Heim >Entwicklungswerkzeuge >VSCode >10 VSCode-Plug-ins, die es wert sind, im Jahr 2022 gesammelt zu werden (empfohlen)
10 VSCode-Plug-ins, die es wert sind, im Jahr 2022 gesammelt zu werden (empfohlen)
- 青灯夜游nach vorne
- 2020-11-19 17:58:2534042Durchsuche

Verwandte Empfehlungen: „Vscode-Tutorial zur grundlegenden Verwendung“
1 Importkosten
Während des Entwicklungsprozesses kann es vorkommen, dass Sie dem Projekt häufig Abhängigkeiten hinzufügen. Auch wenn die modulare Entwicklung heute zu einem wichtigen Bestandteil der Softwareentwicklung geworden ist, ist es dennoch am besten, mit Ihren Eingaben vorsichtig zu sein. Mit dem Import Cost-Plugin für JavaScript und TypeScript werden Sie in Echtzeit über alle Ihre Abhängigkeiten informiert.
Wenn Sie eine Abhängigkeit inline zu Ihrem Code hinzufügen, wird die entsprechende Größe angezeigt. Es handelt sich um ein leichtgewichtiges Plugin, das Vorhersehbarkeit bietet und bei der effektiven Abhängigkeitsverwaltung hilft. In der Plugin-Dokumentation sind auch verschiedene Importsyntaxen aufgeführt, die es dem Plugin ermöglichen, die Größe von Abhängigkeiten für uns anzuzeigen.
Hier ist ein Artikel, der die Beweggründe des ursprünglichen Autors für die Entwicklung dieses Plug-Ins detailliert beschreibt.
2. Datei-Utilities
Während die Kernfunktionalität von Visual Studio Code beim Codieren von Dateien hervorragend funktioniert, verspüren Sie möglicherweise das Bedürfnis, die Fähigkeit von Visual Studio zu verbessern, mehrere Dateien in Ihrem Projekt und Abhängigkeiten zu verwalten. Mit der File Utils-Erweiterung können Sie Dateioperationen über das Befehlsfeld ausführen.
Sie können die Befehlspalette aufrufen und eine Datei auswählen, um einfache Dateioperationen daran auszuführen. Zusätzlich zu den grundlegenden ordnerbezogenen Vorgängen können Sie Dateien kopieren, verschieben, löschen und umbenennen. Es handelt sich um ein sehr nützliches Plug-In, mit dem Sie Projektdateien verwalten können, ohne den Umfang von Visual Studio Code zu verlassen.
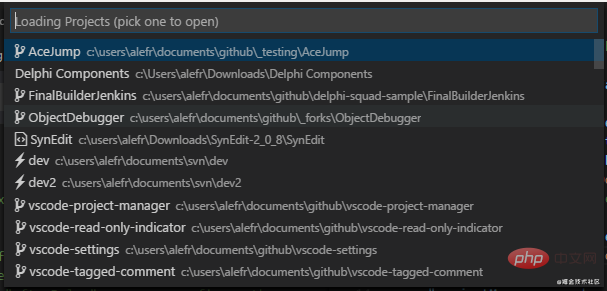
3. Projektmanager
Mit der File Utils-Erweiterung können Sie einfache Dateivorgänge ausführen, während Sie mit dem Projektmanager-Plug-in mehrere Projekte weiter verwalten können. Erstens wird eine neue Seitenleiste hinzugefügt, um die Arbeit an mehreren Projekten zu unterstützen. Zweitens kann Ihnen die Erweiterung auch bei der Verwaltung von Git-, SVN- oder Mercurial-Repositorys helfen. Es ermöglicht uns, Remote-Repositorys weiter zu verwalten.
Zusätzlich zur GUI-basierten Funktionalität fügt diese Erweiterung Befehle zur Verwendung mit Projekten hinzu. Sie können die Einstellungen anpassen, um die Funktionalität weiter nach Ihren Wünschen anzupassen.

Mit erweiterten Funktionen wie Remote-Repository-Verwaltung und interaktiven Befehlen stellt die Project Manager-Erweiterung eine Bibliothek mit Tools in Ihrer Toolbox bereit, die Ihren Entwicklungszyklus verlängern können.
4. SVG Viewer
SVG bezieht sich auf skalierbare Vektorgrafiken und SVG-Dateien sind Textdateien, die Web-Vektorbilder speichern. Wenn Sie SVG-Dateien in einem Texteditor öffnen, wird normalerweise der Textinhalt dieser Dateien angezeigt. Wenn Sie diese Dateien direkt bearbeiten, möchten Sie möglicherweise sehen, wie Visual Studio Code diese Dateien rendert.
Mit dem SVG Viewer-Plugin können Sie SVG-Dateien visualisieren und so Zeit sparen, indem Sie andere Anwendungen zum Anzeigen Ihrer Arbeit verwenden. Im Wesentlichen sparen Sie dadurch Zeit, wenn Sie SVG-Dateien schnell bearbeiten.
5. Code-Rechtschreibprüfung
Eine große Anzahl von Ausnahmen, auf die Entwickler stoßen, kann normalerweise durch die Korrektur von Rechtschreibfehlern in Variablen-, Funktions- und Paketnamen behoben werden. Darüber hinaus können Ihnen beim Schreiben von Kommentaren, Anweisungen oder Dokumentationen Rechtschreibfehler unterlaufen. Dieses Paket hilft Ihnen, Fehler in Dateien hervorzuheben und die Rechtschreibung in verschiedenen gängigen Programmiersprachen zu überprüfen. Sie können die Einstellungen auch anpassen, um die Code-Rechtschreibprüfung für bestimmte Dateitypen zu verwenden.
