Heim >Entwicklungswerkzeuge >VSCode >Tipps, um VSCode zehnmal nützlicher zu machen (Anleitung für Einsteiger)
Tipps, um VSCode zehnmal nützlicher zu machen (Anleitung für Einsteiger)
- 青灯夜游nach vorne
- 2020-09-15 10:49:129405Durchsuche

Verwandte Empfehlungen: „Grundlegendes Tutorial zu vscode“
„VS Code ist wirklich einfach zu verwenden und es macht Spaß, Code zu schreiben.“
Sie müssen das schon von mehr als einer Person in Ihrem Umfeld gehört haben. Im aktuellen JS 2019-Bericht gewann VS Code ebenfalls den ersten Platz mit einem überwältigenden Vorteil, und andere Redakteure konnten nur rücksichtslos niedergeschlagen und am Boden gerieben werden ...

Aber VS Code ist nicht sofort einsatzbereit wie PyCharm/WebStorm. Sie müssen einige zusätzliche Plug-Ins installieren und einige Tastenkombinationen und Fähigkeiten beherrschen, um ihn reibungslos verwenden zu können.
Wir haben eine Woche damit verbracht, für Sie den wahrscheinlich umfassendsten Anfängerleitfaden für VS-Code zusammenzustellen, der in drei Teile unterteilt ist: Spickzettel für Tastenkombinationen, 10 super einfach zu verwendende Plug-Ins und Tutorials zur Verwendung für Anfänger. So können auch Einsteiger schnell loslegen und ihre Effizienz verdoppeln. Spickzettel für Tastenkombinationen
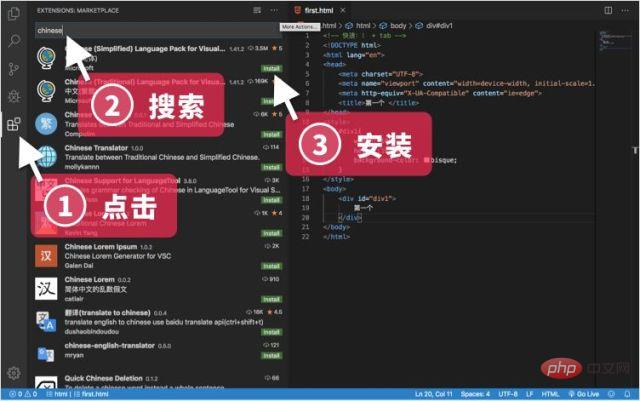
Erst wenn Sie mit den Tastenkombinationen vertraut sind, können Sie erkennen, wie praktisch VS Code ist. Echte Meister schreiben Code, ohne die Hände auf der Tastatur zu lassen. 10 super nützliche Plug-Ins Nach der Installation Chinesisch VS-Code in einer Sekunde, Sie müssen sich keine Sorgen mehr machen, dass Sie kein Englisch verstehen können. „Stadtlichter-Thema“[2] Holen Sie sich viele Themen
und finden Sie das Eine das passt zu dir.


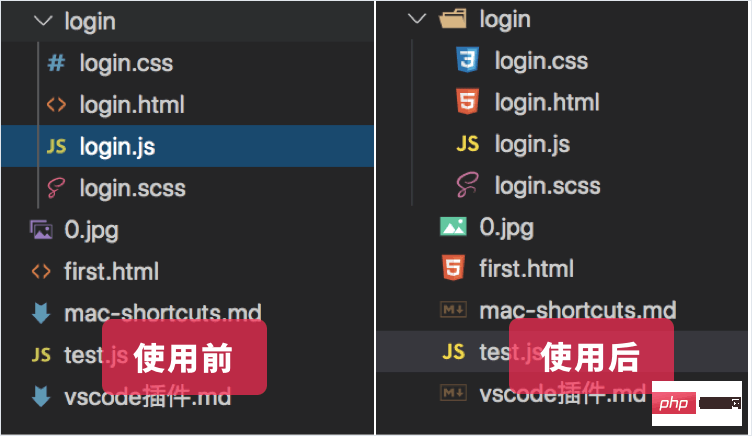
vscode-icons
[4] VSCode Icons Team
4.237.487 DownloadsSetzen Sie Dateisymbole entsprechend den verschiedenen Dateitypen einWenn wir uns die Dateiliste ansehen, können wir sie auf einen Blick erkennen und die benötigten Dateien schnell finden (insbesondere, wenn es viele Dateien gibt). und viele Arten).


