Heim >Entwicklungswerkzeuge >VSCode >Was sind die Highlights des VSCode-Engineerings?
Was sind die Highlights des VSCode-Engineerings?
- 青灯夜游nach vorne
- 2020-09-12 10:15:433323Durchsuche

Visual Studio Code (VS Code) hat in den letzten Jahren ein explosionsartiges Wachstum erlebt und ist zu einem unverzichtbaren Werkzeug in den meisten Werkzeugbibliotheken der Entwickler geworden. Als Open-Source-Projekt hat es auch unzählige Drittentwickler und Endbenutzer angezogen und ist zu einem der Top-Open-Source-Projekte geworden. Es ist funktional nützlich, erfahrungsgemäß einfach zu bedienen und mit einer großen Anzahl von Plug-Ins einfach und reibungslos, was wirklich lobenswert ist.
Verwandte Empfehlungen: „vscode Basic Tutorial“
Ich bin ein VS-Code-Benutzer und entwickle auch Plug-Ins dafür auf dem Plug-In-Markt Da ich Teil unseres Teams bin und sie täglich verwende, habe ich während meiner Arbeit viele technische Highlights von VS Code beobachtet. Lassen Sie uns sie unten einzeln besprechen. Einfache und fokussierte Produktpositionierung durchweg
Wussten Sie, dass das Entwicklungsteam von VS Code klein ist? Es ist kaum zu glauben, dass VS-Code allmächtig ist. Wie können so wenige Menschen ein so leistungsstarkes Tool entwickeln? Tatsächlich ist eine umfangreiche Funktionalität eine schöne Illusion, da die meisten Funktionen für bestimmte Programmiersprachen und Technologien von Plug-Ins von Drittanbietern bereitgestellt werden. Der Kern von VS Code war schon immer sehr rationalisiert, was die Fähigkeiten des Produktteams auf die Probe stellt : Wenn Sie zu viel tun, wird es aufgebläht, es gibt nicht genug Arbeitskräfte, zu schwach, niemand kann es nutzen. Ihr Team entschied sich dafür, sich auf die Entwicklung von Kernfunktionen zu konzentrieren, den Benutzern ein einfaches und reibungsloses Erlebnis zu bieten und diese Idee in allen Aspekten der Produktentwicklung umzusetzen. Meiner Meinung nach ist dies das erste Highlight.
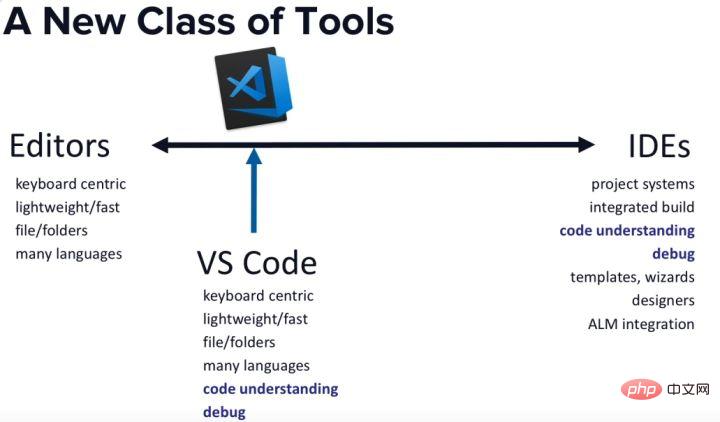
Das erste Highlight ist auch eine Schwierigkeit, denn „Einfachheit“ ist letztendlich die „Form“ des Produkts und, was noch wichtiger ist, es ist das Front-End-Thema – die Positionierung des Produkts und welche Probleme es löst. Wenn Sie diese Frage aus der Perspektive eines Benutzers betrachten, kann sie in die folgenden Punkte umgewandelt werden: Warum brauchen wir ein neues Tool? Handelt es sich um einen Code-Editor (Editor) oder eine integrierte Entwicklungsumgebung (IDE)? Mal sehen, was der Projektleiter gesagt hat:
https://link.zhihu.com/?target=https%3A//www.youtube.com/watch%3Fv%3DVs3AGfeuNKU
Video-Screenshot – Erich erläutert die Positionierung von VS Code: Editor + Code-Verständnis + Debugging 
Studenten, die das Video nicht sehen können, schauen sich bitte diesen Screenshot an, der die Positionierung von VS Code erklärt: Editor + Code-Verständnis + Debugging. Dies ist eine sehr zurückhaltende und ausgewogene Wahl, die sich auf die „am häufigsten verwendeten“ Funktionen der Entwickler konzentriert und gleichzeitig eine einfache und effiziente Produktform anstrebt. Den Ergebnissen nach zu urteilen ist diese Positionierung durchaus gelungen.
