Heim >Web-Frontend >js-Tutorial >Die drei Hauptkomponenten von JavaScript
Die drei Hauptkomponenten von JavaScript
- angryTomnach vorne
- 2019-12-24 17:54:443320Durchsuche

JavaScript ist eine Netzwerk-Skriptsprache, die in der Entwicklung von Webanwendungen weit verbreitet ist. Sie wird häufig verwendet, um Webseiten verschiedene dynamische Funktionen hinzuzufügen, um Benutzern reibungslosere und schönere Funktionen zu bieten. Browsing-Effekt. Normalerweise realisieren JavaScript-Skripte ihre Funktionen, indem sie sie in HTML einbetten.
Die drei Hauptkomponenten von JavaScript sind:
1 ECMAScript
Der Kern von JavaScript beschreibt die Grundlagen des Sprachsyntax (var, for, if, array usw.) und Datentypen (Zahl, String, Boolean, Funktion, Objekt (obj, [], {}, null), undefiniert) ist ECMAScript eine Reihe von Standards, die definieren a Wie sieht eine Sprache (z. B. JS) aus?
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
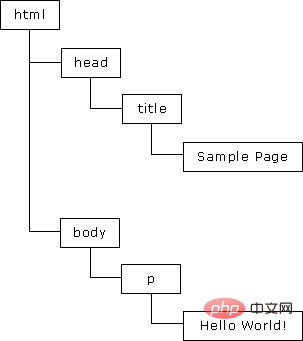
2 Object Model) ist die Anwendungsprogrammierschnittstelle (API) für HTML und XML. DOM plant die gesamte Seite in ein Dokument, das aus Knotenhierarchien besteht. Jeder Teil einer HTML- oder XML-Seite ist eine Ableitung eines Knotens. Betrachten Sie die folgende HTML-Seite:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>Dieser Code kann ein Knotenhierarchiediagramm im DOM zeichnen
DOM stellt das Dokument dar, indem es einen Baum erstellt und so erstellt Entwickler haben eine beispiellose Kontrolle über den Inhalt und die Struktur von Dokumenten. Knoten können mithilfe der DOM-API (getElementById, childNodes, appendChild, innerHTML) einfach entfernt, hinzugefügt und ersetzt werden. 
3. Browser Object Model (BOM)
Auf das Browserfenster zugreifen und es bedienen. Zum Beispiel das Öffnen eines neuen Browserfensters, das Verschieben, Ändern und Schließen des Browserfensters, die Bereitstellung detaillierter Webbrowser-Informationen (Navigatorobjekt), detaillierter Seiteninformationen (Standortobjekt), detaillierter Informationen zur Bildschirmauflösung des Benutzers (Bildschirmobjekt) und die Unterstützung von Cookies , usw. Als Teil von JavaScript verfügt BOM nicht über die Unterstützung relevanter Standards. Jeder Browser hat seine eigene Implementierung. Obwohl es einige Nicht-De-facto-Standards gibt, bereiten sie den Entwicklern dennoch einige Probleme
Dieser Artikel stammtjs-Tutorial
Spalte, willkommen zum Lernen!Das obige ist der detaillierte Inhalt vonDie drei Hauptkomponenten von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

