Heim >Entwicklungswerkzeuge >VSCode >Eine kurze Diskussion zum Anpassen des Plug-In-Pfads der vscode-Erweiterung (Windows-Umgebung)
Eine kurze Diskussion zum Anpassen des Plug-In-Pfads der vscode-Erweiterung (Windows-Umgebung)
- 青灯夜游nach vorne
- 2020-12-02 17:50:424339Durchsuche
Wie passe ich den Pfad des vscode-Erweiterungs-Plug-ins unter Windows an? In der folgenden vscode-Spalte erfahren Sie, wie Sie den Plug-in-Pfad der vscode-Erweiterung anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Grundlagen-Tutorial“
Standardmäßig speichert das vscode-Erweiterungs-Plug-in C:Users username.vscode. Wenn das Plug-in häufig heruntergeladen wird, belegt es das Laufwerk C Raum. Ändern Sie den Pfad des vscode-Erweiterungs-Plug-ins wie folgt:
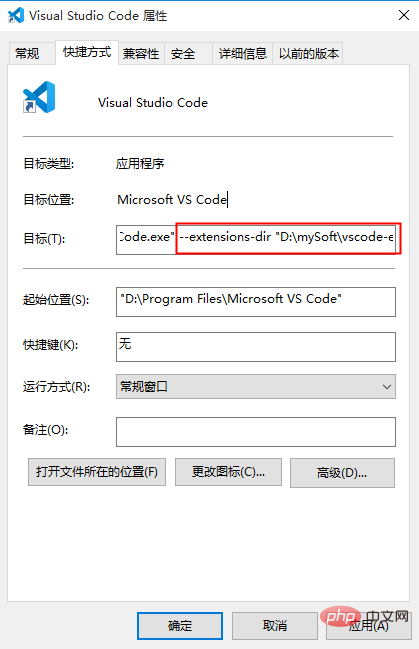
1. Klicken Sie mit der rechten Maustaste auf die Verknüpfung -> wählen Sie „Eigenschaften“ und geben Sie nach dem Zielspeicherort ein:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
wobei „D:mySoftvscode-extensionsextensions“ meine eigene angepasste Datei ist Pfad
Wie im Bild gezeigt: 
2. Schneiden Sie dann das Erweiterungs-Plug-in unter C:Users username.vscode auf den benutzerdefinierten Pfad (D:mySoftvscode-extensions) aus.
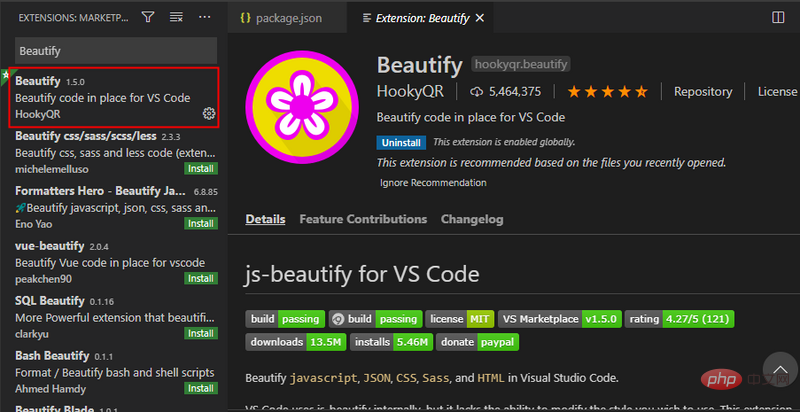
3. Überprüfen Sie, ob die Änderung erfolgreich ist, öffnen Sie vscode und versuchen Sie, ein Erweiterungs-Plug-in Beautify zu installieren, wie im Bild gezeigt:

Überprüfen Sie, ob C:Users username.vscode leer ist und D: mySoftvscode-extensionsextensions verfügt bereits über das Plug-in xxx.beautify -xxx, was darauf hinweist, dass der Plug-in-Pfad der vscode-Erweiterung erfolgreich geändert wurde.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Lernkurse zum Programmieren! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Anpassen des Plug-In-Pfads der vscode-Erweiterung (Windows-Umgebung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- vscode praktische Entwicklung eines vollständigen Übersetzungs-Plug-Ins
- Einführung in die schnelle Erstellung von Vue-Vorlagen in vscode
- 10 VSCode-Plug-ins, die es wert sind, im Jahr 2022 gesammelt zu werden (empfohlen)
- Wie VSCode Git verwendet, um Versionen zu steuern
- Wie debugge ich Vue-Code in VSCode?