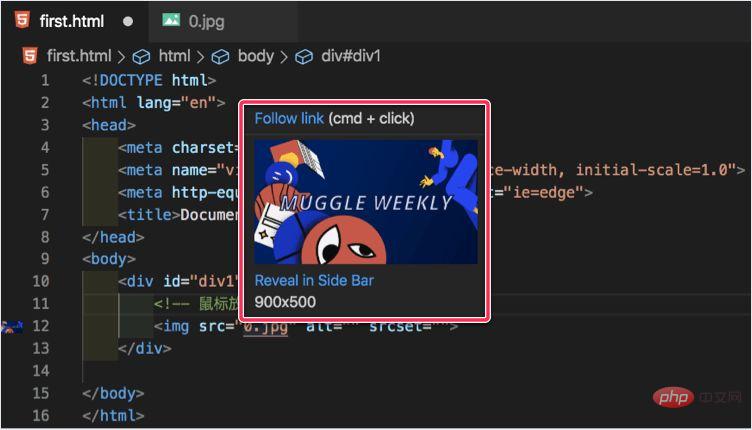
Bildvorschau[5]
Kiss Tamás123.990 DownloadsWenn der Cursor über dem Bildpfad schwebt, wird die Bildvorschau angezeigt das wann Wir geben Code ein. Sie wissen auf einen Blick, ob auf das richtige Bild oder Symbol verwiesen wurde.


Code-Rechtschreibprüfung[6]
Street Side Software970.955 DownloadsViele der Namen, die wir beim Eingeben von Code verwenden, verwenden englische Wörter, und unvorsichtige Freunde könnten sie buchstabieren . Falsch, dieses Plug-in ist ein Rettungstool, wenn ein Wort falsch geschrieben ist. Es kann „das falsche Wort markieren“ und „die korrekte Schreibweise des Wortes anzeigen“. Damit müssen Sie nicht mehr lange nach Fehlern suchen, die auf falsch geschriebene Wörter zurückzuführen sind Entwicklung Manchmal müssen wir den Browser öffnen, um eine Vorschau der Seite anzuzeigen und Fehler zu beheben. Dieses Plug-in kann eine Echtzeitvorschau von statischen und dynamischen Seiten realisieren.Speichern und Sie können die Seitenaktualisierungen sehen, ohne dass eine manuelle Aktualisierung erforderlich ist.


oderwat567.061 Downloads
Beim Schreiben von Code kann es uns daran erinnern, ob die Einrückung vorhanden ist,
Alternativ jeweils vier verschiedene Typen Schritt Die Farbe wird rot, wenn sie nicht vorhanden ist. Es ist sehr angenehm, den Code ordentlich zu sehen.

 [9]
[9] 2gua367.290 Downloads
Stellen Sie Farben für runde Klammern, eckige Klammern und gebogene Klammern bereit. Die gleiche Farbe stellt Klammern derselben Ebene dar. Isolierte rechte Klammern werden rot hervorgehoben, was für Leute, die JavaScript schreiben, nützlicher ist.


Polacode-2019[10]
Jeff Hykin
4.704 Downloads
Sie können den Code in wunderschönen Bildern mit verschiedenen Themen und Code-Farbschemata speichern Sie können die Rahmenfarbe, -größe und den Schatten selbst festlegen, was sehr nützlich ist, wenn Sie Codebeispiele in Tutorials oder Dokumenten bereitstellen.

