Heim >Web-Frontend >js-Tutorial >Welche Befehle müssen geschrieben werden, wenn React-Komponenten zum Übertragen von Vue-Komponenten verwendet werden?
Welche Befehle müssen geschrieben werden, wenn React-Komponenten zum Übertragen von Vue-Komponenten verwendet werden?
- 亚连Original
- 2018-06-04 10:06:201986Durchsuche
In diesem Artikel werden zunächst die Gemeinsamkeiten und Inkompatibilitäten zwischen den Komponenten der beiden Frameworks vorgestellt und anschließend die Verwendung und die Prinzipien von React-to-Vue vorgestellt.
Basierend auf dieser Tatsache dass React und Vue derzeit relativ beliebt sind. Der Zweck der Entwicklung des React-to-Vue-Tools besteht darin, die Wiederverwendbarkeit von Komponenten weiter zu verbessern, sodass die Wiederverwendung von Komponenten nicht auf nur ein Framework beschränkt ist
Einführung
Bei React-to-Vue-Tools werden die grundlegenden React-Komponenten konvertiert, nicht die gesamte React-Anwendung. Die Definition einer grundlegenden Reaktionskomponente ist eher eine Komponente, die basierend auf Requisiten und Status gerendert wird, was auch das Stellen von Anfragen umfassen kann.
In diesem Artikel werden zunächst die Gemeinsamkeiten und Inkompatibilitäten zwischen den Komponenten der beiden Frameworks vorgestellt und anschließend die Verwendung und die Prinzipien von React-to-Vue vorgestellt. Im tatsächlichen Geschäftsleben können mehr als 90 % der React-to-Vue-Grundgeschäftskomponenten von Lufax in Vue-Komponenten umgewandelt werden.
Bestandsaufnahme der gemeinsamen Komponenten der beiden Frameworks
Requisiten
// react
FrontendMagazine.propTypes = {
name: PropTypes.string
}
FrontendMagazine.defaultProps = {
name: 'FrontendMagazine'
}
// vue
{
name: 'frontend-magazine',
props: {
name: {
type: String,
default: 'FrontendMagazine'
}
}
}2. Eigener Zustand der Komponente
| 框架 | 说明 |
|---|---|
| React | 在初始化的时候,通过this.state = {xxx}来设置 |
| Vue | 通过data 返回函数来设置值,不同于react的state,vue是响应式 |
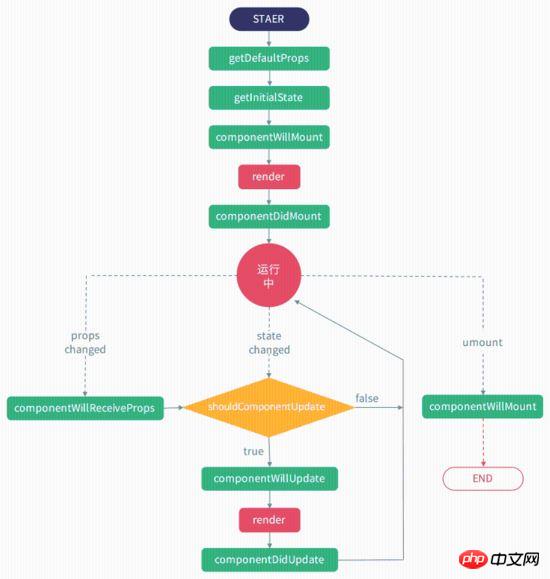
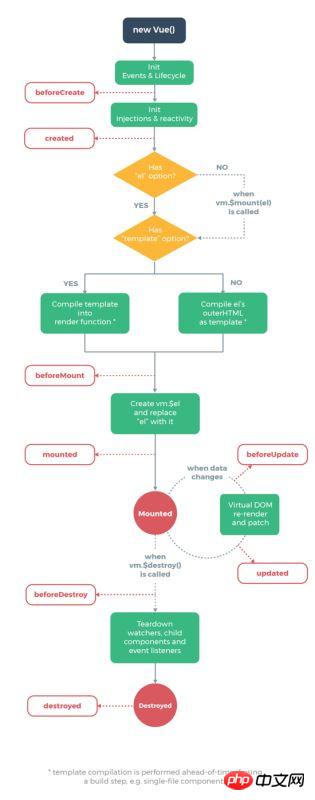
3. Lebenszyklus
Obwohl die Lebenszyklusnamen unterschiedlich sind, haben sie fast entsprechende


4. Behandeln Sie Ereignisse
| 框架 | 说明 |
|---|---|
| React | 相应的事件都加到了组件的实例方法上 |
| Vue | 设计上比较好,处理事件都加在一个methods对象下面,方便查找,更直观 |
// react
class FrontendMagazine {
clickme () {
// xxxx
}
}
// vue
{
name: 'frontend-magazine',
methods: {
clickme () {
// xxx
}
}
}5. Komponentenfehlererfassung
| 框架 | 说明 |
|---|---|
| React | componentDidCatch |