Unter der Anleitung dieser Positionierung haben diese Ingenieure VS-Code erstellt. Der relativ kleine Funktionsumfang ermöglicht es Entwicklern, eine hervorragende Codequalität anzustreben, und Endbenutzer erhalten außerdem ein Tool mit hervorragender Leistung. Dies ist ein wichtiger Grund, warum sich VS Code von anderen Editoren abhebt. In Bezug auf Exzellenz können Sie sich auf
diesen Blog-Beitragbeziehen, der den Prozess der Neuimplementierung von Text Buffer in VS-Code aufzeichnet und auch den Denkprozess teilt. Gerade aufgrund des hohen Maßes an Kontrolle bei der Produktpositionierung und den Teamverantwortungen können Teammitglieder Zeit mit solchen Themen verbringen und Code schreiben, der den Test bestehen kann. Gleichzeitig ermöglicht das kleinere Team den Teammitgliedern auch ein einheitliches Verhalten auf der Verhaltensebene. Dies zeigt sich besonders deutlich in der Community-Interaktion. Sie können auf
GitHub gehen, um ihre Probleme anzuzeigen, die über den Rahmen des Produkts hinausgehen Positionierungsanfragen und Feedback werden grundsätzlich abgelehnt oder an Plug-in-Projekte von Drittanbietern weitergeleitet, was als sehr fokussiert bezeichnet werden kann. Plug-in-Modell der ProzessisolationEs ist üblich, Funktionen durch Plug-ins zu erweitern, aber wie kann sichergestellt werden, dass Plug-ins genauso gut sind wie native Funktionen? Die Geschichte lehrt uns: Es gibt keine Garantien. Man kann sagen, dass das Plugin-Modell auf Funktionsebene sehr gründlich und allmächtig ist: Instabilität, Schwierigkeit bei der Verwendung und Langsamkeit, weshalb viele Benutzer auf IntelliJ umsteigen. Man kann sagen, dass Erfolg auch ein Plug-in ist und Misserfolg auch ein Plug-in ist. Der Kern des Problems liegt in der Informationsasymmetrie, die dazu führt, dass der von verschiedenen Teams geschriebene Code hinsichtlich Ideen und Qualität inkonsistent ist. Am Ende erhalten Benutzer ein unordentliches und verzögertes Produkt. Daher kann es nur ein guter Wunsch sein, das Plug-in hinsichtlich Stabilität, Geschwindigkeit und Erlebnis mit den nativen Funktionen zu vereinheitlichen.Werfen wir einen Blick darauf, was andere IDEs tun, und zwar so gut, dass andere nichts zu tun haben. Dies macht es auch als „IDE Nr. 1 im Universum“ bekannt. IntelliJ ist ähnlich. Es funktioniert sofort, Plug-Ins sind optional. Es scheint, dass es eine gute Möglichkeit ist, alles selbst zu machen, aber wissen Sie, dass hinter Visual Studio ein riesiges Ingenieurteam steckt? Offensichtlich ist dies nicht etwas, was einige Leute wie VS Code tun können. Sie haben sich dafür entschieden, jedem das Erstellen von Plug-Ins zu ermöglichen. Wie können also die Probleme gelöst werden, auf die Eclipse stößt?
