Heim >Entwicklungswerkzeuge >VSCode >vscode praktische Entwicklung eines vollständigen Übersetzungs-Plug-Ins
vscode praktische Entwicklung eines vollständigen Übersetzungs-Plug-Ins
- 青灯夜游nach vorne
- 2020-10-22 20:09:415541Durchsuche

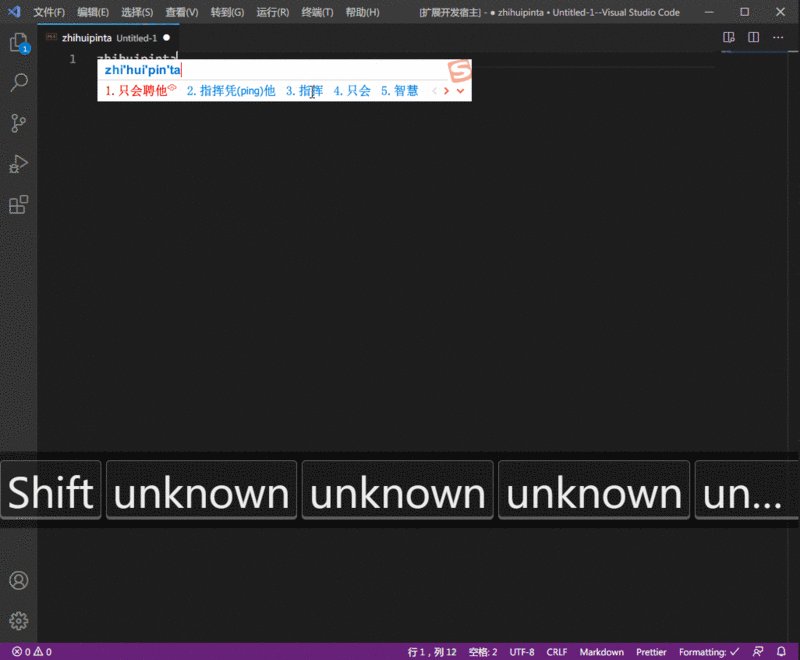
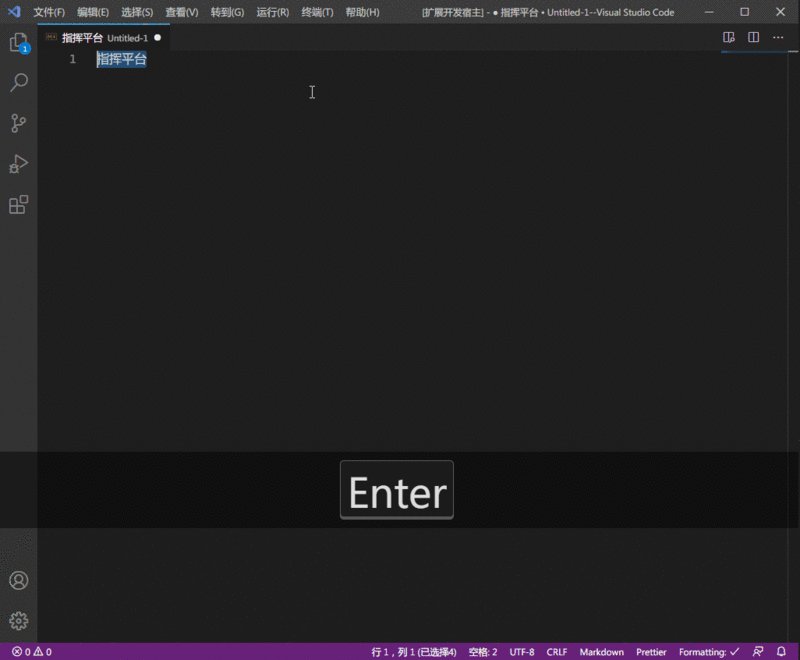
Der Effekt ist wie folgt, nämlich eine Übersetzungsfunktion ~
muss vorbereitet werden
Baidu-Übersetzungsentwicklerkonto-App und Schlüssel
- key vscodeAPI
- Den vom aktuell aktiven Editor ausgewählten Text abrufen
vscode.window.activeTextEditor.document.getText(range?: Range)Schnellauswahlfeld aufrufen
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
CODING starten
- Gerüst zum Erstellen von Dateien Clip the Code
yo code
und wählen Sie JavaScript (Erweiterung), drücken Sie dann die Eingabetaste für alles und die Standardeinstellung ist in Ordnung.
