Heim >Web-Frontend >Layui-Tutorial >Einführung in die Verwendung von Iconfont in Laui
Einführung in die Verwendung von Iconfont in Laui
- 尚nach vorne
- 2019-12-26 16:46:134171Durchsuche

Layuis Icons stammen aus der Vektor-Icon-Bibliothek Iconfont von Alibaba. Ebenso wurde dieses Tutorial auf Basis von Iconfont erweitert.
Der erste Schritt besteht darin, http://iconfont.cn/ über den Browser zu öffnen und auf die Alibaba-Vektorsymbolbibliothek zuzugreifen.
Der zweite Schritt besteht darin, die Anmeldung bei einem Konto über das Benutzersymbol in der oberen rechten Ecke zu autorisieren. Hier wähle ich die Verwendung von Github als Anmeldekonto.
Im dritten Schritt, nachdem die Anmeldung abgeschlossen ist, wollen wir uns ein wenig mit den grundlegenden Vorgängen befassen.
Iconfont bietet zahlreiche Symbolbibliotheken, darunter offizielle Symbolressourcen und einige Materialien von Drittanbietern. Es gibt verschiedene Möglichkeiten zur Auswahl und Sie können einige farbenfrohe Symbole in das Projekt integrieren. Hier wählen wir als Beispiel die „Mehrfarbigen Finanzgeschäftssymbole“ in der „Farbigen Symbolbibliothek“.
Durch die Bedienung des Panels können wir ganz einfach verschiedene Symbole sammeln/herunterladen und diese Symbole auch zu einem Projekt hinzufügen, z. B. „In den Warenkorb“.
Legen Sie alle durchsuchten Symbole in den Warenkorb und erstellen Sie einen Artikel.
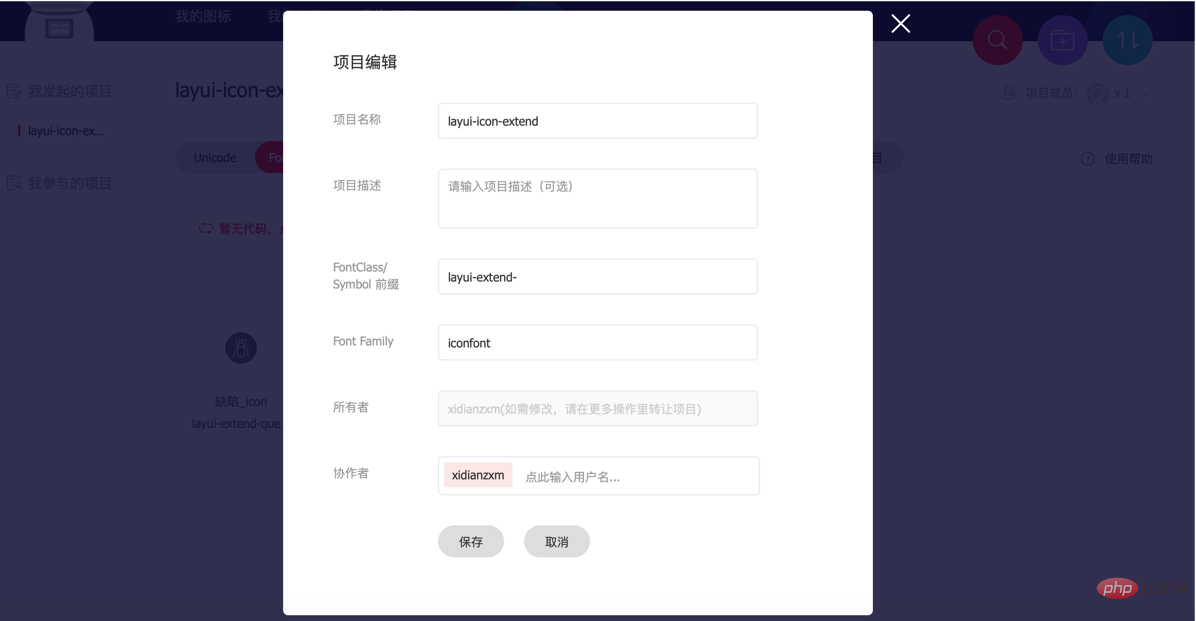
Im vierten Schritt machen wir uns nach dem Hinzufügen eines Projekts mit der Verwaltung und dem Betrieb des Projekts vertraut.
Legen Sie die Projektinformationen fest und ändern Sie das FontClass-Präfix des Symbols in „layui-extend-“ "
Dies ist das Rendering nach der Änderung und dem Speichern.