Lassen Sie mich hier ein wenig Wissen teilen – die Entwickler des Kernteils von Eclipse sind das frühe VS-Code-Team. Nun, sie sind also nicht zweimal in denselben Fluss gestiegen. Im Gegensatz zu Eclipse legt VS Code die Platzierung von Plug-Ins in Boxen fest.
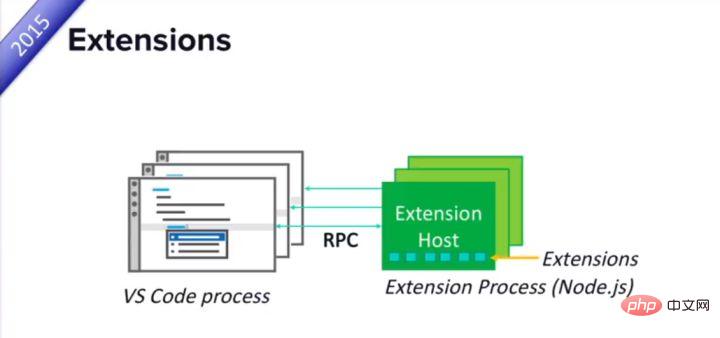
Das erste dadurch gelöste Problem ist die Stabilität, die für VS Code besonders wichtig ist. Wir alle wissen, dass VS Code auf Electron basiert, bei dem es sich im Wesentlichen um eine node.js-Umgebung mit einem einzelnen Thread handelt. Jeder Codeabsturz hat katastrophale Folgen. Daher vertraut VS Code einfach niemandem, fügt die Plug-Ins in separate Prozesse ein und lässt Sie damit herumspielen, während das Hauptprogramm in Ordnung ist.

Plug-Ins sind vom Hauptprozess isoliert
Diese Entscheidung des VS Code-Teams ist nicht ohne Grund. Wie bereits erwähnt, sind viele Leute im Team tatsächlich alte Mitglieder von Eclipse, daher denken sie natürlich gründlich über das Plug-In von Eclipse nach -in-Modell. Eines der Designziele von Eclipse besteht darin, die Komponentisierung auf die Spitze zu treiben, sodass viele Kernfunktionen in Form von Plug-Ins implementiert werden. Leider wirkt sich die schlechte Leistung oder Instabilität eines Plug-Ins direkt auf Eclipse aus. Das Endergebnis ist, dass sich alle darüber beschweren, dass Eclipse aufgebläht, langsam und instabil ist. VS Code erreicht eine Isolierung auf physischer Ebene basierend auf Prozessen und löst dieses Problem erfolgreich. Tatsächlich wirft die Isolierung auf Prozessebene auch ein weiteres Thema auf, nämlich die Isolierung von Schnittstellen- und Geschäftslogik.
Isolierung von UI-Rendering und Geschäftslogik, konsistente Benutzererfahrung
Das Problem nach „Instabilität“ ist „Schwierigkeit bei der Verwendung“, insbesondere die verwirrende Benutzeroberfläche und der Prozess. Der Grund ist die „Inkonsistenz der Schnittstellensprache zwischen Plug-Ins“. Dies führt zu einer extrem steilen Lernkurve und zu keinem einheitlichen Weg zur Lösung, wenn ein Problem auftritt. Der Ansatz von VS Code besteht nicht darin, Plug-Ins die Chance zu geben, neue Schnittstellen zu „erfinden“.
