Heim >Betrieb und Instandhaltung >Sicherheit >Angriff auf JavaScript-Prototyp-Kettenverschmutzung
Angriff auf JavaScript-Prototyp-Kettenverschmutzung
- 王林nach vorne
- 2019-12-27 17:41:583474Durchsuche

Bevor wir über diese Sicherheitslücke sprechen, sollten wir uns mit Javascript befassen. Im Gegensatz zu anderen Sprachen gab es vor Es6 keine Klassen. Es war eher eine Prototypensprache. In JS gibt es ein berühmtes Sprichwort: „Alles ist ein Objekt“.
Was ist eine Prototypensprache?
1. Nur Objekte, keine Klassen, erben Klassen.
2. „Prototypobjekt“ ist das Kernkonzept. Das Prototypobjekt ist die Vorlage für das neue Objekt und teilt seine Eigenschaften mit dem neuen Objekt. Ein Objekt kann nicht nur die Eigenschaften nutzen, die bei seiner Erstellung und Laufzeit definiert wurden, sondern auch die Eigenschaften des Prototypobjekts.
3. Jedes Objekt hat sein eigenes Prototypobjekt und alle Objekte bilden ein baumartiges hierarchisches System. Das Objekt der obersten Ebene des Wurzelknotens ist ein sprachnatives Objekt. Alle anderen Objekte erben seine Eigenschaften direkt oder indirekt.
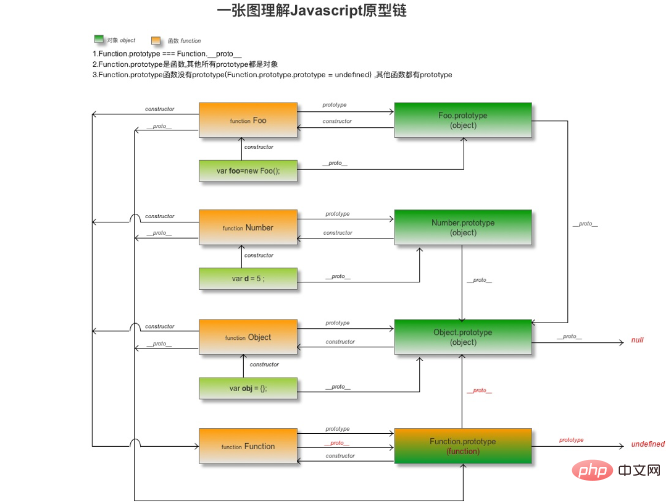
Über Function.prototype und Object.__proto__
1 Das Objekt hat das Attribut __proto__ und die Funktion hat das Prototyp-Attribut; . Das Objekt besteht aus Funktionsgenerierung
3. Beim Generieren eines Objekts verweist das __proto__-Attribut des Objekts auf das Prototypattribut der Funktion.
Wenn der Verweis des __proto__-Attributs nicht manuell geändert wird, handelt es sich bei den oben genannten drei Elementen um die JavaScript-Standard-Prototyp-Kettenzeigerlogik. Wenn Sie dies anschaulicher verstehen möchten, können Sie sich die folgende Struktur ansehen:

