Heim >Entwicklungswerkzeuge >VSCode >Zwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden
Zwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden
- 青灯夜游nach vorne
- 2020-09-04 10:19:046478Durchsuche

Da sich das Projektteam kürzlich auf die Migration von javascript zu typescript vorbereitet, sind einige Typdefinitionen und -Codes enthalten Der Prozess der Verwendung von ts-Fragmenten wird dupliziert, also zwei vscodejavascript迁移到typescript;在使用ts过程中有部分类型定义及代码片段有重复;所以编写了两个vscode插件;如有需要可以查阅。【推荐:vscode基础教程】
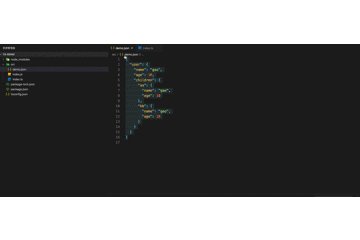
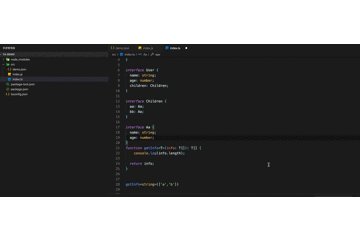
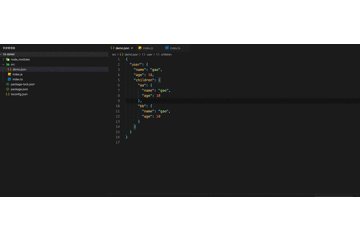
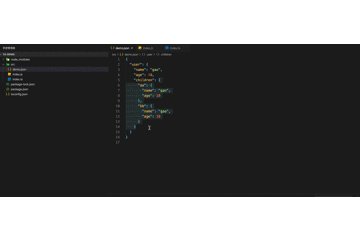
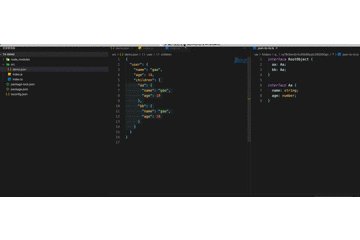
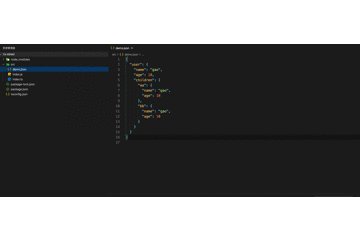
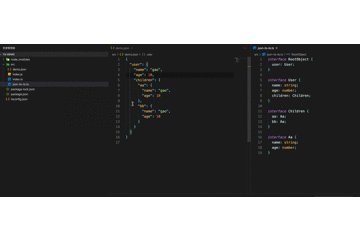
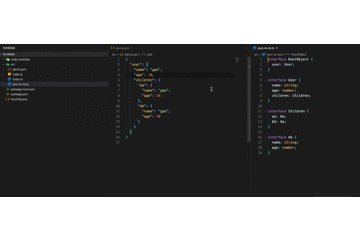
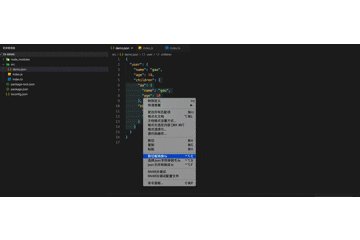
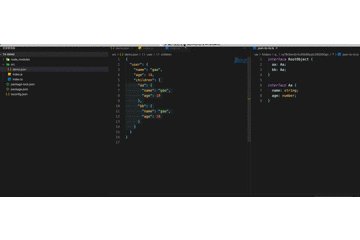
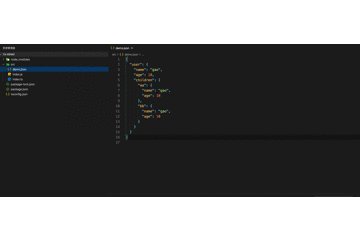
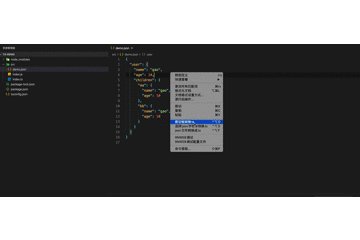
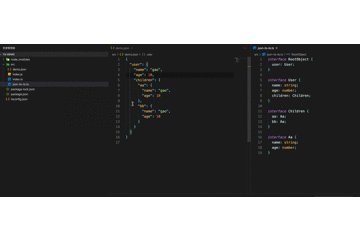
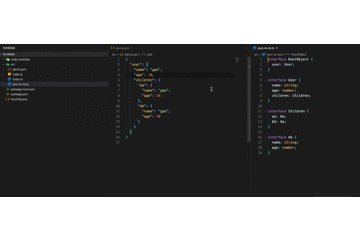
tools1: JSON转换成typescript的interface
特色
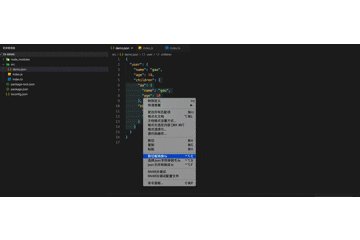
1、从剪切板json数据转换成interface (windows: ctrl+alt+C , Mac : ^+?+C)

