Heim >Web-Frontend >js-Tutorial >Javascript, HTML5, CSS3 benutzerdefiniertes Popup-Fenster
Javascript, HTML5, CSS3 benutzerdefiniertes Popup-Fenster
- 小云云Original
- 2018-01-02 13:06:192761Durchsuche
Dieser Artikel stellt hauptsächlich den benutzerdefinierten Popup-Fenstereffekt Javascript + HTML5 + CSS3 vor. Ich hoffe, er kann jedem helfen.
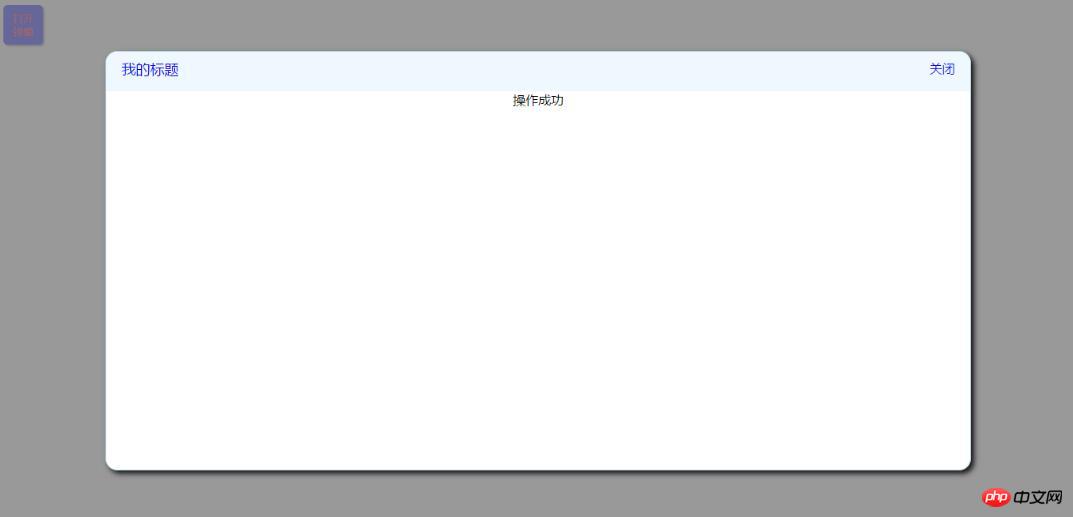
Rendering:

Quellcode:
1.demo.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>自定义弹出窗口</title>
<script type="text/javascript" src="js/myLayer.js"></script>
<style type="text/css">
button{
width: 50px;
height: 50px;
border: 1px solid blue;
background-color: blue;
color: red;
border-radius: 5px;
-webkit-box-shadow: 2px 2px 2px gray;
-moz-box-shadow: 2px 2px 2px gray ;
box-shadow: 2px 2px 2px gray ;
}
button:hover{
background-color: green;
cursor: pointer;
}
</style>
<script type="text/javascript">
function openWindow() {
new MyLayer({
top:"10%",
left:"10%",
width:"80%",
height:"80%",
title:"我的标题",
content:"操作成功"
}).openLayer();
}
</script>
</head>
<body>
<button type="button" onclick="openWindow()">打开弹窗</button>
</body>
</html> 2.myLayer.js
/**
* Created by zhuwenqi on 2017/6/16.
*/
/**
* @param options 弹窗基本配置信息
* @constructor 构造方法
*/
function MyLayer(options) {
this.options = options ;
}
/**
* 打开弹窗
*/
MyLayer.prototype.openLayer = function () {
var background_layer = document.createElement("p");
background_layer.style.display = "none";
background_layer.style.position = "absolute";
background_layer.style.top = "0px";
background_layer.style.left = "0px";
background_layer.style.width = "100%";
background_layer.style.height = "100%";
background_layer.style.backgroundColor = "gray";
background_layer.style.zIndex = "1001";
background_layer.style.opacity = "0.8" ;
var open_layer = document.createElement("p");
open_layer.style.display = "none";
open_layer.style.position = "absolute";
open_layer.style.top = this.options.top === undefined ? "10%" : this.options.top;
open_layer.style.left = this.options.left === undefined ? "10%" :this.options.left;
open_layer.style.width = this.options.width === undefined ? "80%" : this.options.width;
open_layer.style.height = this.options.height === undefined ? "80%" : this.options.height;
open_layer.style.border = "1px solid lightblue";
open_layer.style.borderRadius = "15px" ;
open_layer.style.boxShadow = "4px 4px 10px #171414";
open_layer.style.backgroundColor = "white";
open_layer.style.zIndex = "1002";
open_layer.style.overflow = "auto";
var p_toolBar = document.createElement("p");
p_toolBar.style.textAlign = "right";
p_toolBar.style.paddingTop = "10px" ;
p_toolBar.style.backgroundColor = "aliceblue";
p_toolBar.style.height = "40px";
var span_title = document.createElement("span");
span_title.style.fontSize = "18px";
span_title.style.color = "blue" ;
span_title.style.float = "left";
span_title.style.marginLeft = "20px";
var span_title_content = document.createTextNode(this.options.title === undefined ? "" : this.options.title);
span_title.appendChild(span_title_content);
p_toolBar.appendChild(span_title);
var span_close = document.createElement("span");
span_close.style.fontSize = "16px";
span_close.style.color = "blue" ;
span_close.style.cursor = "pointer";
span_close.style.marginRight = "20px";
span_close.onclick = function () {
open_layer.style.display = "none";
background_layer.style.display = "none";
};
var span_close_content = document.createTextNode("关闭");
span_close.appendChild(span_close_content);
p_toolBar.appendChild(span_close);
open_layer.appendChild(p_toolBar);
var p_content = document.createElement("p");
p_content.style.textAlign = "center";
var content_area = document.createTextNode(this.options.content === undefined ? "" : this.options.content);
p_content.appendChild(content_area);
open_layer.appendChild(p_content);
document.body.appendChild(open_layer);
document.body.appendChild(background_layer);
open_layer.style.display = "block" ;
background_layer.style.display = "block";
};Verwandte Empfehlungen:
So erstellen Sie ein Pop-up Wirkung mit jQuery
Beispielanalyse zur einfachen Implementierung des jQuery-Popup-Fenstereffekts
Einfache Implementierung der jQuery-Popup-Fenstermethode
Das obige ist der detaillierte Inhalt vonJavascript, HTML5, CSS3 benutzerdefiniertes Popup-Fenster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispiele für die Verwendung von JavaScript-Pseudo-ArraysNächster Artikel:Beispiele für die Verwendung von JavaScript-Pseudo-Arrays
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

