Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung zum Hinzufügen von Popup-Fensterinformationen zu Dreamweaver-Webseiten
Ausführliche Erläuterung zum Hinzufügen von Popup-Fensterinformationen zu Dreamweaver-Webseiten
- 小云云Original
- 2018-01-08 10:26:024121Durchsuche
Wie füge ich Popup-Fensterinformationen zur Dreamweaver-Webseite hinzu? Viele Websites verfügen über Popup-Fenster mit Willkommensnachrichten. Wenn Sie der Webseite ein Popup-Fenster hinzufügen möchten, wie fügen Sie es hinzu? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
Ich möchte ein Popup-Fenster zu einer Webseite in Dreamweaver hinzufügen. Werfen wir einen Blick auf das ausführliche Tutorial unten.
Softwarename:
Dreamweaver8 chinesische grüne Version (keine Installation erforderlich)
Softwaregröße:
59,6 MB
Aktualisierungszeit:
2012-03-09
1. Klicken Sie auf das Programmsymbol, um das Programm aufzurufen.

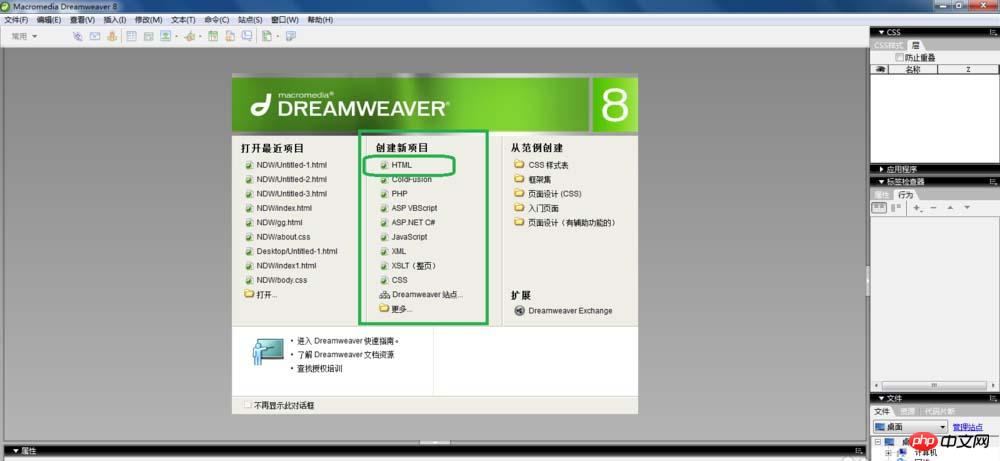
2. Wählen Sie beim Erstellen eines neuen Projekts [html]

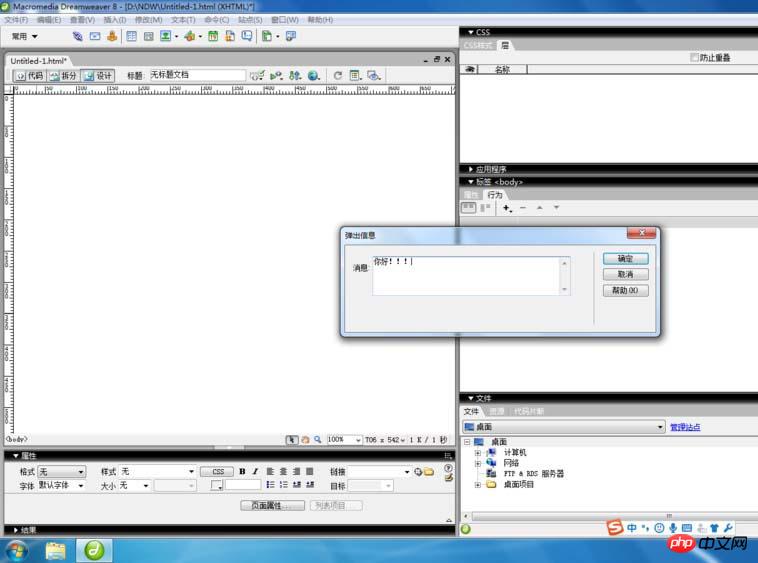
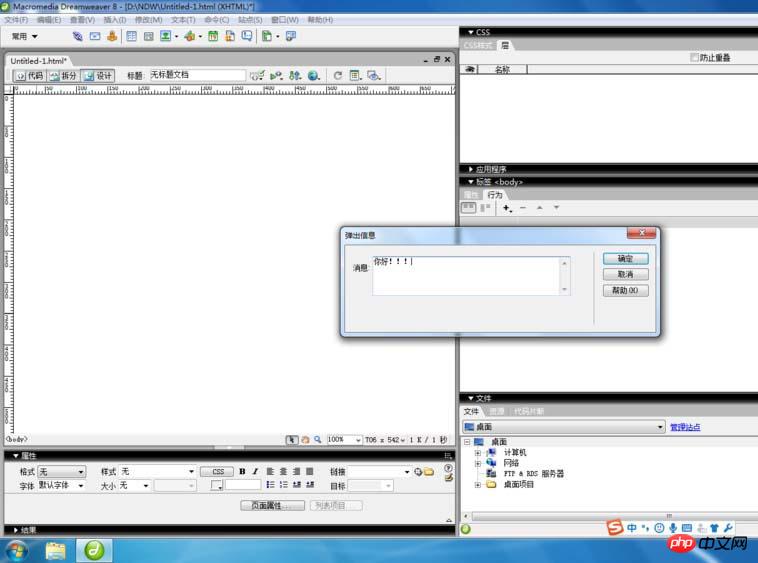
3. Wählen Sie das Verhaltensfeld aus und wählen Sie [Popup-Nachricht], wie in der Abbildung gezeigt.