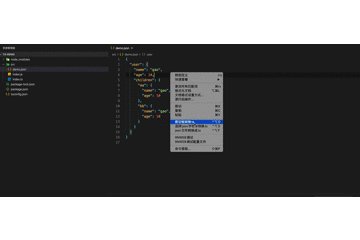
2、选择json数据转换成interface (windows: ctrl+alt+S , Mac : ^+?+S)

3、将json文件转换成interface (windows: ctrl+alt+F , Mac : ^+?+F)


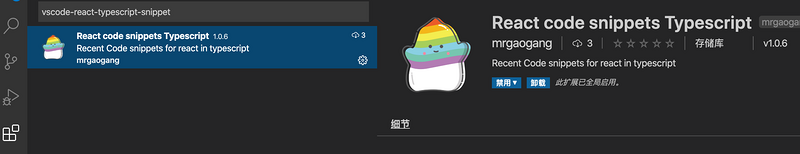
下载
上面的gift图可能播放较快,有兴趣同学可以下载使用:打开vscode插件并搜索json转ts

tools2: vscode-react-typescript-snippet
使用ts编写react代码片段。
下载
打开vscode插件并搜索vscode-react-typescript-snippet即可。

支持文件
- TypeScript (.ts)
- TypeScript React (.tsx)
代码片段
| Trigger | Content |
|---|---|
tsrcc→ |
react 类式组件 |
tsrcstate |
包含Props, State, 和 constructor的类式组件 |
tsrpcc→ |
react PureComponent组件 |
tsrpfc |
react 函数式组件 |
tsdrpfc |
拥有default export的函数式react组件 |
tsrfc |
无状态的函数式react组件 |
conc→ |
react constructor 方法 |
cwm→ |
componentWillMount 方法 |
ren→ |
render 方法 |
cdm→ |
componentDidMount 方法 |
cwrp→ |
componentWillReceiveProps 方法 |
scu→ |
shouldComponentUpdate 方法 |
cwu→ |
componentWillUpdate 方法 |
cdu→ |
componentDidUpdate 方法 |
cwum→ |
componentWillUnmount 方法 |
sst→ |
this.setState生成 |
bnd→ |
绑定语句 |
met→ |
创建一个方法 |
tscredux→ |
创建一个类式的redux,包含connect |
tsrfredux-> |
创建一个函数式的redux,包含connect |
imt |
生成一个import语句 Plugins wurden geschrieben; Sie können es bei Bedarf überprüfen. [Empfohlen: Vscode Basic Tutorial
| ]
2. Wählen Sie JSON-Daten aus, die in interface konvertiert werden sollen (Windows: Strg+Alt+S , Mac: <code>^+?+S)
3. Konvertieren Sie die JSON-Datei in interface (Windows: Strg+Alt+F , Mac: ^+?+F)


Herunterladen
Das obige Geschenk-Bild kann möglicherweise schneller abgespielt werden: Öffnen Sie das vscode-Plug-in und suchen Sie nach json to ts
tools2: vscode-react-typescript-snippet
Verwenden Sie ts, um react-Codefragmente zu schreiben. Herunterladen
Öffnen Sie das vscode-Plug-in und suchen Sie nach vscode-react-typescript-snippet.

Unterstützende Dateien h3>
Code-Snippet li>
Das obige ist der detaillierte Inhalt vonZwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Sprechen Sie über die Hot-Update-Konfiguration von Node.js und das Debuggen von vscode-Haltepunkten
- Detaillierte Erläuterung der Schritte zum Konfigurieren der PHP-Entwicklungsumgebung mit VSCode+PHPstudy
- Empfohlene praktische VSCode-Plug-Ins zur Verbesserung der Entwicklungseffizienz
- 8 nützliche VSCode-Erweiterungstools, mit denen Ihr Codieren Spaß macht!
- Empfehlen Sie 10 tolle Lichtthemen in VSCode