Was ist die Verschmutzung der JavaScript-Prototypkette? Die Kontamination der Prototypenkette stammt von einem CVE (
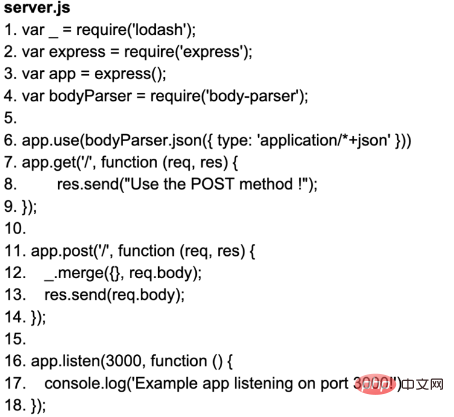
https://github.com/jquery/jquery/pull/4333). Bei diesem CVE handelt es sich um eine in jquery behobene Schwachstelle, aber dies ist der Fall Da die Sicherheitslücke weithin beworben wird, sollte der betroffene Bereich alle Anwendungen umfassen, die Ecmascript verwenden, unabhängig vom Front-End oder Back-End. Bezüglich dieser Schwachstelle wurde die Methode von jQuery behoben. In jQuery wird diese Methode verwendet, um den Inhalt eines oder mehrerer Objekte in das Zielobjekt einzufügen. Sie wissen also nie, ob jemand einen Code ähnlich dem folgenden schreiben wird $.extend(true…)Wenn wir die Parameter von $.extend steuern können, können wir die __proto__- oder Prototyp-Methode des Objekts überschreiben, um die oberste Methode des Ganzen zu steuern Durch das Überschreiben dieser Methode werden die Methoden von Unterobjekten oder Funktionen überschrieben, wodurch die ursprüngliche Methodenabsicht beeinträchtigt wird.
In der offiziellen Suche von npmjs können Sie viele Objektoperationsbibliotheken sehen, z. B. „
“, „“, „xtend“, „deepmerge“, „webpack-merge“. ". Angenommen, einige Anwendungen verwenden diese Methoden, verarbeiten die Parameter jedoch nicht. merge2lodash.merge
Der Autor, der diesen Javascript-Prototyp-Kettenverschmutzungsangriff vorgeschlagen hat, hat ein PDF geschrieben. In diesem PDF analysierte der Autor nicht nur die Ursachen der Sicherheitslücke. Um den Umfang der Sicherheitsanfälligkeit zu analysieren, suchte er nach einigen Komponenten auf Github. Diese Komponenten werden im Allgemeinen durch Objektzusammenführung betrieben und basieren daher auf einer relativ großen Anzahl von Anwendungen auf diese Komponenten. Beispielsweise haben „hoek“, „lodash“, „defaults-deep“ usw. die Möglichkeit einer Kontamination der Prototypenkette behoben. Natürlich gibt es einige Komponenten, die er nicht berücksichtigt hat, wie z. B. „xtend“ und die Allein die Anzahl der wöchentlichen Downloads beträgt „12.097.425“.
Der Autor hat nach einigen Anwendungen gesucht, die auf xtend auf npm basieren, und eine Komponente wie language-exec gefunden. Diese Komponente basiert hauptsächlich darauf, dass ich keine konkret betroffenen Anwendungen auf Basis von xtend finden konnte.
Haben Sie auf dieser Grundlage nicht die Idee, CVE zu putzen? Das ist richtig ... Solange Sie es wagen, sich die Zeit zu nehmen, alle Abhängigkeiten zu crawlen, haben Sie eine Chance, CVE für einen Javascript-Verschmutzungsangriff zu erhalten.
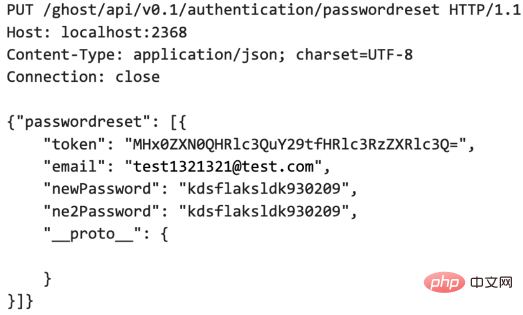
Fall 1 Remote Command ExecutionDer Autor hat eine Anwendung namens Ghost CMS auf Github gefunden, als der Hacker die folgende Anfrage sendete , Implementieren Sie die Steuerung einer beliebigen Methode oder Eigenschaft eines Objekts. Natürlich ist es rce In JavaScript, wo alles ein Objekt ist, können alle Objekte die Methoden toString und valueOf aufrufen. Wenn Sie diese beiden Methoden über __proto__ umschreiben, ist es einfach, Express und andere Web-DOS zu verwenden wird im Framework generiert, was dazu führt, dass der Dienst nicht normal ausgeführt werden kann. Das Schreiben von etwas wie dem Folgenden kann leicht zu einem Denial-of-Service führen.