4. Geben Sie in der Popup-Nachricht Text ein, und ändern Sie den Auslöser , wählen Sie und es wird geladen Webseite , wie im Bild gezeigt.


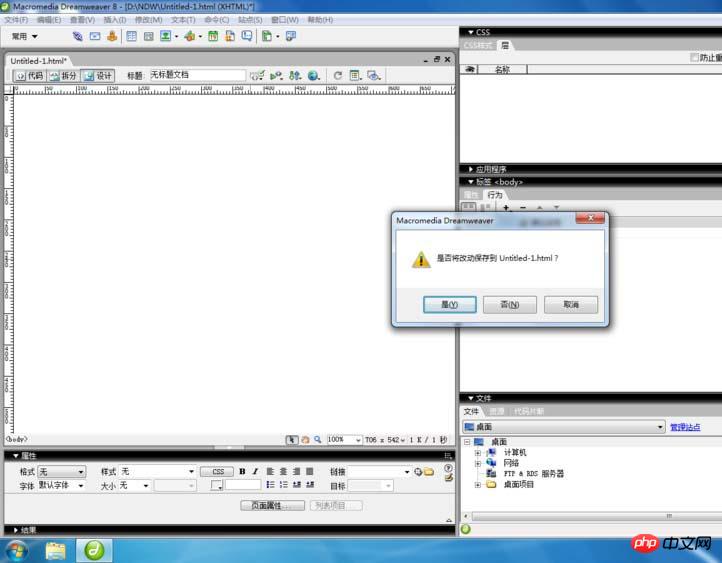
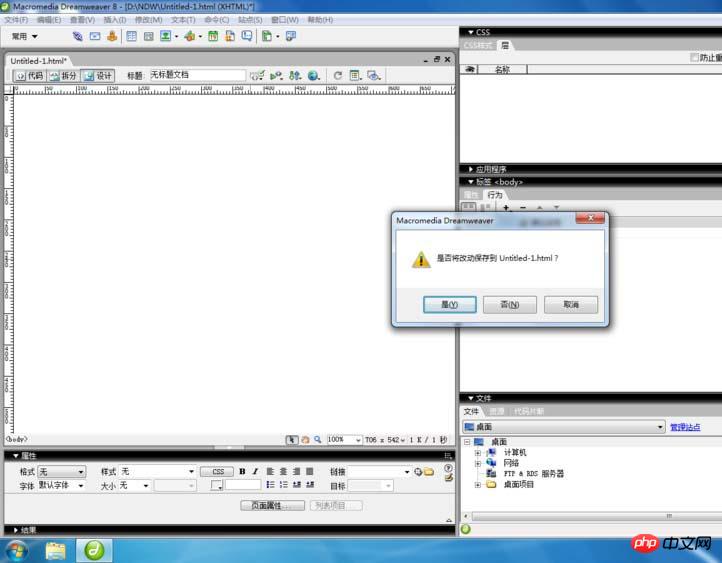
5. Halten Sie F12 gedrückt, um die Debugging-Arbeit zu speichern, wählen Sie Speicherort der Datei und Dateinamen speichern , wie in der Abbildung gezeigt.

6. Überprüfen Sie die Wirkung
Das obige ist das Tutorial zum Hinzufügen von Popup-Fenstern zu Webseiten in Dreamweaver. Ich hoffe, es gefällt Ihnen und achten Sie bitte weiterhin auf Script Home.
Verwandte Empfehlungen:
Dreamweaver-Webseitenproduktion mit der Verschachtelungsmethode im CSS-Stil
Einführung in die Methode zum Erstellen von Sprungmenüs in Dreamweaver-Webseiten
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zum Hinzufügen von Popup-Fensterinformationen zu Dreamweaver-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



