Heim >Web-Frontend >CSS-Tutorial >Einführung in die Methode zur Implementierung von Dreiecksmarkierungen in CSS
Einführung in die Methode zur Implementierung von Dreiecksmarkierungen in CSS
- 不言Original
- 2018-11-16 11:49:432820Durchsuche
In diesem Artikel erfahren Sie, wie Sie Dreiecksmarkierungen in CSS implementieren. Der Inhalt ist sehr detailliert.
Werfen wir ohne weitere Umschweife zunächst einen Blick auf den Code~
Der Code lautet wie folgt:
CssMark.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkPre0"></div>
<br />
<div class="TriMarkPre1"></div>
<br/>
<div class="TriMarkPre2"></div>
<br />
<div class="TriMark"></div>
</body>
</html> CssMark .css
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}Detaillierte Code-Erklärung
Erstellungsprozess 1:
Der folgende Code ist der Code zum Zeichnen des äußeren Rahmens eines 100 x 100 Pixel großen Bereichs . Dies ist der allgemeine Code.
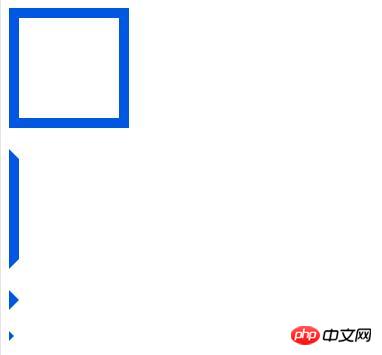
Das Feld oben im Bild des Ausführungsergebnisses entspricht diesem Code.
<div class="TriMarkPre0"></div>rrree
Erstellungsprozess 2:
Verwenden Sie den folgenden Code, um nur die linke Seite des Flächenrahmens zu zeichnen. Wenn Sie die linke Seite zeichnen, können Sie erkennen, dass der Eckteil diagonal geschnitten ist. (Wenn Sie vier Seiten zeichnen, zeichnen Sie nur die Hälfte, damit sich die einzelnen Linien nicht überlappen.)
Dieser Code entspricht dem Code, der das zweite Trapez des resultierenden Bildes seitlich ausführt.
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}rrreeFertig:
Dreieckige Markierungen können mit dem folgenden Code gezeichnet werden.
Durch Verringern der Höhe des Codes links von der vorherigen Zeile verschwindet der Abschnitt zwischen den Zeilen und erscheint als Dreiecksmarkierung.
Das dritte Bild des Ausführungsergebnisbildes entspricht diesem Code.
<div class="TriMarkPre1"></div>
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}Sie können die Größe der Dreiecksmarkierung ändern, indem Sie die Randbreite der Linie verringern.
Das vierte Bild des Ausführungsergebnisbildes entspricht diesem Code.
<div class="TriMarkPre2"></div>rrree
Ausführungsergebnisse:
Wenn die HTML-Datei angezeigt wird, wird das folgende Bild angezeigt.

Hinzugefügt:
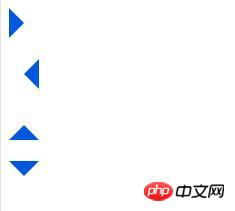
Sie können die Richtung des Dreiecks ändern, indem Sie die gewünschte Position des Randes ändern ziehen.
Der Code lautet wie folgt:
CssMark2.html
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}CssMark.css
<div class="TriMark"></div>
Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Implementierung von Dreiecksmarkierungen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

