconClass ein, wenn Sie es verwendenDas obige ist der detaillierte Inhalt vonSo verwenden Sie SVG elegant in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