Während die Installation Englisch unterstützt, sind zusätzliche Wörterbücher für acht Sprachen und medizinische Fachbegriffe verfügbar. Alles in allem ist es eine kleine, aber leistungsstarke Ergänzung zu Ihrer hervorragenden Bibliothek von Visual Studio Code-Erweiterungen.
6. Remote – SSH
Aufgrund der verteilten Natur der Entwicklung müssen Sie sich möglicherweise beim Remote-Server anmelden, um Ihren Code zu aktualisieren und zu testen. Während sie problemlos über einen SSH-Client eines Drittanbieters verwaltet werden können, gibt es eine Visual Studio Code-Erweiterung, mit der Sie remote auf dem Server arbeiten können, ohne die Anwendung vollständig verlassen zu müssen.
Mit dem Remote-SSH-Plug-in von Microsoft können Sie eine Verbindung zu einer Remote-Entwicklungsumgebung herstellen, ohne Code auf Ihrem lokalen System einzubinden. Es ermöglicht Ihnen auch den Austausch zwischen mehreren Remote-Umgebungen und ermöglicht so die Ausführung mehrerer Aufgaben auf mehreren Remote-Systemen. Darüber hinaus unterstützt das Plugin die Verbindung zu Remote-Systemen auf Basis von Linux, Windows oder macOS. Die Entwicklung auf Remote-Servern ist heutzutage von entscheidender Bedeutung, was das „Remote SSH Plugin“ zu einer unverzichtbaren Erweiterung für Visual Studio Code macht. 7. Trailing Whitespace Visualizer
Eine gute Programmierpraxis besteht darin, sicherzustellen, dass Ihr Code keine nachgestellten Leerzeichen enthält. Nachfolgendes Leerzeichen besteht aus einem beliebigen Leerzeichen oder Tabulatorzeichen (das im Wesentlichen unsichtbar ist) nach dem letzten Nicht-Leerzeichen in einer Codezeile, die dem Zeilenumbruchzeichen vorangeht. Das Trailing Whitespace Visualizer-Plugin hebt alle nachgestellten Leerzeichen in Ihrem Code hervor.
Nachgestellte Leerzeichen sind eine völlig unnötige Ergänzung Ihres Codes und erhöhen die Dateigröße. Daher ist es eine gute Idee, sie zu entfernen. Dieses Plugin hebt sie nicht nur in Ihrem Code hervor, sondern auch, wenn Sie von anderen Teammitgliedern geschriebenen Code verwenden.
8. Debugger für Chrome
Wenn Sie Front-End-JavaScript-Code verwenden, können Sie die Richtigkeit Ihres Codes häufig im Browser testen. Chrome Dev Tools bieten eine praktische Möglichkeit, JavaScript über die Konsole zu debuggen. Das Debugger für Chrome-Plug-in integriert Visual Studio Code in Chrome- oder Chromium-basierte Browser, die das Chrome Developer Tools Protocol unterstützen.
Es gibt viele Debugging-Funktionen, mit denen Sie Fehler in Ihrem Code identifizieren können, ohne die IDE zu verlassen. Kurz gesagt: Die Chrome-Debugger-Erweiterung spart Zeit beim üblichen Debugging-Prozess.
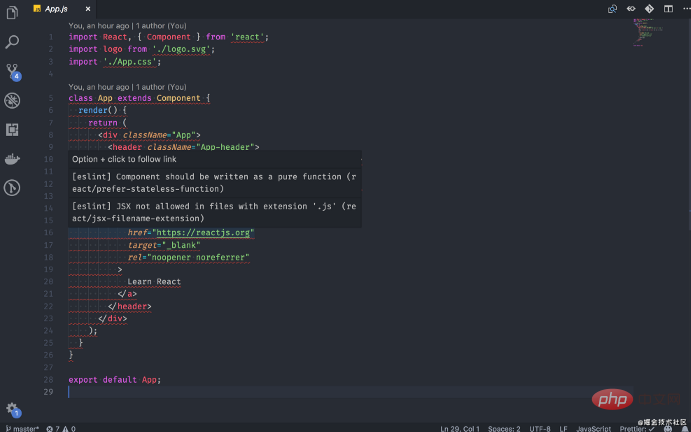
9. ESLint
ESLint ist ein statischer JavaScript-Code-Analysator. Es scannt Ihren Code und findet Syntaxfehler und ineffiziente Programmierpraktiken. Die ESlint Visual Studio-Erweiterung integriert ESLint in die Visual Studio Code-IDE und ermöglicht so eine On-Demand-Analyse von JavaScript-Code. Allerdings muss ESLint lokal oder global auf Ihrem System installiert sein.
 10. Live Server
10. Live Server
Mit der Live Server-Erweiterung von Visual Studio Code können Sie einen lokalen Entwicklungsserver ausführen, um Ihren Code zu testen. Es verfügt über eine Live-Neuladefunktion sowohl für statische als auch dynamische Webseiten.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Das obige ist der detaillierte Inhalt von10 VSCode-Plug-ins, die es wert sind, im Jahr 2022 gesammelt zu werden (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