Wie im Bild oben gezeigt, sind die Plug-Ins im Extension Host-Prozess gesperrt und die Benutzeroberfläche befindet sich im Hauptprozess, sodass die Plug-Ins die Benutzeroberfläche nicht direkt manipulieren können. VS Code verwaltet alle Benutzerinteraktionsportale und formuliert Interaktionsstandards. Alle Benutzervorgänge werden in verschiedene Anforderungen umgewandelt und an das Plug-in gesendet. Das Plug-in kann lediglich auf diese Anforderungen reagieren und sich auf die Geschäftslogik konzentrieren. Aber vom Anfang bis zum Ende können Plug-Ins nicht „bestimmen“ oder „beeinflussen“, wie Oberflächenelemente gerendert werden (Farben, Schriftarten usw.), und was das Auftauchen von Dialogfeldern betrifft, ist dies noch unmöglicher. Man kann sagen, dass die Steuerung der Benutzeroberfläche durch
VS Code äußerst vorsichtig ist. Jeder, der ein Plug-in erstellt hat, wird es verstehen. Interessierte Schüler können tiefer in die Geschichte von TreeView eintauchen, um eine intuitivere Erfahrung zu machen. Auf den ersten Blick stecken Drittentwickler fest. Schränkt dies nicht die Kreativität aller ein? Ich möchte sagen, dass dieser Ansatz eng mit dem Hintergrund des Teams zusammenhängt und sehr wahrscheinlich scheitern wird, wenn er durch eine andere Gruppe von Personen ersetzt wird. Der Grund für den Erfolg liegt darin, dass sich das Team seit vielen Jahren intensiv mit dem Bereich der Entwicklungstools beschäftigt. Sie haben ihre Erfahrungen in Meinungen umgesetzt und diese schließlich in die Schnittstellenelemente und die interaktive Sprache von VS Code umgesetzt , sie sind sehr beliebt.
Die vollständige Isolierung der Schnittstelle und der Geschäftslogik ermöglicht ein konsistentes Verhalten aller Plug-Ins und Benutzer erhalten ein einheitliches Erlebnis. Darüber hinaus führte diese Konsistenz auf der Schnittstellen- und Verhaltensebene schließlich zu einer weiteren „großartigen“ Funktion – Remote Development, auf die wir später noch eingehen werden. Als nächstes möchten wir über eine weitere Initiative des VS Code-Language Server Protocol sprechen.
LSP – textbasiertes Protokoll
Ich habe bereits zwei Funktionen der Positionierung von VS Code erwähnt: Codeverständnis und Debugging, die größtenteils durch Plug-Ins von Drittanbietern implementiert werden. Die Brücke in der Mitte sind die beiden Hauptprotokolle – Language Server Protocol(LSP) und Debug Adapter Protocol(DAP). Aus gestalterischer Sicht sind die beiden sehr ähnlich. Konzentrieren wir uns auf das beliebteste LSP. Erstens: Warum brauchen wir LSP?
Full-Stack-Entwicklung ist längst zum Mainstream dieser Ära geworden, und Software-Anwender sind zunehmend nicht auf eine bestimmte Sprache oder Technologie beschränkt, was auch neue Herausforderungen an die Diamanten in unseren Händen stellt. Ich verwende zum Beispiel TypeScript und node.js für das Frontend und benutze gelegentlich Python, um einige Datenanalysen durchzuführen. Das Problem dabei ist Dass es ein häufiges Umschalten erfordert, ist aus Sicht des Systemressourcenverbrauchs und der Benutzererfahrung ineffizient.
Gibt es also ein Tool, das alle drei Sprachen im selben Arbeitsbereich verarbeiten kann? Das ist richtig, es ist VS Code – eine Entwicklungsumgebung, die Mehrsprachen unterstützt, und die Grundlage der Mehrsprachenunterstützung ist das Language Server Protocol (LSP). Dieses Protokoll hat in nur wenigen Jahren einen beispiellosen Erfolg erzielt. Bisher gab es Hunderte Implementierungen von großen Herstellern wie Microsoft und der Community, die im Grunde alle gängigen Programmiersprachen abdecken. Gleichzeitig wurde es auch von anderen Entwicklungstools wie Atom, Vim, Sublime, Emacs, Visual Studio und Eclipse übernommen (Klicken Sie hier, um die vollständige Liste anzuzeigen), was seine Exzellenz aus einer anderen Perspektive beweist. Noch wertvoller ist, dass das Protokoll außerdem leichtgewichtig und schnell ist. Es kann als die Killerfunktion von VS Code bezeichnet werden und ist außerdem eine der wichtigsten IPs von Microsoft. . . Wow, es ist leistungsstark und leicht, aber es sieht aus wie ein Betrug, also schauen wir uns an, wie es das macht.