● VS Code-Anfänger-Tutorial
① VS-Code installieren
VS Code offizielle Download-Adresse: https://code.visualstudio.com
Laden Sie die entsprechende Version entsprechend Ihrem Computer herunter. und dann installieren.
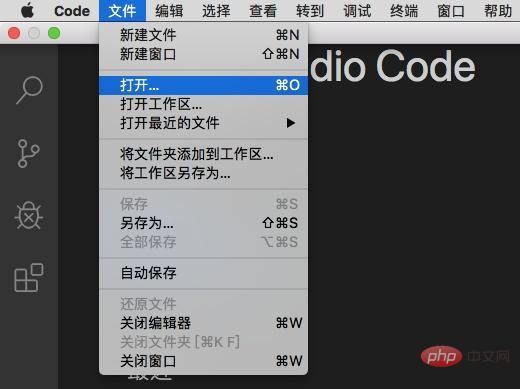
② VS-Code eingeben
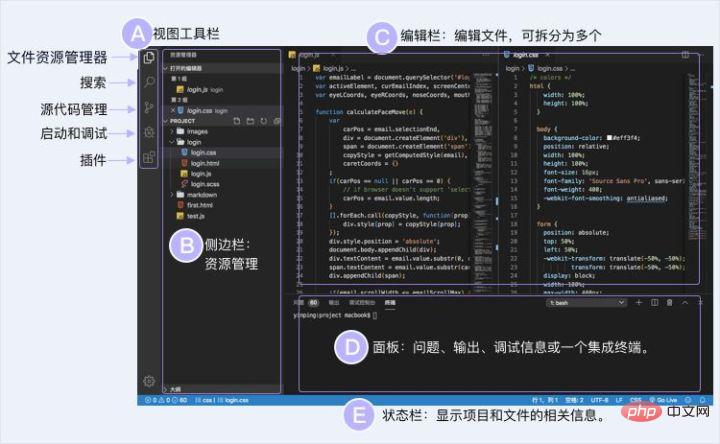
Die Benutzeroberfläche ist in diese Teile unterteilt. Verstehen Sie zunächst, was jeder Teil bewirkt

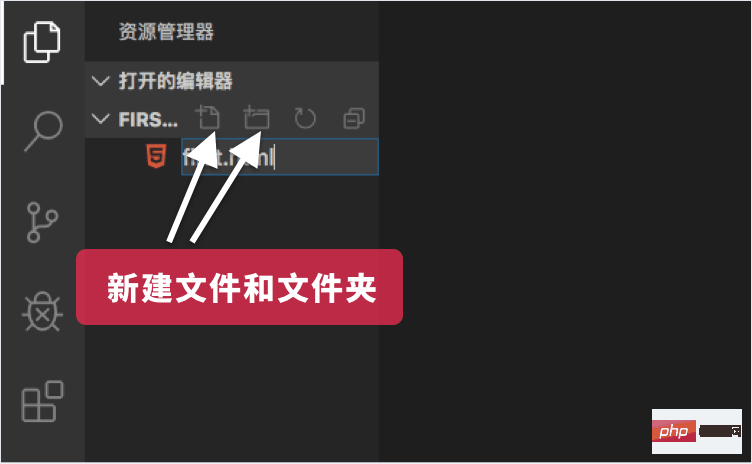
④ Beginnen Sie mit dem Schreiben von Code.
Erstellen Sie zunächst einen neuen Ordner auf Ihrem Computer
(Befehl/Strg + N),
Sie müssen den Suffixnamen schreiben

Bearbeiten Sie den Code und speichern Sie ihn. Klicken Sie nach der Installation des Plug-Ins mit der rechten Maustaste und wählen Sie „Öffnen“. mit Live Server" Öffnen oder klicken
 in der unteren rechten Ecke.
in der unteren rechten Ecke.

Diese trockene Zusammenfassung habe ich schon lange geschrieben, und ich möchte Ihnen in diesem Artikel auch alles erzählen, was Sie über VS Code wissen sollten.
Wenn auch Sie die Leistungsfähigkeit von VS Code spüren, nutzen Sie ihn so schnell wie möglich vor 2020!Auch wenn es Ihnen ein wenig hilft, werde ich sehr glücklich sein .vscode-sprache -pack-zh-hans^City Lights-Thema https://marketplace.visualstudio.com/items?itemName=Yummygum.city-lights-theme


^vscode-icons https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons^Bildvorschau https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
^Code-Rechtschreibprüfung https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
^Live-Server https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
^indent-rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
^Rainbow-Klammern https://marketplace.visualstudio.com/items?itemName=2gua.rainbow -Klammern
^Polacode https://marketplace.visualstudio.com/items?itemName=jeff-hykin.polacode-2019
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonTipps, um VSCode zehnmal nützlicher zu machen (Anleitung für Einsteiger). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Empfehlen Sie 10 tolle Lichtthemen in VSCode
- Wie lege ich die intelligente Eingabeaufforderung für den Vue-Aliaspfad in vscode fest?
- Mehrere vscode-Konfigurationen und Tastenkombinationen, die Sie kennen sollten
- Wie installiere ich Plug-Ins in VSCode offline?
- Zwei nützliche Vue-Code-Prompt-Plug-Ins in VSCode (empfohlen)
- Was sind die Highlights des VSCode-Engineerings?
- Empfehlen Sie einige nützliche Plug-Ins für VSCode

