Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie ein Dreieck mit CSS (mit Code)
So erstellen Sie ein Dreieck mit CSS (mit Code)
- yuliaOriginal
- 2018-09-25 18:00:313541Durchsuche
Die Eigenschaften in CSS sind sehr magisch und können viele unerwartete Grafiken erzeugen. Dieser Artikel möchte Ihnen hauptsächlich zeigen, wie Sie mit CSS ein Dreieck erstellen. Interessierte Freunde können sich darauf beziehen.
Zuerst erstellen wir ein neues 100x100-Quadrat-Div und legen zur Vereinfachung eine Hintergrundfarbe fest.
Der CSS-Code lautet wie folgt:
width: 100px; height: 100px; background-color: #333;
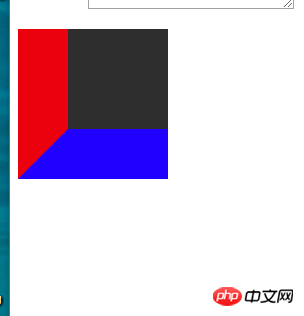
Dann fügen Sie diesem Div zwei Rahmen hinzu,
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue;
Das Rendering ist wie folgt:

Fühlt es sich nicht großartig an? Warum passiert das? Oben haben wir dem Div einen 50-Pixel-Linksrand und einen 50-Pixel-Unterrand hinzugefügt. Der Browser teilt die beiden Farben in der unteren linken Ecke des Div ist das Blau des unteren Randes. Wenn Sie das sehen, sind Sie möglicherweise verwirrt. Möchten Sie nicht ein Dreieck implementieren? Wie stelle ich den Rand ein? Keine Sorge, wir werden als Nächstes den oberen und rechten Rand hinzufügen.
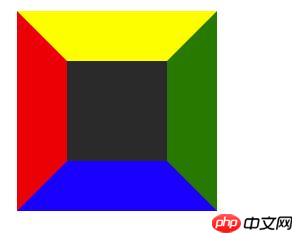
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue; border-right:50px solid green; border-top:50px solid yellow;
Effekt:

Haben Sie es inzwischen verstanden? Lassen Sie uns die Breite und Höhe dieses Divs auf 0 Pixel setzen. Schauen Sie sich an der Effekt noch einmal

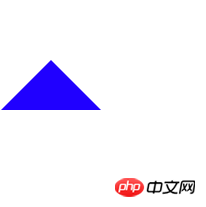
Haha, es kommen vier Dreiecke heraus, welches du willst, stelle einfach die Randfarbe der anderen drei auf transparent. Das war's. Wenn ich zum Beispiel das blaue Dreieck unten möchte, lautet der CSS-Code wie folgt:
width: 0px; height: 0px; border-left:50px solid transparent; border-bottom: 50px solid blue; border-right:50px solid transparent; border-top:50px solid transparent;
Schließlich kommt das gewünschte Dreieck heraus.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Dreieck mit CSS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