Konzentrieren wir uns auf: 1. Moderates Design 2. Angemessene Abstraktion 2. Gründliche Details.
Lass uns zuerst über Design (Design) sprechen. Groß und umfassend ist ein sehr häufiges Problem. Wenn ich gebeten würde, etwas zu entwerfen, das alle Programmiersprachen unterstützt, wäre meine erste Reaktion wahrscheinlich die Erstellung einer Obermenge, die alle Sprachfunktionen abdeckt. Microsoft hat solche Versuche unternommen, beispielsweise Roslyn – einen sprachneutralen Compiler, auf dem die C#- und VB.NET-Compiler basieren. Jeder weiß, dass C# hinsichtlich der Sprachfunktionen sehr umfangreich ist. Die Fähigkeit von Roslyn, C# zu unterstützen, zeigt seine Leistungsfähigkeit. Die Frage ist also, warum es in der Community nicht weit verbreitet ist. Ich denke, der Hauptgrund sind die Nebenwirkungen von „Macht“: Komplexität und Subjektivität (Meinungsorientierung). Allein der Syntaxbaum ist bereits sehr komplex, und die verschiedenen anderen Funktionen und die Beziehungen zwischen ihnen sind noch entmutigender. Normale Entwickler werden einen solchen Giganten nicht so leicht anfassen.
Im Vergleich dazu betrachtet LSP Kompaktheit offensichtlich als eines seiner Designziele. Es hat sich für die minimale Teilmenge entschieden, die den konsistenten Moderationsstil des Teams umsetzt. Es kümmert sich um die physischen Einheiten (wie Dateien, Verzeichnisse) und Zustände (Cursorposition), mit denen Benutzer beim Bearbeiten von Code am häufigsten zu tun haben. Es versucht überhaupt nicht, die Eigenschaften der Sprache zu verstehen, und die Kompilierung stellt kein Problem dar, das ihn interessiert, sodass es natürlich keine komplexen Konzepte wie Syntaxbäume beinhaltet. Dies geschieht nicht in einem Schritt, sondern entwickelt sich schrittweise durch die Iteration von VS-Code-Funktionen. Daher ist es seit seiner Geburt immer noch klein, leicht zu verstehen und hat eine niedrige Implementierungsschwelle. Es hat schnell breite Unterstützung in der Community gefunden und den Language Server (LS) in verschiedenen Sprachen floriert überall.
Klein bedeutet klein, aber es darf nicht an Funktionen mangeln, daher ist Abstraktion sehr wichtig. Die wichtigsten Konzepte von LSP sind Aktion und Standort. Die meisten Anforderungen von LSP drücken „Spezifizierte Aktionen an bestimmten Orten ausführen“ aus. Beispielsweise bewegt der Benutzer die Maus über einen Klassennamen, um zugehörige Definitionen und Dokumentation anzuzeigen. Zu diesem Zeitpunkt sendet VS Code eine „textDocument/hover“-Anfrage an LS. Die wichtigsten Informationen in dieser Anfrage sind das aktuelle Dokument und die Cursorposition. Nachdem LS die Anfrage erhalten hat, durchläuft es eine Reihe interner Berechnungen (Identifizieren des der Cursorposition entsprechenden Symbols und Suchen relevanter Dokumente), um die relevanten Informationen herauszufinden, und sendet sie dann zur Anzeige für den Benutzer an VS Code zurück. Diese Hin- und Her-Interaktion wird im LSP in Anfrage (Request) und Antwort (Response) abstrahiert, und LSP legt auch deren Spezifikationen (Schema) fest. Aus Sicht des Entwicklers gibt es nur sehr wenige Konzepte, die Interaktionsform ist sehr einfach und sehr einfach zu implementieren.
