Heim >CMS-Tutorial >DEDECMS >So verwenden Sie das DedeCMS Pagetitle-Tag
So verwenden Sie das DedeCMS Pagetitle-Tag
- 藏色散人Original
- 2019-12-23 10:42:062257Durchsuche

Wie verwende ich das DedeCMS Pagetitle-Tag?
Beispiel-Tutorial zur Verwendung des DedeCMS Pagetitle-Tags
[Pagetitle-Tag]
Funktionsbeschreibung: Stellt das Abrufen des Seitentitels des Dokuments dar
Umfang Anwendung: nur Dokumentvorlage.
Erfahren Sie, wie Sie es durch Debuggen verwenden.
Meine Debugging-Methode ist:
Leeren Sie den gesamten Code in der Datei „article_article.htm“ im Ordner „tempeltsdefault“. Geben Sie den Code ein, der das [Pagetitle-Tag] aufruft, und führen Sie dann den Vorgang im Verwaltungshintergrund wie folgt aus: HTML-Aktualisierung –>Dokument-HTML aktualisieren –>HTML-Generierung starten. Greifen Sie dann im IE auf jedes Dokument der Website zu, um die zurückgegebenen Daten zu erhalten.
Der spezifische Code, den ich [Pagetitle-Tag] debuggt habe, lautet wie folgt:
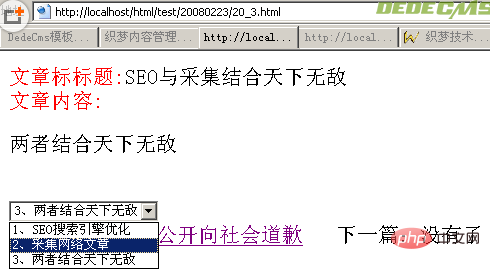
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
{dede:prenext/} <br />hat die folgenden Rückgabedaten erhalten:

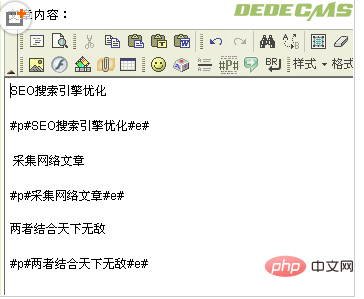
Hinweis: Wenn Sie möchten [ Voraussetzung für das Pagetitle-Tag ist, dass der Artikel über Paginierung verfügt und # p # Untertitel # e # muss manuell hinzugefügt werden, wo dies erforderlich ist, um Paginierung zu erreichen. Und ersetzen Sie „# p #subtitle# e #“ durch den entsprechenden Titel, wie in der Abbildung unten gezeigt. Sie können die Rückgabedaten wie oben erhalten.

Dies ist das Ende dieser Tutorialreihe. Ich habe mehr als einen Tag gebraucht, um die Tutorials zu schreiben, was meine Augen müde gemacht hat. Dies ist auch mein erstes Mal, dass ich dedecms selbstlos gewidmet habe, was als Beitrag zu dedecms betrachtet werden kann. Es muss andere Fehler und Auslassungen geben. Bitte kommentieren und korrigieren Sie mich und arbeiten Sie gemeinsam an der Ergänzung und Verbesserung.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das DedeCMS Pagetitle-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

