Heim >CMS-Tutorial >DEDECMS >So verwenden Sie JavaScript in DEDECMS-Folien
So verwenden Sie JavaScript in DEDECMS-Folien
- 藏色散人Original
- 2019-12-24 09:25:543078Durchsuche

Wie verwende ich JavaScript in DEDECMS-Folien?
Ich bin heute bei der Erstellung der Vorlage auf ein kleines Problem gestoßen, das aber schließlich durch die Konsultation verschiedener Informationen auf der Website gelöst werden konnte.
Empfohlene Studie: Dreamweaver cms
Da dieses Problem leicht mit dem JavaScript zusammenhängt, das Zero kürzlich gelernt hat, wird Zero dieses Problem und die Implementierung der JavaScript-Diashow besprechen Let's Machen Sie eine kleine Zusammenfassung der Integration von Spezialeffekten und DEDECMS-Aufruftags.
Frage: Wie füge ich eine Folie auf der DEDECMS-Spaltenseite ein und verwirkliche gleichzeitig den automatischen Aufruf der Bilder, Titel und Beschreibungen in der Folie?
Suchen Sie zunächst einen Diashow-Spezialeffektcode, der Ihnen gefällt.
Mit dem wenigen Wissen, das ich bisher gelernt habe, ist es für mich wirklich unmöglich, eine Diashow zu erstellen. Was soll ich tun, wenn ich nicht weiß, wie es geht? Suchen Sie online nach Quellcode. Natürlich gibt es viele Websites mit Quellcode, aber Zero befürwortet dies nicht. Daher müssen wir hart daran arbeiten, uns von diesem Status quo der Ausleihe zu verabschieden.
Zweitens fügen Sie den gefundenen Foliencode an der entsprechenden Position der Spaltenvorlage ein.
Die Einfügemethode ist ebenfalls sehr einfach, aber ich denke, die meisten Freunde können das verstehen. (Vergessen Sie gleichzeitig nicht, die aufrufende JS-Datei im Header hinzuzufügen)
Nehmen Sie die von Zero verwendete Diashow-Quelldatei als Beispiel:

JS-Aufrufdatei

Seiten-JS-Code einfügen
Natürlich nach dem Aufruf abgeschlossen ist, muss die aufrufende Datei in der entsprechenden Verzeichnisdatei abgelegt werden.
Schritt 3: Bildaufrufcode
Es ist sehr einfach, die Diashow einfach in die Webseite einzufügen. Es ist jedoch nicht so einfach, die Bilder, Titel und Beschreibungen in den Folien automatisch aufzurufen. Zumindest glaubt Zero, dass dies nicht so einfach ist (insbesondere, wenn die JS-Datei nicht geändert werden kann).
Das Folgende ist die Diashow-Quelldatei, die Zero online gefunden hat:
Der Code lautet wie folgt:
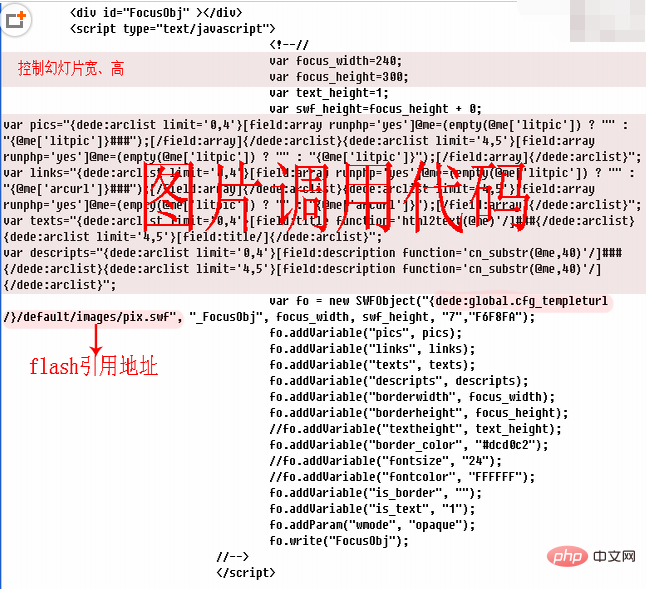
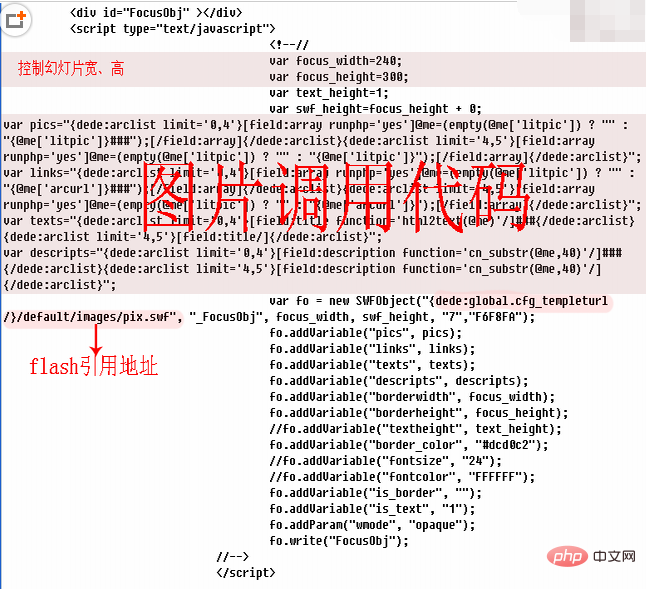
<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”; var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>
Aus dem Quellcode der Diashow können Sie alle sehen Bilder in dieser Diashow, Titel und Beschreibung sind alle festgelegt und können nicht flexibel aufgerufen werden. Wenn wir einen flexiblen Aufruf erreichen möchten, müssen wir das Aufruflabel von DEDE verwenden. Hier verwendet Zero das Label dede:arclist, um den Aufruf zu implementieren. Beim Aufruf müssen wir jedoch auf folgende Punkte achten:
1 Da das Ende des letzten Datenelements nicht durch ### getrennt werden muss, ist die 1-. 4 Artikel und der letzte Artikel müssen separat bearbeitet werden. Null wird hier mithilfe des Limit-Tags implementiert. Das Limit-Tag wird in Zukunft bei der Kontaktaufnahme mit der MySQL-Datenbank ausführlich vorgestellt.
2. Zwischen zwei Datenteilen dürfen keine Leerzeichen stehen, das heißt, zwischen zwei Datenteilen wie images/01.jpg###images/02.jpg sind keine Leerzeichen zulässig. Wenn ja, kann es nicht ausgeführt werden. Wenn Arclist Daten aufruft, werden automatisch Leerzeichen und Zeilenumbrüche angezeigt. Was sollen wir also tun? Ändern Sie $artlist .= $dtp2->GetResult()."rn"; in Zeile 413 der Datei arclist.lib.php zu: $artlist .= $dtp2->GetResult(). (Natürlich kann der gleiche Effekt durch Anpassen von JS erzielt werden, aber derzeit ist Zero mit JS nicht vertraut genug, sodass dies nur durch Ändern des DEDECMS-Quellcodes erreicht werden kann.)
3 Das Ändern von Code kann nicht angezeigt werden das Titel-Tag in der Folie, wie zum Beispiel „“. Wenn dieser Tag-Typ in einer JS-Datei vorkommt, wird er nicht interpretiert. Daher müssen wir die HTML-Datei formatieren, sodass Zero den Tag-Aufruf [field:title function='html2text(@me)'/] in der Titelaufrufspalte verwendet.
Okay, jetzt ist eine Folie debuggt, die automatisch Bilder, Titel und Beschreibungen in DEDECMS aufrufen kann.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JavaScript in DEDECMS-Folien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

