Heim >Web-Frontend >js-Tutorial >So debuggen Sie Code, wenn js auf Codeprobleme stößt
So debuggen Sie Code, wenn js auf Codeprobleme stößt
- angryTomnach vorne
- 2020-02-05 17:54:192268Durchsuche
Dieser Artikel stellt die Debugging-Methode vor, falls Sie beim Schreiben von JavaScript-Code auf Probleme stoßen. Ich hoffe, dass er allen Schülern, die JavaScript lernen, hilfreich sein wird!

So debuggen Sie Code, wenn js auf Codeprobleme stößt
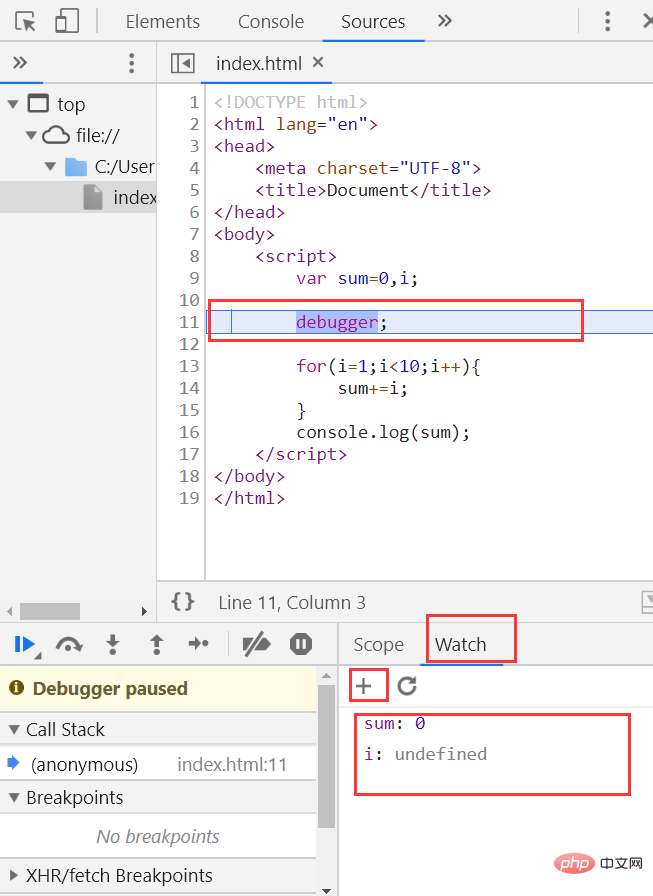
Einzelschritt-Tracking-Debugger;
Die Konsole Die Überwachungsfunktion prüft den aktuellen Wert der Variablen

