Heim >Web-Frontend >uni-app >So verwenden Sie Iconfont in Uniapp
So verwenden Sie Iconfont in Uniapp
- coldplay.xixiOriginal
- 2020-12-09 14:57:429486Durchsuche
So verwenden Sie Iconfont in Uniapp: Laden Sie zuerst das erforderliche Symbol herunter und klicken Sie dann auf „Iconfont.css“, um die CSS-Datei zu öffnen [//at] und Iconfont aufrufen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So verwenden Sie Iconfont in Uniapp:
Erster Schritt
Gehen Sie zunächst zu Iconfont, um das zu verwendende Symbol auszuwählen

Schritt 2
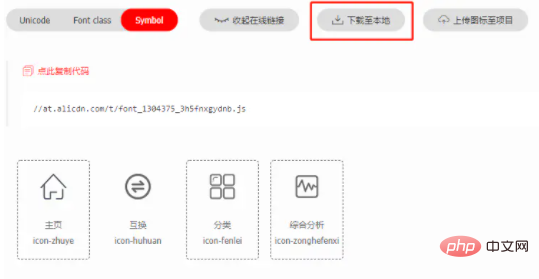
Laden Sie das Symbol herunter

Schritt 3
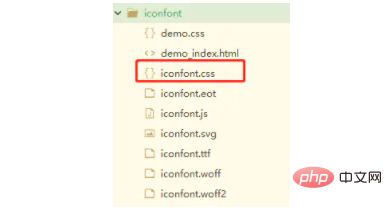
Öffnen Sie nach dem Herunterladen die Datei und löschen Sie alle anderen Dateien außer iconfont.css. Schritt 4
 Los Kehren Sie zu Ihrem Iconfont-Projekt zurück, wählen Sie Unicode aus und klicken Sie, um den Code zu generieren. Wenn Sie ihn zuvor generiert haben, können Sie diesen Schritt ignorieren und mit Schritt 5 fortfahren. Nachdem die Generierung abgeschlossen ist, Klicken Sie, um den Code zu kopieren
Los Kehren Sie zu Ihrem Iconfont-Projekt zurück, wählen Sie Unicode aus und klicken Sie, um den Code zu generieren. Wenn Sie ihn zuvor generiert haben, können Sie diesen Schritt ignorieren und mit Schritt 5 fortfahren. Nachdem die Generierung abgeschlossen ist, Klicken Sie, um den Code zu kopieren
Schritt 6: Gehen Sie zurück zu iconfont.css und öffnen Sie die CSS-Datei. Löschen Sie alles und ersetzen Sie es durch das, was Sie gerade in Schritt kopiert haben 5. Schritt 7. Nachdem der Austausch abgeschlossen ist, müssen Sie https vor //at hinzufügen Empfehlungen :
Programmiervideo
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Iconfont in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

