Heim >Web-Frontend >js-Tutorial >Sprechen Sie über die Hot-Update-Konfiguration von Node.js und das Debuggen von vscode-Haltepunkten
Sprechen Sie über die Hot-Update-Konfiguration von Node.js und das Debuggen von vscode-Haltepunkten
- 青灯夜游nach vorne
- 2020-08-20 10:35:173876Durchsuche
本篇文章给大家介绍一下Node.js的热更新配置和vscode断点调试。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

前言
我从今年5月份开始使用express 框架开发。现在项目一期结束,趁这个空闲期,我重新梳理一下nodejs 开发的一些配置,其中包括 热更新 和 vscode 里的断点调试。
相关教程推荐:《nodejs 教程 》、《vscode基础教程》
一、热更新 nodemon
nodemon 会监听项目文件的改动,并且自动重启项目。你只需要刷新浏览器就可以看到改动后的效果,省去了开发者重启应用的麻烦。
步骤:
- 安装nodemon
npm install -g nodemon
-
package.json 里使用 nodemon 命令
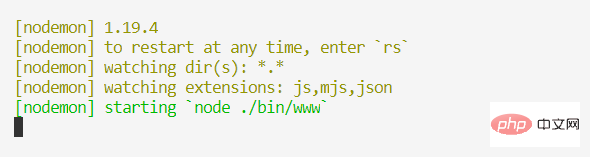
"scripts": { "start": "node ./bin/www", "nodemon": "nodemon ./bin/www" },启动效果图如下:

二、 vscode 断点调试
参考连接:https://code.visualstudio.com/docs/nodejs/...
nodejs 的debug 是vscode 内置的,不需要另外安装插件。
之前我使用vscode调试php项目时 ,就需要另外安装
php Debug扩展。
步骤:
- 生成
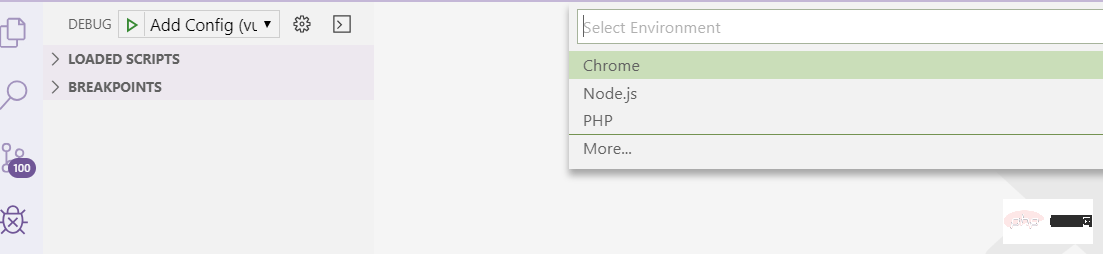
launch.json文件需要在Debug 模式下,选择nodejs类型 的配置, 如下图:

vscode 自动在项目根目录下生成 .vscode / launch.json 文件,vscode默认会选择 package.json中的
start命令启动应用命令。 路径为上面代码中program项的值。 内容如下:{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "program": "${workspaceFolder}\\bin\\www" } ] }
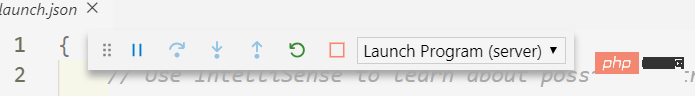
- 点击左侧绿色按钮 启动应用,效果图如下:

- 在
debug模式下打断点调试, 就可以了。
原文地址:https://learnku.com/articles/35458
作者:matteao
更多编程相关知识,可访问:编程入门!!
Das obige ist der detaillierte Inhalt vonSprechen Sie über die Hot-Update-Konfiguration von Node.js und das Debuggen von vscode-Haltepunkten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

