Heim >Web-Frontend >View.js >So führen Sie Komponenten in vue.js ein
So führen Sie Komponenten in vue.js ein
- 王林Original
- 2020-11-19 09:56:039203Durchsuche
So führen Sie Komponenten in vue.js ein: 1. Erstellen Sie einen Ordner für benutzerdefinierte Komponenten. 2. Fügen Sie das einzuführende Modul der hinzuzufügenden Seite hinzu. 4. Fügen Sie das Modul in index.vue ein. Fügen Sie einfach Komponenten in die Vue-Seite ein.

Die spezifischen Schritte sind wie folgt:
(Verwandte Videoempfehlung: jquery-Video-Tutorial)
1. Erstellen Sie zunächst einen Ordner speziell zum Platzieren benutzerdefinierter Komponenten in Ihrem Projekt (ich habe ihn in „Komponenten“ abgelegt).

2. Fügen Sie dann das einzuführende Modul der Seite hinzu, die Sie hinzufügen möchten, und achten Sie dabei auf die Kamel-Kasten-Benennungsmethode (dieser Artikel verwendet ein Beispiel:
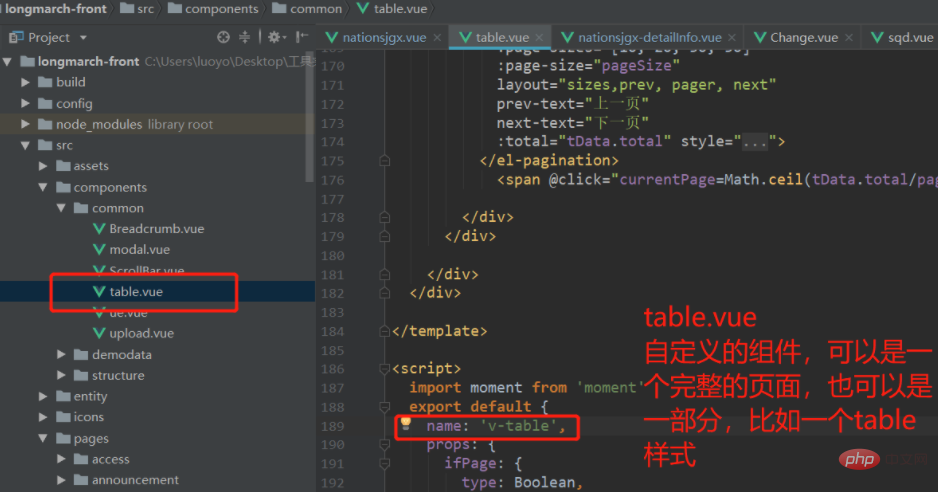
3. Fügen Sie dann das table.vue-Modul in index.vue ein 
//index.vue 页面 ,引入v-table模块
<div class="table">
<v-table></v-table> //这就是你引入的自定义模块;注意是驼峰命名法
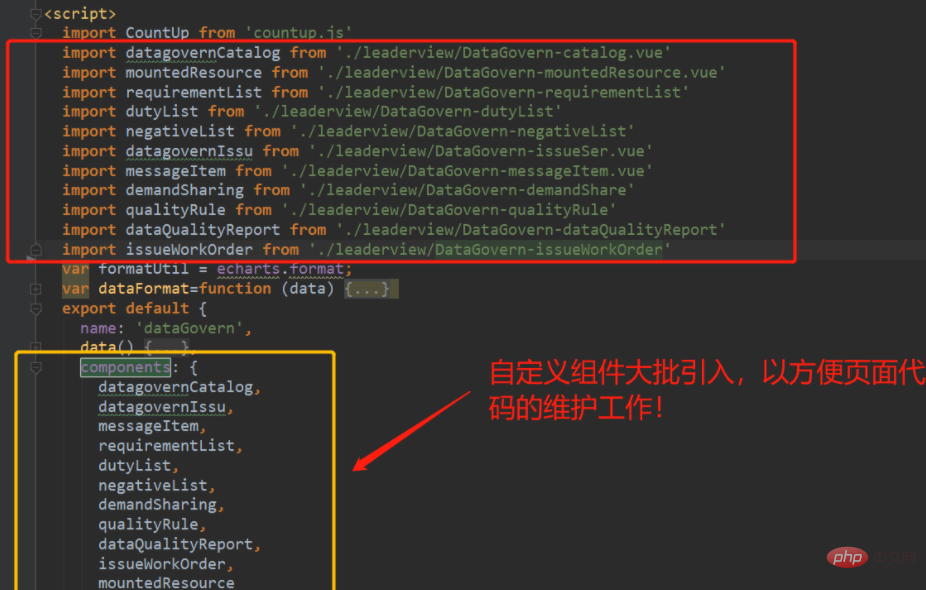
</div>4. Fügen Sie die Komponente in die index.vue-Seite ein (Hinweis: table.vue, ich habe das Modul Um zu verhindern, dass zu viel Code auf derselben Seite geschrieben wird und die spätere Wartung unpraktisch wird, kann die gesamte Seite in mehrere kleine Module unterteilt werden, und die Module können dann auf der Hauptseite eingeführt werden Die Erstellungs- und Einführungsschritte sind identisch.
Zum Beispiel:
Verwandte Empfehlungen:
vue.js Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie Komponenten in vue.js ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

