Heim >Entwicklungswerkzeuge >VSCode >Wie debugge ich Vue-Code in VSCode?
Wie debugge ich Vue-Code in VSCode?
- 青灯夜游nach vorne
- 2020-12-01 17:47:045388Durchsuche
Wie debugge ich Vue-Code in VSCode? Im folgenden Artikel erfahren Sie, wie Sie Vue.js in VS Code debuggen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Vscode-Tutorial“
Schritte
- Vscode öffnen, Debugger für Chrome installieren
- Verwenden Sie Vue CLI3, um eine Vue-Anwendung zu erstellen
- Fügen Sie die Datei „vue.config.js“ hinzu der Stammpfad des Projekts
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
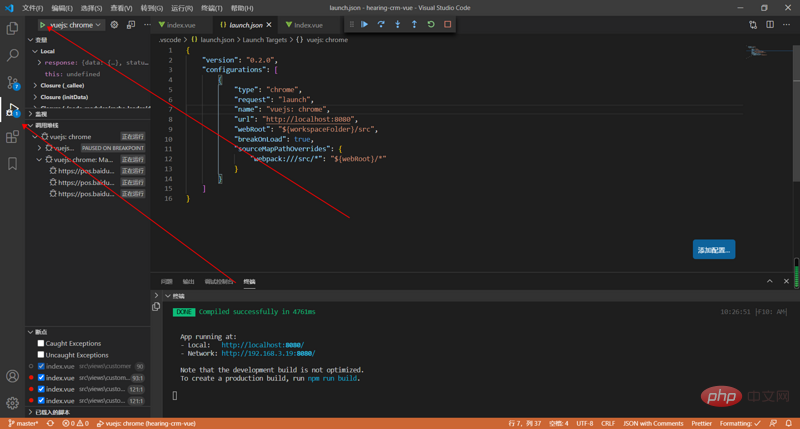
- Fügen Sie launch.json in der .vscode-Datei hinzu:
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
- Setzen Sie einen Haltepunkt
- Öffnen Sie Ihr übliches Terminal im Stammverzeichnis und verwenden Sie Vue CLI, um die Anwendung zu starten:
npm runserv code><code>npm run serve - 来到 Debug 视图,选择“vuejs:chrome/firefox”配置,然后按 F5 或点击那个绿色的 play 按钮。

- 随着一个新的浏览器实例打开
http://localhost:8080Gehen Sie zur Debug-Ansicht, wählen Sie die Konfiguration „vuejs: chrome/firefox“ aus und drücken Sie dann F5 oder klicken Sie auf die grüne Wiedergabeschaltfläche.
http://localhost:8080 geöffnet ist, sollte Ihr Haltepunkt jetzt erreicht sein🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmierkurse🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWie debugge ich Vue-Code in VSCode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:segmentfault.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Wie verwende ich Code-Server, um meinen eigenen Cloud-VSCode zu erstellen?Nächster Artikel:Wie verwende ich Code-Server, um meinen eigenen Cloud-VSCode zu erstellen?