Baidu Translate API-Code
Erstellen Sie die Datei translate-api.js
Hier müssen Sie wissen, wie Sie die Benutzerkonfiguration erhalten, schließlich die Anzahl der Aufrufe für dieselbe App-ID und denselben Schlüssel ist begrenzt. Die folgenden Schritte sind erforderlich.
Beitragspunkte registrierentranslate-api.js文件
这里需要知道如何获取用户配置,毕竟同一个 appid 和密钥调用次数有限。需要以下步骤。
注册贡献点
在 vscode 中,菜单、命令、视图等等一切需要在用户面前展示的功能都需要在 package.json 中注册贡献点
贡献配置项如下
"contributes": {
"configuration": [
{
"title": "translateNamed",
"properties": {
"translate.appid": {
"type": "string",
"default": "20200921000570318",
"description": "百度翻译API-appid"
},
"translate.secret": {
"type": "string",
"default": "8iaGzb7v0225xQ8SVxqq",
"description": "百度翻译API-密钥"
}
}
}
]
},
- 找到用户配置
ok, 注册贡献点后,就能通过 API 找到刚刚注册的配置项啦
vscode.workspace.getConfiguration().get((section: string))
- 调用 API
我习惯使用
axios所以yarn add axios md5了, 其中md5是百度翻译 API 所需要的。
OK, 以下是translate-api.js的代码。
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}如果需要替换成其他翻译 API,如:google 翻译 只需要更改此translate-api.js代码就好了。
操作 vscode
回到extension.js中。
第一步, 我们需要找到当前编辑器选中的文本。
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
其中currentEditor.document.getText方法需要的是Range,但是由于selection继承于Range可以直接把currentEditor.selection放入参数中。
第二步 分割单词。
翻译出来的单词一般是空格隔开的, 所以用空格分割即可。
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)第三步 将结果放入快速选择面板中。
let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})第四步 将选择的结果替换选中的文本
if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}查看全部代码可以到 github:github
入口文件就是extension.js
为了更方便,注册菜单
为了更方便,注册菜单贡献点。
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}其中,
when是指什么时候出现菜单选项, editorHasSelection是指存在编辑器有选中文本时。查看 when 还有那些可用选项?vscode when 贡献点 文档
command是指点击菜单时需要执行的命令
group是指菜单放置的地方, 查看 group 还有那些可用的选项?vscode group 文档
添加图标
在 package.json 中配置
"icon": "images/icon.png",
其中 images/icon.png 是 128*128 像素的图片。
添加 git 仓库,修改 readme 等
如果不添加 git 仓库,发布的时候会有警告。
如果不修改 readme, 将无法发布!
创建账号 token
首先你必须先得创建一个微软账号, 创建完毕后打开如下链接
https://aka.ms/SignupAzureDevOps
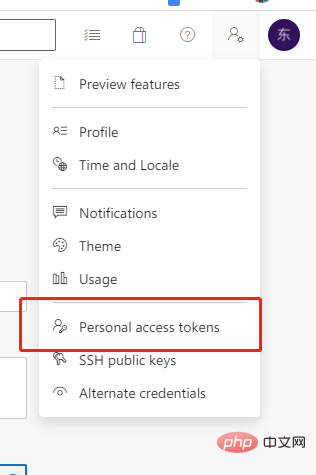
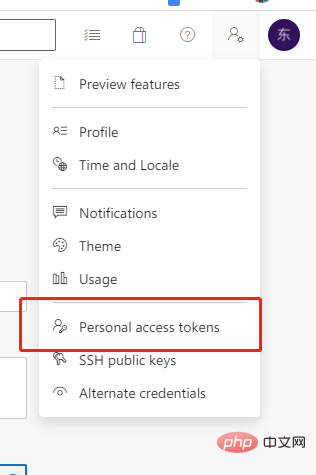
右上角点击用户设置-> Personal access tokens

根据提示new token
选择范围的时候,这样选择
登录
vsce create-publisher your-publisher-name
发布
In vscode müssen Menüs, Befehle, Ansichten und andere Funktionen, die vor Benutzern angezeigt werden müssen, Beitragspunkte in package.json registrieren.vsce publish
插件地址: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overview
vscode搜索
translateNamed
Beitragskonfigurationselemente lauten wie folgt
🎜 rrreee🎜🎜Suchen Sie die Benutzerkonfiguration🎜ok, nach der Registrierung des Beitragspunkts können Sie die Konfigurationselemente finden, die Sie gerade über die API registriert haben🎜🎜🎜rrreee🎜🎜Rufen Sie die API auf🎜Ich bin es gewohnt,axios also <code>yarn add axios md5, wobei md5 für die Baidu-Übersetzungs-API erforderlich ist. 🎜🎜🎜🎜OK, das Folgende ist der Code von translate-api.js. 🎜rrreee🎜Wenn Sie es durch eine andere Übersetzungs-API wie Google Translate ersetzen müssen, ändern Sie einfach diesen translate-api.js-Code. 🎜🎜Operation vscode🎜🎜Zurück zu extension.js. 🎜🎜Im ersten Schritt müssen wir den aktuell im Editor ausgewählten Text finden. 