Heim >Web-Frontend >CSS-Tutorial >Einfacher Vergleich von nth-child und nth-of-type
Einfacher Vergleich von nth-child und nth-of-type
- 青灯夜游Original
- 2018-11-16 12:47:522643Durchsuche
Der Inhalt dieses Artikels besteht darin, nth-child und nth-of-type kurz zu vergleichen, damit jeder verstehen kann, wie n-th-child und nth-of-type funktionieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
nth-child() und nth-of-type() sind beide CSS-Pseudoklassenselektoren. Diese Pseudoklassenselektoren ermöglichen es uns, Elemente basierend auf Informationen im Dokumentbaum auszuwählen sind normalerweise Kann nicht durch andere einfache Selektoren dargestellt werden.
Im Fall von nth-child() und nth-of-type() ist die zusätzliche Information die Position des Elements im Dokumentbaum relativ zu seinen übergeordneten und gleichgeordneten Elementen. Obwohl diese beiden Pseudoklassen sehr ähnlich sind, funktionieren sie auf völlig unterschiedliche Weise.
Wie funktioniert nth-child()? Die Pseudoklasse
nth-child() wird verwendet, um Elemente basierend auf einer Zahl abzugleichen, die die Position des Elements unter seinen Geschwistern darstellt. Genauer gesagt stellt die Zahl die Anzahl der Geschwister dar, die vor dem Element (minus 1) im Dokumentbaum existierten.
Diese Zahl wird als Funktion a+b dargestellt, wobei n der Index ist und a und b beliebige ganze Zahlen sind, die wir übergeben. Um beispielsweise jedes Element auszuwählen, können wir Folgendes schreiben:
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }Zusätzlich zur Verwendung dieser Funktion können wir auch eine Ganzzahl übergeben, wie zum Beispiel: nth-child(1) oder die Menge Schlüsselwort, odd (ungerade Zahl) oder gerade (gerade Zahl). Diese Schlüsselwörter sind Alternativen zum Schreiben der Notation einer Funktion, die jedes ungerade oder gerade Element auswählt.
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child() macht es bei alleiniger Verwendung leicht vorherzusagen, welches Element ausgewählt wird. Verwenden Sie beispielsweise dieses Tag:
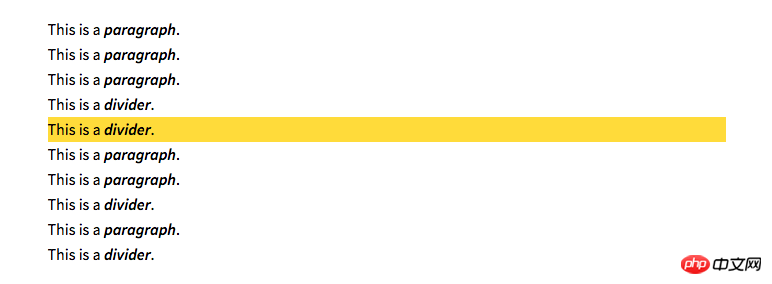
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
Wenn wir das fünfte Element div auswählen möchten, können wir einfach Folgendes schreiben:
.example :nth-child(5) { background: #ffdb3a; }
Allerdings, wenn Unerwartet Ergebnisse können auftreten, wenn mehrere Elementtypen vorhanden sind und wir die Pseudoklasse :nth-child() mit einem Typ- oder Klassenselektor kombinieren müssen. Um beispielsweise dasselbe div-Element erneut auszuwählen, könnten wir versuchen, Folgendes zu schreiben:
.example div:nth-child(2) { background: #ffdb3a; }Dieser Code funktioniert nicht! Der Grund dafür, dass
nicht funktioniert, liegt darin, dass das Element, auf das der Selektor abzielt, tatsächlich nicht existiert. Mit dem obigen Selektor werden die folgenden Schritte ausgeführt
1. Wählen Sie alle untergeordneten Elemente von .example aus
2. Suchen Sie das zweite Element in der Liste, unabhängig von seinem Typ
3. Überprüfen Sie, ob das Element vom Typ div ist
Da das zweite Element im Dokumentbaum ein Absatz und kein div ist, wird kein Inhalt ausgewählt. Wenn wir das zweite div-Element auswählen möchten, müssen wir die Pseudoklasse nth-of-type() verwenden.
Wie funktioniert nth-of-type()?
nth-of-type() Pseudo-Klasse, wie nth-child(), wird verwendet, um ein Element basierend auf einem Element abzugleichen. Die darin enthaltene Zahl stellt jedoch nur die Position des Elements unter seinen Geschwistern mit demselben Elementtyp dar.
Die Parameter in nth-of-type() können auch als Funktionen ausgedrückt werden oder die Schlüsselwörter even oder odd verwenden. Mit dem obigen Beispiel-Tag können wir alle ungeraden Absätze auswählen, indem wir schreiben:
.example p:nth-of-type(odd) { background: #ffdb3a; }
Wenn wir diesen Selektor verwenden, werden die folgenden Schritte ausgeführt:
1. Wählen Sie alle p-Typ-Unterelemente von .example aus
2. Erstellen Sie eine neue Liste nur dieser Elemente
3. Wählen Sie ungerade Zahlen aus der Liste aus
Deshalb , wir jetzt Sie können das zweite Div von .example auswählen, das das fünfte Kind ist:
.example div:nth-of-type(2) { /* 样式 */ }Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonEinfacher Vergleich von nth-child und nth-of-type. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

