Heim >Web-Frontend >CSS-Tutorial >Wie zeichnet man ein Dreieck mit CSS?
Wie zeichnet man ein Dreieck mit CSS?
- 王林nach vorne
- 2020-08-26 16:17:183289Durchsuche
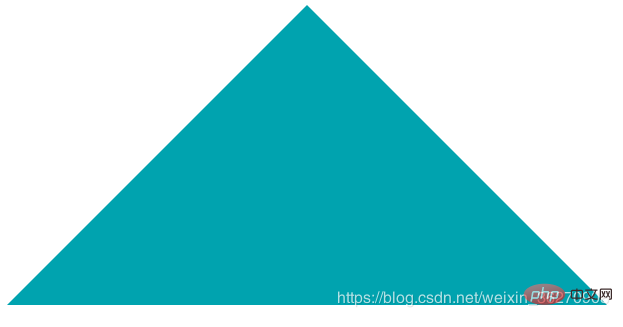
Werfen wir zunächst einen Blick auf die Renderings:
(Video-Tutorial-Empfehlung: css-Video-Tutorial)

Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* css3绘制三角形 */
.triangle{
width: 0px; /*设置宽高为0,所以div的内容为空,从才能形成三角形尖角*/
height: 0px;
border-bottom: 200px solid #00a3af;
border-left: 200px solid transparent; /*transparent 表示透明*/
border-right: 200px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>Für diejenigen, die es immer noch nicht verstehen, können Sie sich Folgendes ansehen
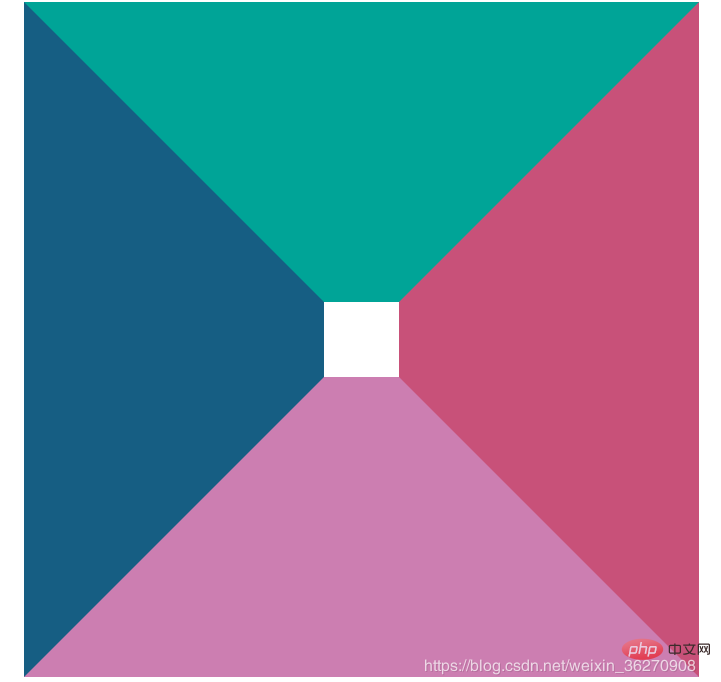
1. Es gibt eine bestimmte Anzahl an Divs-Breiten und -Höhen. Legen Sie Ränder auf vier Seiten fest. Der obige Code legt fest, dass Divs eine bestimmte Breite und Höhe haben folgt:
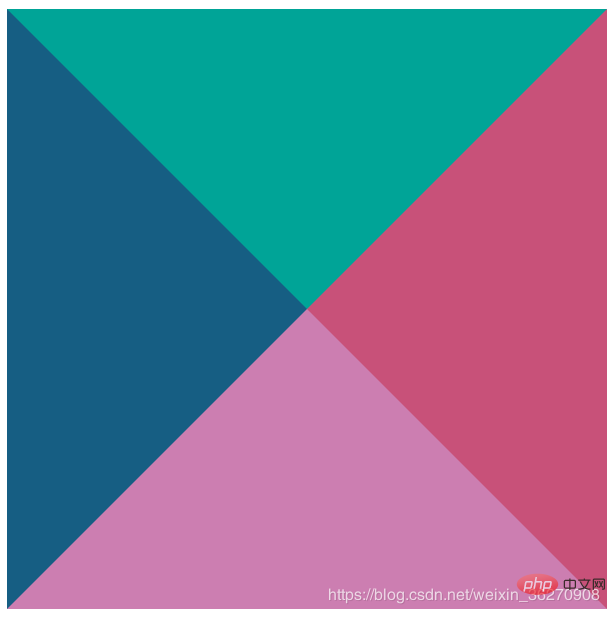
 2. Stellen Sie die Breite und Höhe des Div auf 0 und die Rahmenbreite auf allen vier Seiten auf 200 Pixel ein Umrandungen in verschiedenen Farben vorzunehmen, ist der Effekt wie folgt:
2. Stellen Sie die Breite und Höhe des Div auf 0 und die Rahmenbreite auf allen vier Seiten auf 200 Pixel ein Umrandungen in verschiedenen Farben vorzunehmen, ist der Effekt wie folgt:
CSS-Tutorial )
)
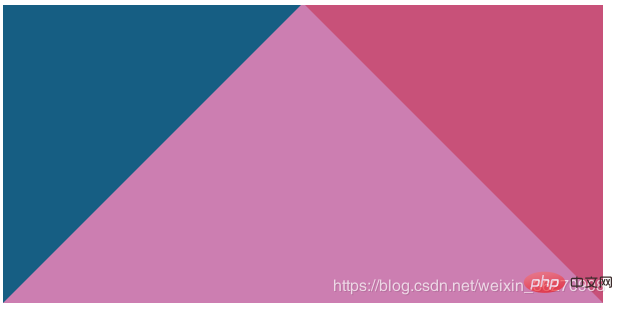
3. Als nächstes sind die Div-Breite und -Höhe immer noch 0 und der Rand oben wird entfernt Der obige Code setzt die Div-Breite und -Höhe auf 0. Wenn nur der untere Rand sowie der linke und rechte Rand festgelegt werden, ist der Effekt wie folgt:
4. Schließlich wurde festgestellt, dass nur die Farbe des Randes festgelegt wird -unten und die transparenten linken und rechten Ränder können ein Dreieck erzeugen
.triangle{
width: 50px;
height: 50px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}Endeffekt:
Das obige ist der detaillierte Inhalt vonWie zeichnet man ein Dreieck mit CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie zeichne ich ein Dreieck mit CSS3? Einführung in die Prinzipien des Zeichnens von Dreiecken in CSS3
- Wie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel)
- So erstellen Sie ein Dreieck mit CSS (mit Code)
- Einführung in die Methode zur Implementierung von Dreiecksmarkierungen in CSS