🎜rrreee🎜Die currentEditor.document.getText-Methode erfordert Range, aber da selection von Range erbt, ist dies möglich Fügen Sie currentEditor.selection direkt in die Parameter ein. 🎜🎜Schritt 2: Teilen Sie die Wörter auf. 🎜🎜Die übersetzten Wörter werden normalerweise durch Leerzeichen getrennt, also verwenden Sie einfach Leerzeichen, um sie zu trennen. 🎜rrreee🎜Schritt 3 Geben Sie die Ergebnisse in das Schnellauswahlfeld ein. 🎜rrreee🎜Der vierte Schritt besteht darin, den ausgewählten Text durch das ausgewählte Ergebnis zu ersetzen🎜rrreee🎜Um alle Codes anzuzeigen, können Sie zu Github gehen: github🎜🎜Die Eintragsdatei ist extension.js🎜🎜 Für mehr Komfort registrieren Sie das Menü. 🎜🎜 Für noch mehr Komfort registrieren Sie sich für Beitragspunkte im Menü. 🎜rrreee🎜Unter diesen bezieht sich 🎜🎜when darauf, wann die Menüoption angezeigt wird, und editorHasSelection bezieht sich darauf, wann im Editor ausgewählter Text vorhanden ist. Überprüfen Sie, welche Optionen wann verfügbar sind? vscode, wenn Beitragsdokument🎜🎜command sich auf den Befehl bezieht, der beim Klicken auf das Menü ausgeführt werden muss🎜🎜group sich auf die Stelle bezieht, an der die Wenn das Menü platziert ist, prüfen Sie, welche anderen Optionen für die Gruppe verfügbar sind. vscode-Gruppendokument🎜🎜Symbol hinzufügen🎜🎜Konfigurieren🎜rrreee🎜in package.json🎜wobei images/icon.png ein 128*128 Pixel großes Bild ist. 🎜🎜Git-Repository hinzufügen, Readme ändern usw. 🎜🎜Wenn Sie kein Git-Repository hinzufügen, wird beim Veröffentlichen eine Warnung angezeigt. 🎜🎜Wenn die Readme-Datei nicht geändert wird, wird sie nicht veröffentlicht! 🎜🎜Kontotoken erstellen🎜🎜Zuerst müssen Sie ein Microsoft-Konto erstellen: Öffnen Sie den folgenden Link: https://aka.ms/SignupAzureDevOps: Klicken Sie oben rechts auf „Benutzereinstellungen“ – > 🎜🎜  🎜🎜Folgen die Eingabeaufforderungenneues Token🎜🎜Wählen Sie bei der Auswahl des Bereichs wie folgt aus🎜🎜
🎜🎜Folgen die Eingabeaufforderungenneues Token🎜🎜Wählen Sie bei der Auswahl des Bereichs wie folgt aus🎜🎜 🎜🎜Anmelden🎜🎜vsce create-publisher your-publisher-name🎜🎜Publish🎜🎜🎜vscePublish🎜🎜Plug-in-Adresse: https://marketplace.visualstudio.com/items ?itemName=chendm. Translate&ssr=false#overview🎜🎜vscode Suche
🎜🎜Anmelden🎜🎜vsce create-publisher your-publisher-name🎜🎜Publish🎜🎜🎜vscePublish🎜🎜Plug-in-Adresse: https://marketplace.visualstudio.com/items ?itemName=chendm. Translate&ssr=false#overview🎜🎜vscode Suche translateNamed, um es zu erleben. 🎜🎜Sehen Sie sich den Code auf Github an: https://github.com/chendonming/translate🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonvscode praktische Entwicklung eines vollständigen Übersetzungs-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vergleichen Sie sublime und vscode
- Mehrere vscode-Konfigurationen und Tastenkombinationen, die Sie kennen sollten
- Wie installiere ich das Plug-in in vscode? Einführung in häufig verwendete Plug-Ins
- Zwei nützliche Vue-Code-Prompt-Plug-Ins in VSCode (empfohlen)
- Was sind die Highlights des VSCode-Engineerings?
- Tipps, um VSCode zehnmal nützlicher zu machen (Anleitung für Einsteiger)
- 5 VSCode-Plug-Ins zur Verbesserung der Produktivität (empfohlen)

