Heim >Web-Frontend >View.js >So verwenden Sie Reaktionskomponenten in Vue
So verwenden Sie Reaktionskomponenten in Vue
- coldplay.xixiOriginal
- 2020-11-12 15:29:544030Durchsuche
So verwenden Sie React-Komponenten in Vue: Installieren Sie zuerst die Abhängigkeiten. Bearbeiten Sie dann [main.js] und fügen Sie schließlich die React-Komponenten hinzu, auf die verwiesen werden muss. Der Code lautet [import MyReactComponent from './MyReactComponent'].

【Empfohlene verwandte Artikel: vue.js】
Vue-Methode zur Verwendung von Reaktionskomponenten:
1. Abhängigkeiten installieren
npm i -S vuera npm install --save react react-dom
2. Bearbeiten Sie main.js :
import { VuePlugin } from 'vuera'Vue.use(VuePlugin)3. Fügen Sie die Reaktionskomponenten hinzu, auf die verwiesen werden muss
import MyReactComponent from './MyReactComponent'
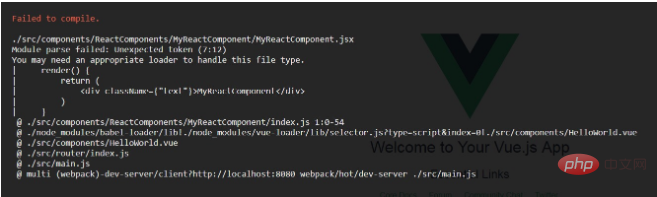
Das erste Problem wurde zu diesem Zeitpunkt entdeckt:

Es ist nicht schwer festzustellen, dass dies durch das Problem verursacht wird, dass keine jsx-Datei vorhanden ist Format im Vue-Projekt
Lösung:
Bearbeiten Sie webpack.base.conf.js und fügen Sie Unterstützung für jsx hinzu
test: /.(js|jsx)(?.*)?$/
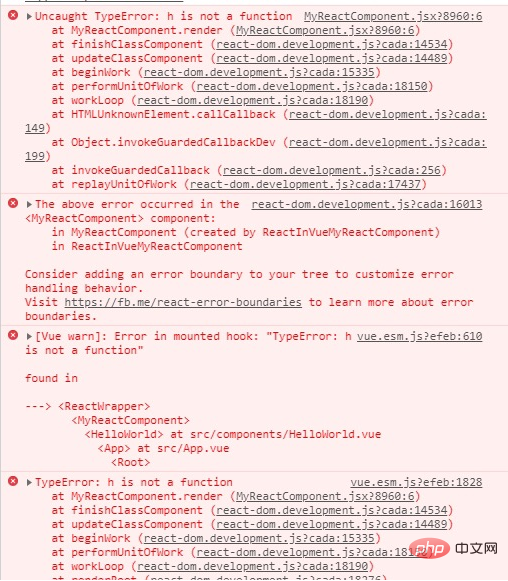
Zu diesem Zeitpunkt ist die zweite Frage erschien:

Grund:
.babelrc-Datei führt standardmäßig transform-vue-jsx ein. Dieses Plug-in maskiert jsx in die Form einer h-Funktion, damit vue aufgerufen werden kann.
Lösung:
npm install --save-dev babel-plugin-transform-react-jsx
und verwenden Sie
in der .babelrc-Datei transform-react-jsx替换transform-vue-jsx
Verwandte kostenlose Lernempfehlungen: JavaScript (Video)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Reaktionskomponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

