Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel)
Wie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel)
- 青灯夜游Original
- 2018-09-25 14:50:4811735Durchsuche
Wenn Sie daran denken, CSS zum Festlegen der Transparenz von Elementen zu verwenden, besteht Ihre erste Reaktion darin, das Opacity-Attribut zum Festlegen der Transparenz zu verwenden. Tatsächlich gibt es andere Möglichkeiten, Transparenz in CSS festzulegen. In diesem Kapitel erfahren Sie, wie Sie mit dem Attribut „transparent“ die Transparenz festlegen und mit dem Attribut „transparent“ verschiedene Dreiecke zeichnen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Dürfen Sie also fragen, was das transparente CSS-Attribut ist und wofür es verwendet wird?
Tatsächlich ist CSS transparent eine Abkürzung für vollständig transparentes Schwarz (Schwarz), das heißt, ein Wert wie rgba(0,0,0,0) wird verwendet, um eine vollständig transparente Farbe anzugeben.
Zum Beispiel:
Wir definieren in CSS: background:transparent, was bedeutet, dass der Hintergrund transparent ist.
Tatsächlich ist die Standardfarbe des Hintergrunds jedoch das transparente Attribut, sodass es gleich ist, ob es geschrieben ist oder nicht. Warum müssen wir den Hintergrund manchmal auf transparent stellen? In welchen Szenarien wird im Allgemeinen transparent verwendet:
Wenn ein Element ein anderes Element verdeckt und Sie das Element darunter anzeigen möchten, müssen Sie den Hintergrund des darüber liegenden Elements auf transparent setzen
Verwendung des transparenten Attributs unter verschiedenen CSS-Versionen:
In CSS1 wird transparent als Parameterwert von Hintergrundfarbe verwendet, um anzugeben, dass der Hintergrund transparent ist.
In CSS2 beginnt border-color auch transparent als Parameterwert zu akzeptieren. „Open eBook(tm) Publication Structure 1.0.1“ [OEB101] erstreckt sich auf Farbe und akzeptiert auch transparent als Parameterwert.
In CSS3 wird transparent auf jedes Attribut mit einem Farbwert erweitert.
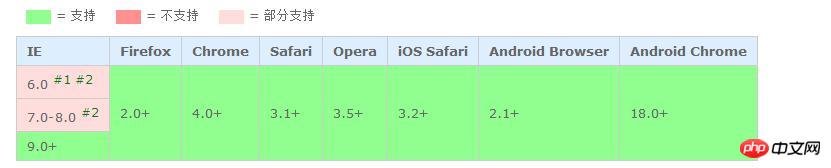
Werfen wir einen Blick daraufKompatibilität:

#1: border-color akzeptiert diesen Wert nicht
#2: Farbe akzeptiert diesen Wert nicht;
transparentes Attribut zeichnet verschiedene Dreiecke (wird mit dem Randattribut verwendet)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html> Rendering:

Zusammenfassung: Das Obige ist eine Einführung in das transparente Attribut und ein Beispiel für die Verwendung des transparenten Attributs. Das Beispiel ist sehr einfach, Sie können es ausprobieren.
Das obige ist der detaillierte Inhalt vonWie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