Nachdem man das gesehen hat, sollte jeder ein besseres Verständnis von LSP haben. Es ist im Wesentlichen der Klebstoff, der VS-Code und LS in verschiedenen Sprachen zusammenhält. Aber es ist kein gewöhnlicher Kleber, sondern ein sehr geschmackvoller Kleber, und dieser Geschmack spiegelt sich in den Details wider.
Zuallererst ist dies ein textbasiertes Protokoll, das die Schwierigkeit des Verstehens und Debuggens verringert. Wenn man sich den Erfolg von HTTP und REST ansieht, kann man sich kaum vorstellen, was passieren würde, wenn es sich um ein Binärprotokoll handeln würde. Sogar SOAP, das ebenfalls ein Textprotokoll ist, ist längst verschwunden, was die Bedeutung der „Einfachheit“ beim Erstellen verdeutlicht ein Entwickler-Ökosystem.
Zweitens kann man sagen, dass dies ein auf JSON basierendes Protokoll ist, das am besten lesbar ist. Wenn Sie sich die Konfigurationsformate in jedem Code-Warehouse ansehen, werden Sie wissen, was für eine richtige Entscheidung es ist XML in neuen Projekten verwenden? Nochmals – „einfach“.
Auch hier handelt es sich um ein auf JSONRPC basierendes Protokoll, das von den wichtigsten Sprachen hervorragend unterstützt wird, sodass sich Entwickler überhaupt nicht mit Problemen wie Serialisierung und Deserialisierung befassen müssen die Umsetzung Ebene der „Einfachheit“.
Aus diesen Details geht hervor, dass das VS Code-Team die heutigen Technologietrends sehr genau versteht. Ihre Entscheidungsfindung berücksichtigt vollständig die „Einfachheit“ und hat die Herzen der Community-Entwickler fest erobert. Das Wichtigste ist also dreimal gesagt:
Man muss beim Entwerfen dazu neigen, einfach zu sein.
Sie müssen beim Entwerfen zur Einfachheit tendieren.
Sie müssen beim Entwerfen zur Einfachheit tendieren.
Remote Development
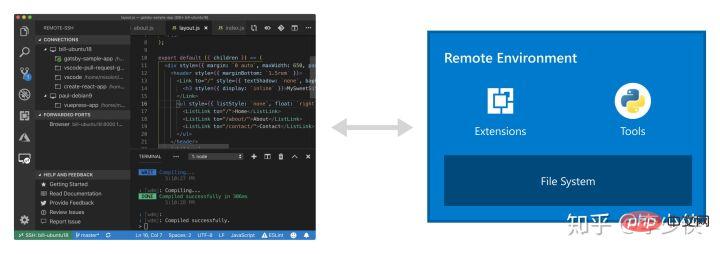
Im Mai dieses Jahres veröffentlichte VS Code Remote Development (VSCRD). Damit können wir einen VS Code-Arbeitsbereich in einer Remote-Umgebung (z. B. einer virtuellen Maschine, einem Container) öffnen und dann verwenden Der lokale VS-Code ist mit der Arbeit verbunden:

VSCRD verbessert im Wesentlichen das Remote-Entwicklungserlebnis. Die spezifischen Verbesserungen sind wie folgt:
Schnelle Reaktion: Alle Interaktionen von VSCRD werden in der lokalen Benutzeroberfläche abgeschlossen und die Reaktion ist schnell; da der Remote-Desktop Screenshots überträgt, ist die Datenumlaufverzögerung sehr groß und Verzögerungen sind die Norm- Erben Sie die lokalen Einstellungen: die Die Benutzeroberfläche von VSCRD wird lokal ausgeführt, sodass Sie weiterhin die Tastenkombinationen, das Layout und die Schriftarten verwenden können, die Sie gewohnt sind, und so einen Mehraufwand für die Arbeitseffizienz vermeiden Code überträgt Betriebsanforderungen und Antworten, der Overhead ähnelt der Befehlszeile und die Verzögerungssituation wird weiter verbessert
- Plug-Ins von Drittanbietern sind verfügbar: Im Remote-Arbeitsbereich sind nicht nur die nativen Funktionen von VS Code verfügbar. Die Funktionen aller Plug-Ins von Drittanbietern sind jedoch weiterhin verfügbar. Für den Remote-Desktop müssen Sie sie einzeln installieren
