Heim >Web-Frontend >Layui-Tutorial >Einführung in die Methode zum Ausblenden von Spalten in Tabellendatentabellen in Laui
Einführung in die Methode zum Ausblenden von Spalten in Tabellendatentabellen in Laui
- 尚nach vorne
- 2019-12-27 17:11:217797Durchsuche

Layui ist derzeit das einzige inländische Vorlagenunternehmen. Die Datentabellenfunktion ist leistungsstark, aber ich weiß nicht, wie ich Python oder Django verwenden soll, um JSON zu verbinden und die Ausgabe an die Daten zu senden Dann bleibt mir nichts anderes übrig, als eine dumme Methode zu verwenden und sie zu durchlaufen.
Die ID-Spalte wird in der Datentabelle beibehalten, um beim Bearbeiten und Ändern den ID-Wert der geänderten Daten zu erhalten. Sie muss jedoch nicht angezeigt werden, sodass sie ausgeblendet werden muss.
Der Code der ID-Spalte lautet:
, cols: [[ //标题栏
{field: 'data_id', title: 'ID', width: 50,style:'display:none;'}Dieser Code kann den Wert der ID-Spalte unten verbergen, aber die ID der Titelleiste ist immer noch vorhanden. Dann tritt das Problem auf. Verwenden Sie eine leistungsstarke JQuery, um das Problem zu lösen.
$('table.layui-table thead tr th:eq(0)').addClass('layui-hide');
Wenn es mehrere Tabellen gibt, habe ich festgestellt, dass der obige Code nur die Titelleiste der ersten Spalte der ersten Tabelle ausblenden kann. Wenn es mehrere Tabellen auf einer Seite gibt, müssen Sie Folgendes verwenden:
$('table.layui-table thead tr th:nth-child(1)').addClass('layui-hide');
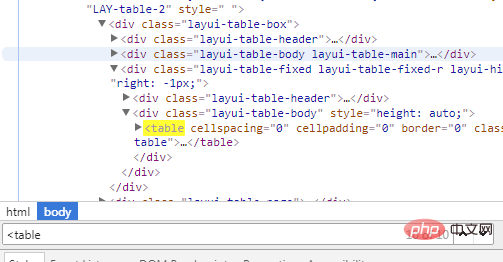
Es gibt ein weiteres Problem. Wenn in der Tabelle ein Auswahlfeld vorhanden ist, belegt es standardmäßig die erste Spalte der Tabelle. Zu diesem Zeitpunkt tritt ein Fehler auf. Sie können nur drücken, den ersten Code verwenden und einen nach dem anderen auswählen. Beachten Sie, dass die Datentabelle von Lauii automatisch 5 Tabellen generiert:

Meine aktuelle Seite enthält nur zwei Tabellen, eine reguläre und eine mit einem Auswahlfeld. Nach der Suche habe ich das dort gefunden sind 10
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Ausblenden von Spalten in Tabellendatentabellen in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in die Methode zum Ausblenden von Spalten in Laui-Datentabellen
- Das Problem besteht darin, dass die Laui-Zeitsteuerung nach dem Löschen nicht mehr normal verwendet werden kann
- Einführung in verschiedene Referenzmethoden der Laui-Modularisierung und Nicht-Modularisierung
- Einführung in die zugrunde liegenden Methoden von Laui

