Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS einen Ringeffekt
So erzielen Sie mit CSS einen Ringeffekt
- 王林nach vorne
- 2020-08-21 17:02:273913Durchsuche

Es gibt viele Möglichkeiten, den Ringeffekt in CSS zu erzielen. Hier sind fünf Methoden, die Sie mit Ihnen teilen können:
(empfohlenes Tutorial: CSS-Tutorial)
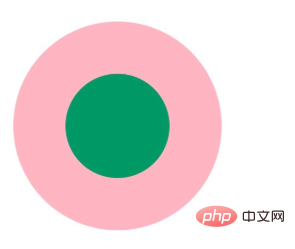
Werfen wir zunächst einen Blick auf den Implementierungseffekt:

Weiter Lassen Sie mich die folgende Methode vorstellen:
1. Verschachtelung von zwei Tags
<div class="element1">
<div class="child1"></div>
</div>.element1{
width: 200px;
height: 200px;
background-color: lightpink;
border-radius: 50%;
}
.child1{
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #009966;
position: relative;
top: 50px;
left: 50px;
}2. Verwenden Sie den Rand:
<div class="element2"></div>
.element2{
width: 200px;
height: 200px;
background-color: lightpink;
border-radius: 50%;
}
.element2:after{
content: "";
display: block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #009966;
position: relative;
top: 50px;
left: 50px;
}CSS-Video-Tutorial
4. Verwenden Sie border-shadow
<div class="element3"></div>
.element3{
width: 100px;
height: 100px;
background-color: #009966;
border-radius: 50%;
border: 50px solid lightpink ;
}<div class="element4"></div>
.element4{
width: 100px;
height: 100px;
background-color: #009966;
border-radius: 50%;
box-shadow: 0 0 0 50px lightpink ;
margin: auto;
}5. Verwenden Sie radial-gradient<div class="element5">
.element5{
width: 200px;
height: 200px;
background-color: #009966;
border-radius: 50%;
box-shadow: 0 0 0 50px lightpink inset;
margin: auto;
}Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS einen Ringeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Wie lösche ich Floats in CSS? 3 Methoden vorgestelltNächster Artikel:Wie lösche ich Floats in CSS? 3 Methoden vorgestellt
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie Quell-CSS3, um einen Ringlade-Fortschrittsbalken zu implementieren
- So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
- 5 Möglichkeiten, einen CSS-Kreis zu implementieren (Zusammenfassung)
- Der lineare CSS3-Gradient realisiert 4 verbundene Ringe (Codebeispiel)