- Das Remote-Dateisystem ist verfügbar: Das Remote-Dateisystem ist vollständig dem lokalen zugeordnet fast das Gleiche
- Welche magischen Operationen führt VSCRD also durch, um die oben genannten Effekte zu erzielen? Werfen wir einen Blick auf das Architekturdiagramm:
Erweiterungshost (d. h. VS Code Server in Das Bild) und das Hauptprogramm führen die Trennung auf physischer Ebene durch. Es gibt keinen wesentlichen Unterschied zwischen der Remote- oder lokalen Ausführung des Erweiterungshosts. Das Rendern der Benutzeroberfläche ist logisch vom Plug-In isoliert, und das Plug-In-Verhalten ist einheitlich -in-Benutzeroberflächen werden von VS Code einheitlich gerendert, sodass das Plug-in nur reine Plug-ins enthält. Die Geschäftslogik und das Verhalten sind weitgehend einheitlich und es gibt keinen Unterschied, egal wo es ausgeführt wird Die beiden Hauptprotokolle LSP und
DAP- sind sehr schlank und eignen sich natürlich auch für Situationen mit hoher Netzwerklatenz. Allerdings sind die Architekturentscheidungen des VS Code-Teams zweifellos sehr zukunftsorientiert Zeit, ihr Gespür für Details ist tadellos. Gerade aufgrund einer so soliden technischen Grundlage wurden Funktionen wie VSCRD geboren, daher halte ich dies für ein Meisterwerk.
-
Für diejenigen, die VSCRD noch nicht ausprobiert haben, hier eine kurze Erinnerung. Es ist in den folgenden Szenarien sehr nützlich: -
Das Konfigurieren der Entwicklungsumgebung ist sehr umständlich, z. B. bei der Entwicklung des Internets der Dinge, wo Sie Folgendes installieren müssen Konfigurieren Sie verschiedene Tools und Plug-Ins selbst. In VSCRD reicht eine Remote-Workspace-Vorlage aus. Wenn Sie zusätzliche Tools installieren, also die Docker-Datei ändern müssen, ist dies sehr einfach. Hier finden Sie Vorlagen für häufig verwendete Programmiersprachen und -szenarien - .
Die lokale Maschine ist zu schwach und kann bestimmte Entwicklungen wie maschinelles Lernen nicht bewältigen. Riesige Daten- und Rechenanforderungen erfordern sehr gute Maschinen. In VSCRD können Sie Remote-Dateisysteme direkt bedienen und Remote-Computing-Ressourcen nutzen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWas sind die Highlights des VSCode-Engineerings?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Schritte zum Konfigurieren der PHP-Entwicklungsumgebung mit VSCode+PHPstudy
- Empfohlene praktische VSCode-Plug-Ins zur Verbesserung der Entwicklungseffizienz
- 8 nützliche VSCode-Erweiterungstools, mit denen Ihr Codieren Spaß macht!
- Empfehlen Sie 10 tolle Lichtthemen in VSCode
- Zwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden
- Wie lege ich die intelligente Eingabeaufforderung für den Vue-Aliaspfad in vscode fest?
- Mehrere vscode-Konfigurationen und Tastenkombinationen, die Sie kennen sollten
- Wie installiere ich das Plug-in in vscode? Einführung in häufig verwendete Plug-Ins
- Zwei nützliche Vue-Code-Prompt-Plug-Ins in VSCode (empfohlen)


