Heim >Web-Frontend >CSS-Tutorial >Wie lösche ich Floats in CSS? 3 Methoden vorgestellt
Wie lösche ich Floats in CSS? 3 Methoden vorgestellt
- 青灯夜游nach vorne
- 2020-08-21 10:04:193120Durchsuche
Wie lösche ich Float in CSS? In diesem Artikel stellen wir Ihnen drei Möglichkeiten vor, CSS zum Löschen von Floats zu verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Zuallererst werde ich nicht darüber sprechen, warum wir Floats räumen müssen. Wie auch immer, es werden viele Dinge passieren, wenn wir Floats nicht räumen.
Jetzt werde ich über drei häufig verwendete Methoden zum Löschen von Floats sprechen, die ausreichen.
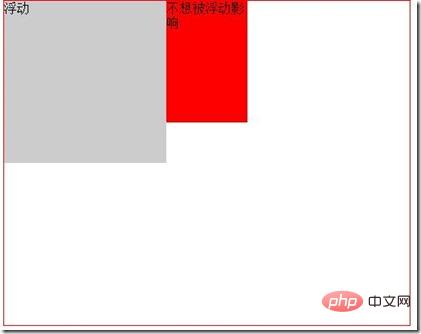
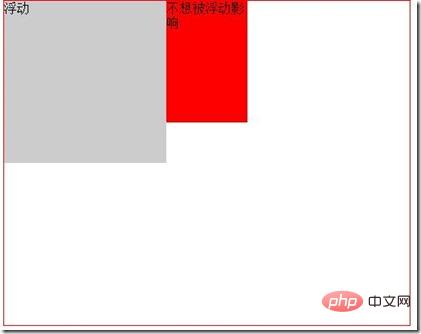
1. Fügen Sie nach dem Floating-Element ein leeres Div hinzu und löschen Sie das Float dafür float, daher ist der aktuelle Effekt das dritte untergeordnete Element, das weiterhin von Floating betroffen ist. ... durch gegenseitige schwebende Einflüsse beeinflusst. 2. Verwenden Sie die BFC-Funktion, um Floats zu löschen Ursprünglich ist die Höhe des übergeordneten Elements nach dem Floaten auf die gleiche Höhe wie die des zweiten untergeordneten Elements. Da overflow:hidden jedoch sowohl für das zweite untergeordnete Element als auch für das übergeordnete Element festgelegt ist, a Für sie wird ein neuer BFC-Bereich generiert. Gemäß den oben angegebenen BFC-Layoutregeln können wir wissen, dass sich der BFC-Bereich bei der Berechnung der BFC-Höhe nicht überlappt . Dadurch entsteht der Effekt, dass Floats gelöscht werden. Es ist etwas verwirrend zu sagen, aber tatsächlich sollte das Löschen von Floats entsprechend der tatsächlichen Situation in Ihrer Entwicklung sinnvoll eingesetzt werden.
3. Verwendung: Nach dem Pseudoelement, um den Float des übergeordneten Elements des Floating-Elements zu löschen weg vom Dokumentfluss, also das übergeordnete Element Die Höhe des Elements ist reduziert:Sie können sehen, dass die Ränder des übergeordneten Elements zusammengedrückt sind. 
<div class="wrap"> <div class="float">浮动</div> <div class="clear"></div> <div class="nofloat">不想被浮动影响</div> </div>
.wrap{
width:500px;
height:400px;
border:1px solid red;
margin:0 auto;
}
.float{
width:200px;
height:200px;
background:#ccc;
float:left;
}
.nofloat{
width:300px;
height:150px;
background:red;
}Der Effekt nach dem Aktualisieren ist nun:
Wenn es Fehler gibt, hinterlassen Sie bitte eine Nachricht, um diese zu korrigieren. Empfohlene Tutorials: CSS-Video-Tutorial
,CSS3-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie lösche ich Floats in CSS? 3 Methoden vorgestellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