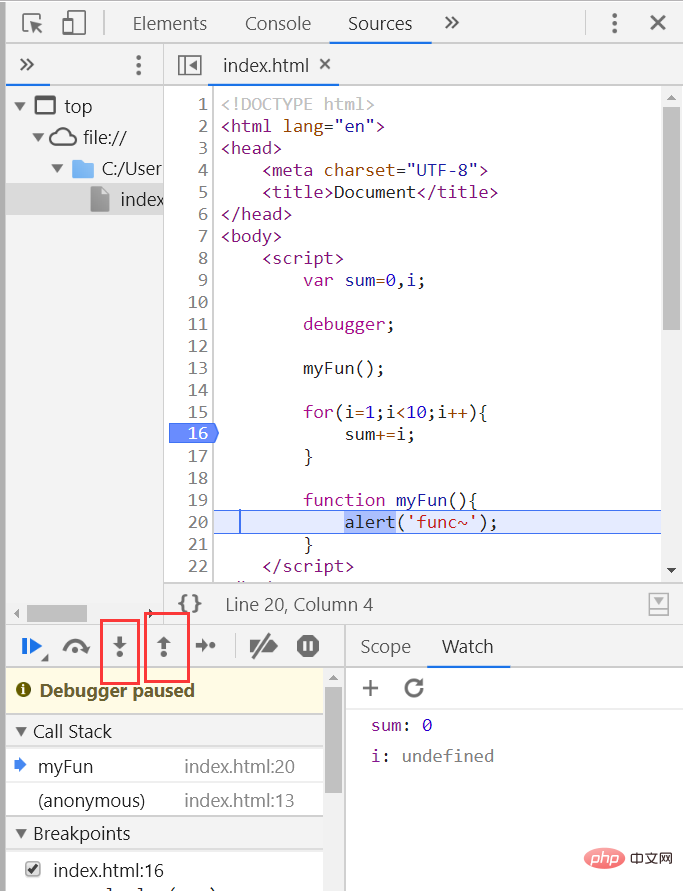
Gibt die Funktionsoperation ein

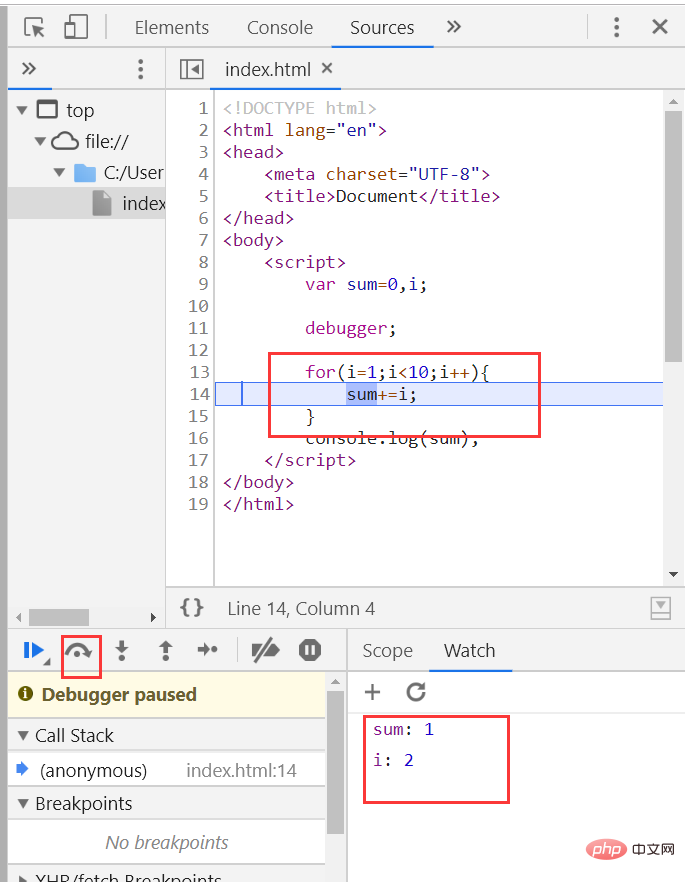
As Die Zeit läuft weiter. Klicken Sie, um die Schleife fortzusetzen, und der Wert der angegebenen Variablen ändert sich ebenfalls

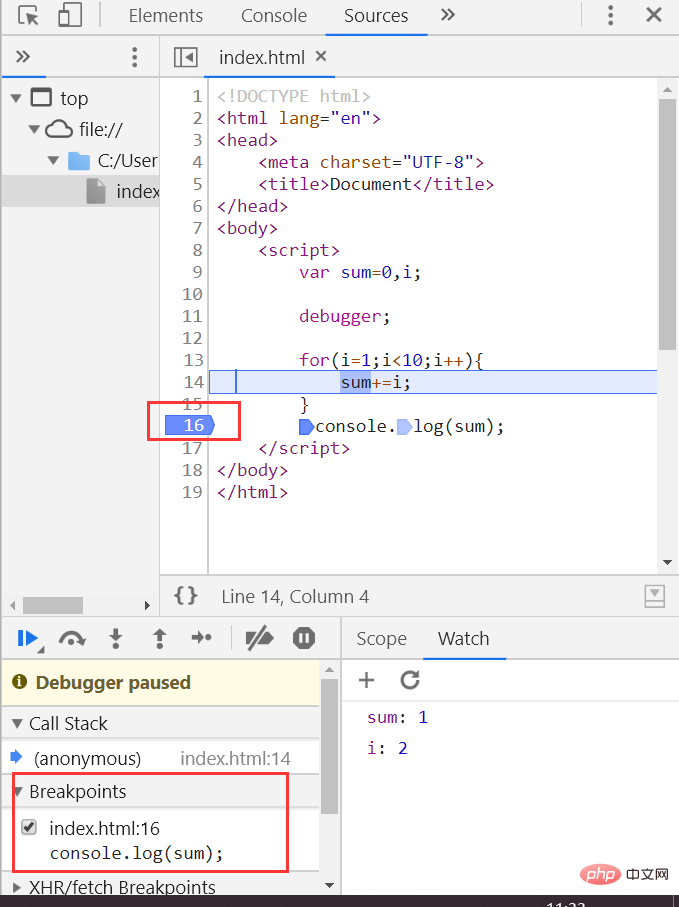
Haltepunkt hinzufügen

Einspringen Springen aus der Funktion

throw new Error() löst aktiv eine Ausnahme aus
Der folgende Code wird nicht mehr ausgeführt
Der Code springt zu der Try-Anweisung, die diesem Satz am nächsten liegt
Verwenden Sie
try{
}catch(e){
}, um die Ausnahme
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html> zu erhalten
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>Dieser Artikel stammt aus der Spalte js-Tutorial , willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonSo debuggen Sie Code, wenn js auf Codeprobleme stößt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

