Heim >Web-Frontend >View.js >Wie stellt vue.js fest, dass die Unterkomponente gerendert wurde?
Wie stellt vue.js fest, dass die Unterkomponente gerendert wurde?
- coldplay.xixiOriginal
- 2020-11-11 14:01:017957Durchsuche
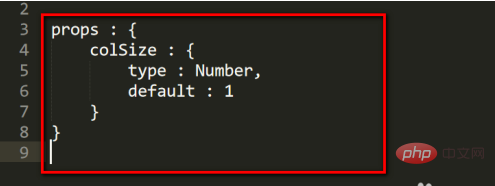
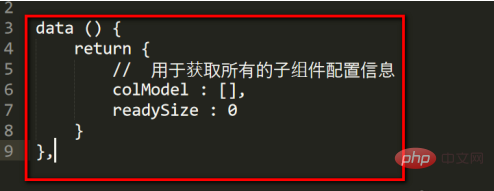
vue.js-Methode, um festzustellen, ob die Unterkomponente gerendert wurde: Führen Sie zuerst die relevanten Dienste der übergeordneten Komponente aus, implementieren Sie die Props-Methode, um alle Konfigurationsinformationen der Unterkomponente abzurufen, und rufen Sie sie dann auf, wenn die Unterkomponente geladen wird und fügen Sie das Attribut „Order“ hinzu.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
vue.js-Methode, um festzustellen, ob die Unterkomponente gerendert wurde:
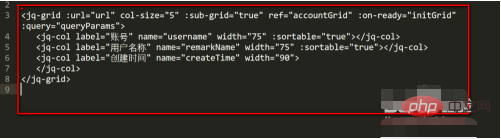
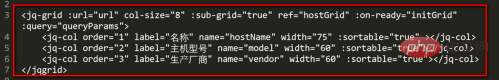
1 Führen Sie verwandte Dienste der übergeordneten Komponente aus und nehmen Sie dabei die folgende Komponentenstruktur an als Beispiel:



 5. Fügen Sie in der Unterkomponente das Attribut „Reihenfolge“ wie folgt zur Komponente hinzu. Der neueste Konfigurationsinhalt lautet wie folgt:
5. Fügen Sie in der Unterkomponente das Attribut „Reihenfolge“ wie folgt zur Komponente hinzu. Der neueste Konfigurationsinhalt lautet wie folgt:
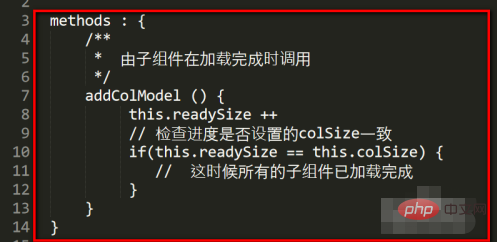
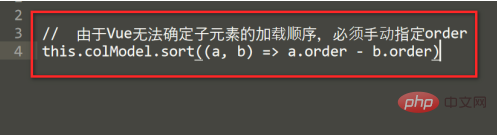
 6. Sortieren Sie alle Unterkomponenten nach dem Laden,
6. Sortieren Sie alle Unterkomponenten nach dem Laden,

JavaScript
Das obige ist der detaillierte Inhalt vonWie stellt vue.js fest, dass die Unterkomponente gerendert wurde?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