Der fünfte Schritt besteht darin, die Integrationsmethode auszuwählen.
Iconfont bietet zwei Integrationsmethoden. Eine davon ist die Integration durch die Generierung von Online-CDN-Ressourcen. Der Vorteil besteht darin, dass die Wartung sehr einfach ist. Ein Projekt verfügt über eine eindeutige Adresse, die unverändert bleibt. Nach der Aktualisierung des Lagers kann direkt darauf verwiesen werden, und das Aktualisierungsproblem wird ignoriert. Eine andere Möglichkeit ist der Download zur lokalen Integration, was den Vorteil hat, die Integrität des gesamten Projekts sicherzustellen und verschiedene Versionen beizubehalten.
Nachdem wir auf die Schaltfläche „Auf lokal herunterladen“ geklickt hatten, erhielten wir ein ZIP-Paket. Laden Sie die neueste Version des Frameworks von der offiziellen Website von Laui herunter und legen Sie sie im selben Verzeichnis ab.
Der sechste Schritt besteht darin, ein neues Verzeichnis mit dem Namen „layui-icon-extend“ unter „css/modules“ im Verzeichnis „layui“ zu erstellen und die Dateien, die mit „iconfont“ beginnen, im Verzeichnis „font“ dorthin zu kopieren.
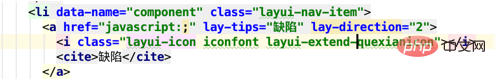
Schritt 7, beginnen Sie mit dem Schreiben von Code! ! !
Zitieren Sie die Datei „iconfont.css“ unter „layui-icon-extend“ in der Seitenreferenz. Anschließend können Sie „iconfont „layui-extend-xxxx““ verwenden, um auf das Symbol zu verweisen.

@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1553749761811'); /* IE9 */
src: url('iconfont.eot?t=1553749761811#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPcAAsAAAAACAAAAAOPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqEBINEATYCJAMICwYABCAFhG0HNRvvBhEVnOnIfhS4sRt8yq+yZN7K03rKOQgeeDvr/UHwJ1pMFmJ1lMvkoIUumZNUihXZXcUECIhbnPNI6jrqciRnTx5926UDzjISRlzIC/n/OWa6FM8PNJfsoL0BjlsH2HEdwncgB+b3GBto93MeApAkKyQ6dOoxAAcaxjQBiBlTJ4/FkZKj1aQKHAhsJWs1RD06DmWNcgeo839ffKM8ByjoKkZGn0kdJ9Dmo25GqIH/ASNcBIzxtAC3CVSgEGggBpTqe6GG/kIqUvFrpGNdqQI+6v//u/TV/uOBAGHDSHYBkIj0c2LYzFMtUADQOPf+s8DTXt8JutvlWuaZXJVliY1X116ODZj7BhtVVjAs5dp1gdDwJ08GPH068Pnzwc+ejVx70D+o24YkQk8GRPvT82JEMKHLgHX7ZTi4L2awZR0gwn4ZPiisqg2mUWWKYIxsrRHhvcELVB2AkGlsytkbH9wUkx+2zJZGaysUnRvawPrMPXGGNdB+h4xQYHc0gf1ShsAyDGtTlZnKiJbrohkYMq2cPYFhe++ksm4td/CLnff+HUmv2hblmthsoitqW5WcWyzvRN2RbkZqyhXt92/tiklBqsOO90g46U13m0c37xetszOm9IpNTbUp/jWzW6ef32wedad768020n9Gbzcgz+esH/Gg3CPNaJhja6u48j3edM8w2cbcDgjvvbfH7iwotLtv7/nn/1x4IPPAwpeD/+257bYXFuyM3S6HeYeh4RxPvktpaxtRH21KT/kDyHL6BuS10/1n8MHvPMdv5beOSRzQxmzjTxxots6/RRsA/t9Ur6pt/uff4Jobc2y0t8Uvh6EB8OLmEkGs/29qtDOC464NAv4eo2WdprIMhaLJjNKwwln0t1IikcB/qDnSy75GE7FW4OAZCAp2kkDFQSZSwxaCjkEl2HDQGiQFOm82iDIPFaE5gXwrAAQ+x0DBwzVQ8RF8kRPsD6aO/jBzaAwrn6L2XDsVrtoTCkYPZA+hyjNtqXgVpD7QrxNBSZaP+yBVoQtsw8qG7pghjbGganyHWYOmPIUbXAyTJIeC8ggVGwFz4ZqmLnsjQ+XpYOWMIIEhD5B6IKTkMtptzla5n39AvlpCoJqaCvkHIpVwcGAzWC2Qd37WquZaHlJp+ByMaUAjuRS4gRYlpj8HivJREaQwQ9DDW3CZpJFuyzfmF6ZPtwWQDImSOURlfY1dKLKjlw0GAA==') format('woff2'),
url('iconfont.woff?t=1553749761811') format('woff'),
url('iconfont.ttf?t=1553749761811') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1553749761811#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.layui-extend-quexianicon:before {
content: "\e605";
}
Im obigen Stil bezieht sich iconfont auf den Stilnamen in iconfont.css.
Um Konflikte zu vermeiden, wird eine Änderung grundsätzlich nicht empfohlen. Wenn Sie auf iconfont auf weitere Projekte verweisen, können Sie es natürlich auch ändern.
Hinweis: Ändern Sie es nicht in „layui-icon“, da es sonst zu Konflikten mit dem mit „layui“ gelieferten Symbol kommt! !
Weitere Laui-Kenntnisse finden Sie in der Spalte Tutorial zur Verwendung von Lauii.
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Iconfont in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einige Probleme beim Hochladen von Laui-Dateien und Datentabellen
- Einführung in die Methode zum Ausblenden von Spalten in Laui-Datentabellen
- Das Problem besteht darin, dass die Laui-Zeitsteuerung nach dem Löschen nicht mehr normal verwendet werden kann
- Einführung in die zugrunde liegenden Methoden von Laui