Fall 2 DOS
In JavaScript, wo alles ein Objekt ist, können alle Objekte die Methoden toString und valueOf aufrufen, wenn Sie __proto_ _When übergeben Durch das Umschreiben dieser beiden Methoden ist es leicht, DOS in Web-Frameworks wie Express zu generieren, was dazu führt, dass der Dienst nicht normal ausgeführt wird. Das Schreiben wie das Folgende kann leicht zu einem Denial-of-Service führen

Fall 3 Willkürliches Lesen von Dateien
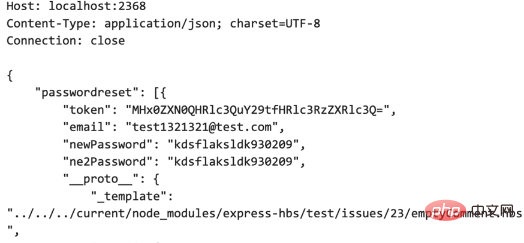
Wenn Sie die Prototypenkette verunreinigen können Wenn Sie einige „private Attribute“ neu schreiben (Javascript hat keine privaten Attribute), können Sie möglicherweise die Attributwerte umschreiben, die zum Definieren von Rendering-Vorlagendateien im WEB verwendet werden, und es ist möglich, beliebige Dateien zu lesen, z wie im folgenden Bild:

Wie man sich verteidigt
Hier erfahren wir mehr über diese Art von Angriff und wie man Code sicherer schreibt und sich besser gegen diese Art von Angriff verteidigen zu können. Der Autor der Schwachstellenentdeckung gab zwei Lösungen an. Schauen wir uns zunächst an, wie ich mich verteidigt habe.
Wenn ich dieses Problem lösen würde, würde ich mich dafür entscheiden, die Attribute des Objekts zu iterieren, bis ich die beiden Attributnamen „__proto__“ und „prototyp“ finde, und sie zu löschen, wenn sie auftauchen. Diese Methode weist jedoch immer noch Mängel auf. Einer davon ist, dass sie auf einer Blacklist basiert und zu viele Attribute enthalten sein müssen. In Dos müssen beispielsweise Methoden wie tostring und valueof einbezogen werden, und zwar auch private Attribute werden überschrieben, wie kann sichergestellt werden, dass viele Parameter und Schnittstellen abgedeckt sind?
Der ursprüngliche Autor hat 3 Punkte vorgebracht:
1. Verwenden Sie Object.freeze, um Objekte einzufrieren. Also einfach Object.prototype einfrieren. Insbesondere können Sie sich über die neue Object.freeze-Methode in es5 informieren. Mit dieser Methode können Hacker keine Methoden zur entsprechenden Prototypenkette hinzufügen. Dies kann jedoch zu versteckten Fehlern führen was schief gelaufen ist.
2. Verwenden Sie die Kartendatenstruktur, um die integrierte Objektstruktur zu ersetzen. Es6 hat eine Kartenstruktur. Der Unterschied zwischen dieser Karte und Object besteht darin, dass der Schlüssel der Karte ein beliebiger Objekttyp sein kann, unabhängig davon, ob es sich um ein Array oder ein Objekt handelt.
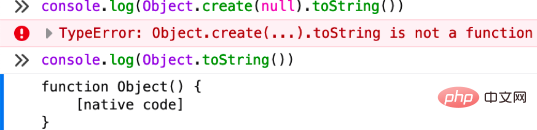
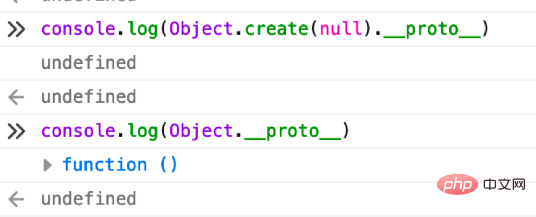
3. Verwenden Sie Object.create(null) (dringend empfohlen). Mit dieser Methode können Sie sich besser gegen Prototypenkettenverschmutzungsangriffe schützen, da Object.create(null) die neuen Objekte ohne die Prototypenkette erstellt null und hat keine Vererbungsbeziehung. Wenn Sie einen Client-Parameter akzeptieren und planen, ihn zusammenzuführen, können Sie diese Methode zum Zusammenführen verwenden, und der Client kann den Prototyp-Verschmutzungsangriff nicht bestehen Prototypenkette, die zu anderen Objekten führt). Wir können es einfach durch ein Experiment betrachten.


Empfohlene Tutorials zu verwandten Artikeln: Webserver-Sicherheit
Das obige ist der detaillierte Inhalt vonAngriff auf JavaScript-Prototyp-Kettenverschmutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

