Heim >Web-Frontend >View.js >So stellen Sie vue.js auf dem Server bereit
So stellen Sie vue.js auf dem Server bereit
- 王林Original
- 2020-11-19 10:12:103007Durchsuche
So stellen Sie vue.js auf dem Server bereit: 1. Bearbeiten Sie die Datei config/index.js. 2. Führen Sie den Befehl [npm run build] aus. 3. Suchen Sie die gepackte Datei im Projektpfad und laden Sie die Datei auf Just hoch im Server.

Die spezifische Methode ist wie folgt:
(Lernvideo-Freigabe: Javascript-Video-Tutorial)
1. Bearbeiten Sie die Datei config/index.js, wie unten gezeigt, ändern Sie AssetsPublicPath: './' ,
ProductionSourceMap: false

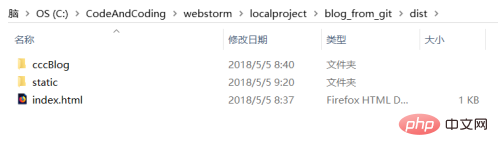
2. Führen Sie npm run build aus und suchen Sie dann die gepackte Datei im Projektpfad. Die Dateien static und index.html sind die gepackten Dateien. Dann habe ich den cccBlog-Ordner selbst erstellt, static und index.html nach cccBlog kopiert und dann den cccBlog-Ordner auf den Server hochgeladen.
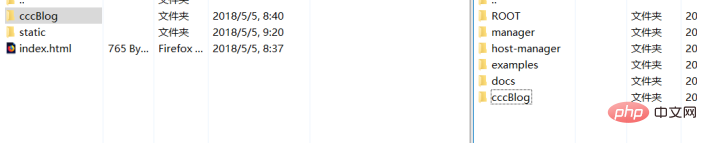
 3. Laden Sie den cccBlog-Ordner auf den Server hoch
3. Laden Sie den cccBlog-Ordner auf den Server hoch
 4.
4.
Hinweis: Fügen Sie keine chinesischen Zeichen in den Namen der Bildressource ein, da das Bild beim Zugriff auf den Server möglicherweise nicht angezeigt wird, wenn es auf Chinesisch ist.
Verwandte Empfehlungen:
vue.js TutorialDas obige ist der detaillierte Inhalt vonSo stellen Sie vue.js auf dem Server bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

