Heim >Web-Frontend >js-Tutorial >So erstellen Sie mit jQuery ein Popup-Fenster
So erstellen Sie mit jQuery ein Popup-Fenster
- coldplay.xixiOriginal
- 2020-12-11 09:27:4912649Durchsuche
So verwenden Sie jQuery, um ein Popup-Fenster zu erstellen: Setzen Sie zuerst die ID der Schaltflächenbezeichnung auf mybutton. Rufen Sie dann das Schaltflächenobjekt über die ID ab und binden Sie schließlich das Klickereignis daran, wenn auf die Schaltfläche geklickt wird die Methode [confirm()], um das Dialogfeld aufzurufen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, Thinkpad T480-Computer.
Empfohlen: jquery-Video-Tutorial
So erstellen Sie mit jQuery ein Popup-Fenster:
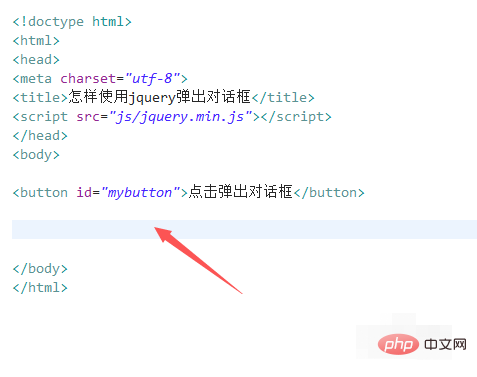
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jQuery ein Popup-Fenster erstellen Dialogfeld.

2. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, die beim Klicken das Dialogfeld öffnet.

3. Setzen Sie in der Datei test.html die ID des Button-Tags auf mybutton. Das Button-Objekt wird über diese ID abgerufen. mybutton,下面将通过该id获得button对象。

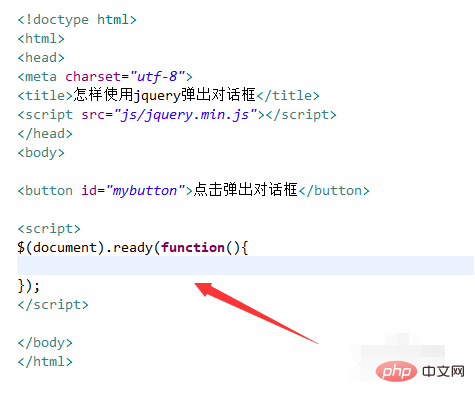
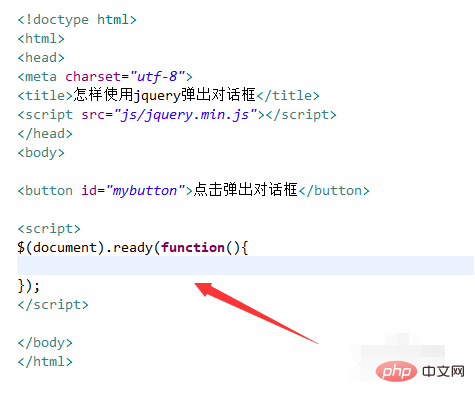
4、在js标签内,通过ready()方法在页面加载完成时,执行function方法,给button绑定点击事件。

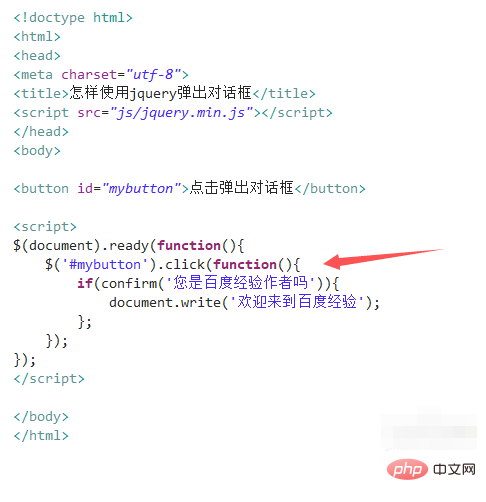
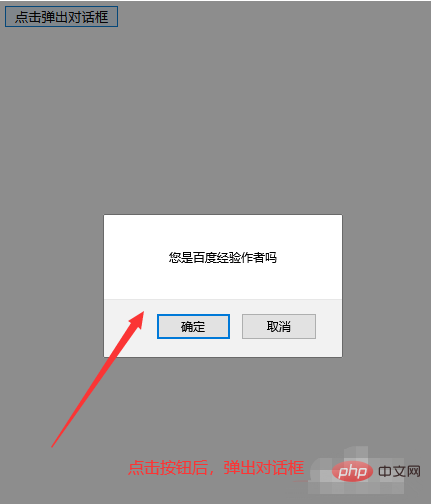
5、在function方法内,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用confirm()方法弹出对话框,当用户点击“确定”后,使用write()

 4 . Verwenden Sie im js-Tag die Methode
4 . Verwenden Sie im js-Tag die Methode ready(), um die Funktionsmethode beim Laden der Seite auszuführen und das Klickereignis an die Schaltfläche zu binden.

5 Rufen Sie in der Funktionsmethode das Schaltflächenobjekt über die ID ab und binden Sie das Klickereignis daran. Verwenden Sie beim Klicken auf die Schaltfläche die Methode confirm(), um ein Dialogfeld aufzurufen Klicken Sie auf „OK“. Verwenden Sie die Methode write(), um die Eingabeaufforderung auszugeben. 
🎜🎜🎜Verwandte Lernempfehlungen: 🎜Javascript-Lerntutorial🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit jQuery ein Popup-Fenster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

