Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erklärung der Verwendung von Iconfont im WeChat-Miniprogramm (mit Code)
Detaillierte Erklärung der Verwendung von Iconfont im WeChat-Miniprogramm (mit Code)
- 不言Original
- 2018-08-17 13:52:585869Durchsuche
Dieser Artikel enthält eine detaillierte Erklärung der Verwendung von Iconfont im WeChat-Miniprogramm (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
Kinder, die Miniprogramme entwickelt haben, werden auf jeden Fall auf dieses Problem stoßen, wenn wir die offiziell empfohlene Methode von iconfont verwenden, um Schriftarten in das Miniprogramm einzufügen, bekommen wir immer einen Drucker (komisch). Wie verwende ich Iconfont also richtig in einem Miniprogramm?1. Schriftarten zu IconFont hinzufügen
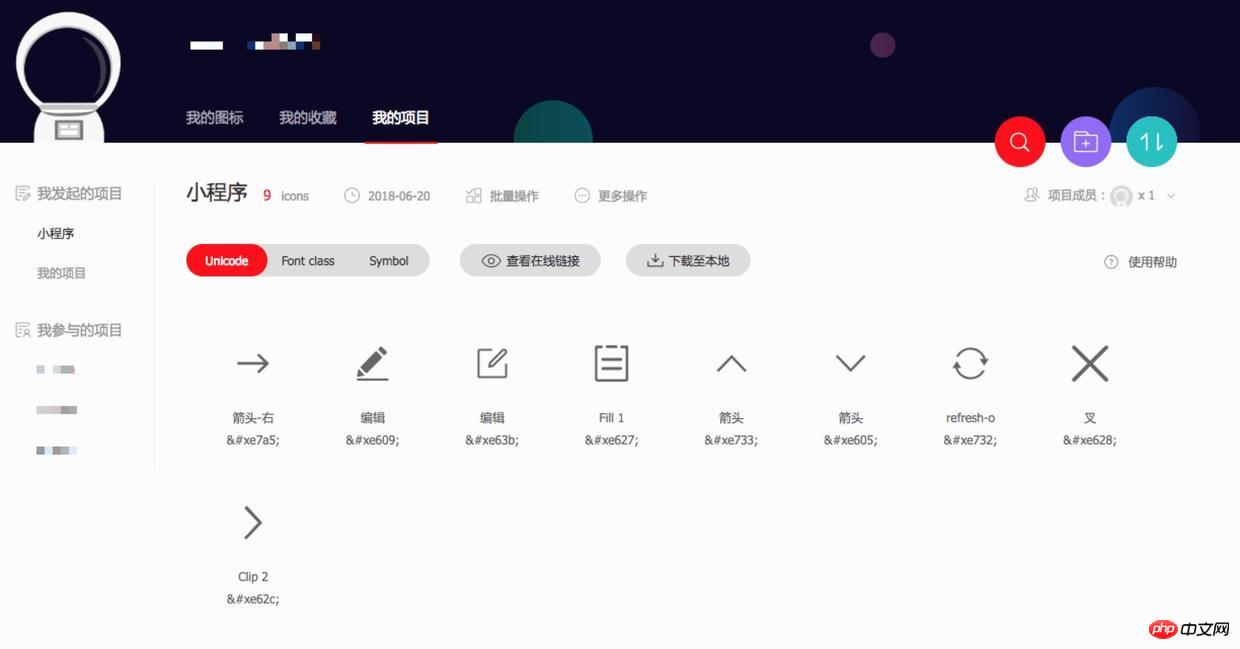
Melden Sie sich über GitHub oder andere Konten bei Iconfont an, legen Sie die benötigten Schriftarten in den Warenkorb und fügen Sie sie dann hinzu sie in die neue Projektmitte.

2. Code generieren
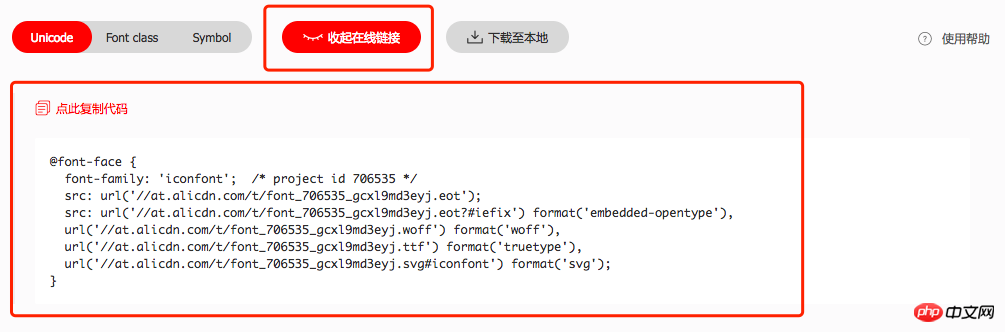
Klicken Sie hier, um den Online-Link zum Generieren des Codes anzuzeigen. 
3. Laden Sie den Code herunter
Klicken Sie zum Herunterladen auf lokal und fügen Sie den Code im Stil von iconfont.css in die heruntergeladene Schriftart ein Datei Fügen Sie sie in das Miniprogramm app.wxss ein.
4. Kopieren Sie den Code
Kopieren Sie den oben generierten Online-Link und fügen Sie ihn in das Miniprogramm app.wxss ein. Der endgültige Code ist wie unten gezeigt.
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********/
5. Angepasster Klassenname
Wenn wir der Meinung sind, dass der Symbolname nicht gut aussieht, können wir den Klassennamen jedes Symbols anpassen.
/*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}
6. Zitat
Schließlich zitieren wir in wxml.
/*** 注意类名要对应 ***/ <text></text>
7. Rendern.

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Verwendung von Iconfont im WeChat-Miniprogramm (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