| Vue | errorCaptured |
6. jsx-Syntax
react basiert auf jsx, obwohl es in vielen Szenarien auch mit einer Vorlage geschrieben werden kann jsx-Syntax, für dieses Tool wird nur die jsx-Syntax von React in von Vue unterstütztes jsx konvertiert
Die Inkompatibilität zwischen den beiden Frameworks
react ist in der neuesten Version enthalten Es gibt Unterstützung für Flags, die es dem Root-Knoten ermöglichen, mehrere Knoten zurückzugeben. Derzeit gibt es keine Unterstützung für Vue. Beim Entwerfen von React-Komponenten werden auch High-Level-Komponenten verwendet, was von diesem Tool nicht unterstützt wird >
React-to-Vue-ToolInstallation und Verwendung
# install npm install -g react-to-vue # usage Usage: rtv [options] file(react component)
Optionen:
-V, --version output the version number -o --output [string] the output file name -t --ts it is a typescript component -h, --help output usage information
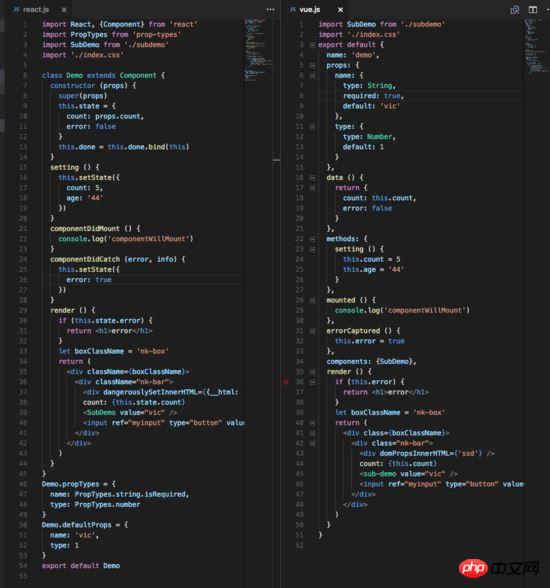
# demo
rtv demo js
Prinzipielle Schritte
- Verwenden Sie zuerst babylon, um die Eingabedatei zu analysieren und ast zu generieren
- Wenn es sich bei der Datei um Typoskript handelt, wird die entsprechende TS-Beschreibung entfernt
- Ast durchqueren, zuerst propTypes und defaultProps extrahieren
- Je nach Komponententyp, Prozessfunktionskomponenten und Klassenkomponenten
- In Klassenkomponenten müssen Lebenszyklus, Status und andere Informationen konvertiert werden
- Schließlich basierend auf den extrahierten Informationen in Vue-Komponenten zusammenfügen und mit Prettier-Eslint verschönern

Wenn Ihre Komponenten von allen als Open Source genutzt werden sollen, hat der Autor ein kleines Problem Vorschlag: Sie können es beim Schreiben von React-Komponenten versuchen. Wenn bei der Konvertierung ein Problem auftritt, versuchen Sie, den Code so zu ändern, dass die von Ihnen geschriebene Komponente so weit wie möglich unterstützt wird Wird sowohl in React- als auch in Vue-Projekten verwendet.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So lösen Sie das Fehlerproblem im VUEX-kompatiblen IE (ausführliche Anleitung) Verwenden von readline in Node.js So lesen und schreiben Sie Dateiinhalte Zeile für ZeileWas ist die Lösung für die Unfähigkeit, Wertänderungen in Vuex zu beobachten?Das obige ist der detaillierte Inhalt vonWelche Befehle müssen geschrieben werden, wenn React-Komponenten zum Übertragen von Vue-Komponenten verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

